Это — 142-й московский Startup Digest. Здесь есть встречи для игроделов и Rust-разработчиков плюс митапы для тех, кто интересуется темой стартапов и пытается что-то сделать сам.
Рубрика «Дизайн игр» - 32
10 ближайших IT-митапов и хакатонов в Москве
2018-12-16 в 12:00, admin, рубрики: Startup Digest, techstars, Блог компании VSCE, Дизайн игр, Дмитрий Кабанов, конференции, Мероприятия, митапы, Развитие стартапа, разработка мобильных приложений, стартап-дайджестФорсаж: ускорение работы Forza Horizon 4 благодаря шейдерам окон
2018-12-16 в 7:44, admin, рубрики: forza, forza horizon 4, Дизайн игр, оптимизация игр, оптимизация производительности, Работа с 3D-графикой, разработка игр, шейдеры
Гарет Харвуд — технический арт-директор Playground Games
Действие Forza Horizon 4 происходит в прекрасной Британии, заполненной мгновенно узнаваемыми местами и достопримечательностями, в том числе и моделью города Эдинбурга в версии Playground Games.
В большинстве игр с открытым миром особое внимание нужно уделять скорости потоковой передачи данных, иForza Horizon 4 с её детализированным и пёстрым городом не стала исключением. Для отрисовки зданий Эдинбурга необходимы были новые возможности сборки ресурсов, рендеринга, а также функционал движка, позволяющий загружать модели при движении со скоростью 300 миль в час.
Читать полностью »
Как я делал комикс-игру по Лавкрафту
2018-12-07 в 6:06, admin, рубрики: Gamedev, libgdx, Дизайн игр, комиксы, ктулху, лавкрафт, разработка игр
Привет! Это будет история о тернистом пути разработки 2D-квеста в сеттинге миров Говарда Филлипса Лавкрафта, который целиком оформлен в виде интерактивного комикса. Ну то есть все в игре, начиная от головоломок и заканчивая интерфейсом — это один бесшовный комикс. Если вас заинтересовала такая концепция, прошу под кат, где будет больше гифок, технические детали и опыт публикации на основных платформах.
Читать полностью »
В поисках перспективных теней для roguelike
2018-11-27 в 21:18, admin, рубрики: 2d графика, Pascal, raycasting, roguelike, графический дизайн, Дизайн игр, тени
Уважаемые Хабровчане, представляю вашему вниманию продолжение изысканий на тему поиска подходящих теней для 2D рогалика.
Данный пост является сиквелом публикации, своеобразной работой над ошибками и дальнейшее развитие идеи.
Читать полностью »
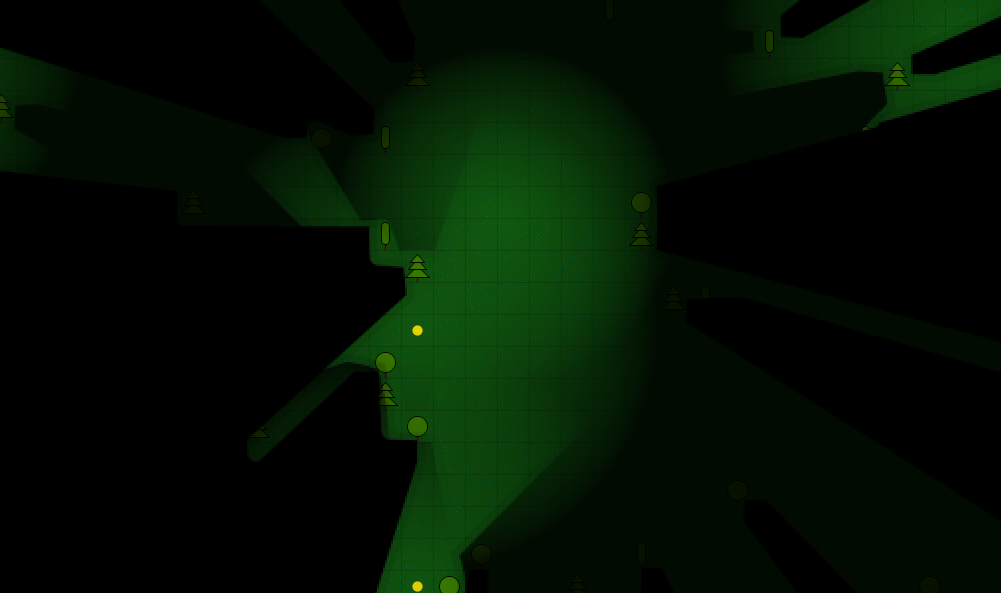
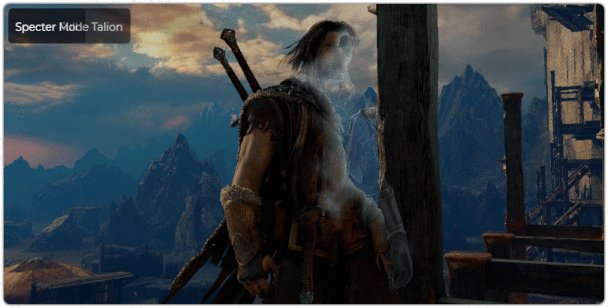
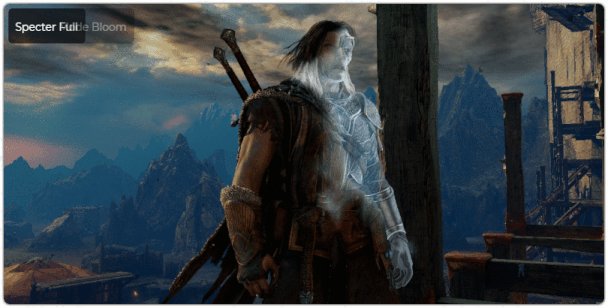
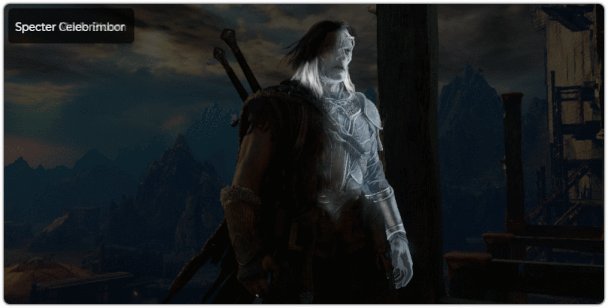
Как рендерится кадр Middle Earth: Shadow of Mordor
2018-11-27 в 10:31, admin, рубрики: графический конвейер, Дизайн игр, постобработка, Работа с 3D-графикой, разработка игр, рендеринг графики
Middle Earth: Shadow of Mordor была выпущена в 2014 году. Сама игра стала большим сюрпризом, и то, что она была спин-оффом сюжетной линии вселенной «Властелина кольца» оказалось довольно неожиданным. Игра обрела большой успех, и на момент написания статьи компания Monolith уже выпустила сиквел — Shadow of War. Графика игры очень красива, особенно учитывая то, что она была выпущена для разных поколений консолей, в том числе Xbox 360 и PS3. Версия для PC довольно хорошо отполирована, содержит дополнительные графические опции и пакеты текстур высокого разрешения, полностью раскрывающие потенциал игры.
В игре используется относительно новый отложенный рендерер DX11. Я воспользовался Renderdoc, чтобы глубоко изучить приёмы рендеринга игры. При работе использовались максимально возможные параметры графики (ultra) и были включены все возможные «примочки», такие как независимая от порядка прозрачность, тесселяция, окклюзия в экранном пространстве и различные motion blur.
Читать полностью »
Генерация Close call в играх: «На волосок от поражения» или «Чуть-чуть не победил»
2018-11-27 в 4:32, admin, рубрики: close call, Gamedev, геймдев, геймдевелопмент, геймдизайн, Дизайн игр, игровой баланс, игровые эмоции, Игры и игровые приставки, имитация, разработка игр, эмоции в играхЭффект «на волосок от» используется в играх для формирования у игрока эмоций, для разжигания азарта. Это всё необходимо для того, чтобы игрок как можно больше погрузился в игровой поток, не заскучал в нём от лёгкого выигрыша и не выбросил мышку/джойстик от безнадёжности своего проигрыша. А также потому, что игрок запоминает игру благодаря сильным эмоциям и переживаниям. Потом именно об эмоциях он будет рассказывать другим игрокам. А спустя год он даже сможет вспомнить о чём была игра, если она вызывала в нем эйфорию от победы еле-еле или гнев от частых поражений «на последних жизнях». В расслабленном состоянии наш мозг редко старается что-то запомнить.

Источник: 1877 Harpers Weekly November 24-MA barely saves GOP [1]
Многие игры специально создают (или провоцируют) такие ситуации, чтобы встряхнуть своих игроков. Конечно, об использовании таких методик в пресс релизах не говорят. А особенно талантливые разработчики умело прячут эти свои «грязные хаки» даже от опытных игроков.
Далее я перечислю известные мне примеры таких хаков, чтобы разработчики смогли взять из них самое хорошее, а игроки научились распознавать самое плохое и коварное.
Читать полностью »
«С чего начинается путь геймдизайнера?» — Step By Step vol.1
2018-11-25 в 15:10, admin, рубрики: Gamedev, геймдизайн, Дизайн игр, игровая механика, игровой проект, Карьера в IT-индустрии, личный опыт, начало карьеры, начало разработки, новичку, организация, прототип, разработка игр, с чего начать, тестирование, цикл статей
Доброго времени суток читатели!
Если вы твердо решили заниматься разработкой игр то вы наверняка знаете что делать если вы:
концепт художник, видеомонтажер, художник по спецэффектам, звуковик, кодер, дизайнер интерфейсов, сетевой специалист и тд.
Но как быть геймдизайнеру? Какой необходимый минимум у него должен быть, для того чтобы выполнять свою работу? С чего начать?
Самое важное
На геймдизайнера не учат.
Такой специальности официально не существует и дипломов нет(в университетах, пока что)
Да, есть множество курсов, но будут они полезны или нет, а самое главное, на каком этапе они нужны.
Перед прочтением статьи, рекомендую ознакомится с этим материалом
Итак, вы все же решили пойти по тернистому пути геймдизайнера, у вас есть 2 варианта Читать полностью »
Добавляем глубину 2D-спрайтам с помощью отрисованных вручную карт нормалей
2018-11-24 в 6:40, admin, рубрики: normal mapping, двухмерная игра, Дизайн игр, карты нормалей, освещение, пиксель-арт, Работа с 3D-графикой, разработка игр
Пиксель-арт вечен, но это не значит, что инструменты и методики работы с ним должны оставаться на уровне 1993 года.
Британский разработчик игр Cardboard Sword работает над двухмерным стелс-платформером The Siege and the Sandfox, создаваемом в Unreal Engine 4 с Paper2D. Команда публикует серию дневников разработки, знакомящую других разработчиков с тем, как использовать эти инструменты в собственных играх.
Одна из основных технических особенностей The Siege and the Sandfox — использование отрисованных вручную тайлсетов и спрайтов с картами нормалей, позволяющих применять в этой игре с достаточно традиционным двумерным пиксель-артом способы трёхмерного освещения.
Один из арт-директоров Cardboard Sword Кейт Дюк-Кокс недавно рассказал Gamasutra, как компания пришла к использованию этой техники, о том, почему она подходит игре и как можно применить подобные техники в собственных 2D-играх.
Читать полностью »
«Монстры в играх — как заставить игрока тебя ненавидеть»
2018-11-23 в 11:12, admin, рубрики: assasins creed, Dark Souls, DOOM 2016, геймдизайн, геймдизайнер обучение, Дизайн игр, дизайн противников, Игры и игровые приставки, личный опыт, монстры, монстры в играх, начинающему, примеры, разработка игр, учимся на ошибках, цикл статей
Привет дорогой читатель, в предыдущем материале мы разобрали, на какой дистанции атакуют монстры, какие вариации и комбинации внутри категорий бывают
и какие противники наиболее раздражающие для большинства игроков.
Но прежде чем перейти к пятой статье цикла — рекомендую ознакомится с предыдущими материалами по ссылкам:
ч. 1 «Монстры в играх или как создать страх»
ч. 2 «Монстры в играх или делаем страх разнообразным»
ч. 3 «Монстры в играх или как удивить игрока»
ч. 4 «Монстры в играх или 15 см достаточно для атаки»
Сегодня мы научимся правильно комбинировать монстров для плотного и интересного геймплея, приведем конкретные примеры и визуализируем их.
О том как их расставлять мы будем говорить в материалах по дизайну уровней, в отдельном цикле статей
Хотите делать крутые игры с термоядерным геймплеем? Хотите подарить пользователю незабываемые эмоции и приступы слюновыделения при виде ваших тайтлов?
Добро пожаловать под кат
Как я создавал карты континентов для своей игры
2018-11-21 в 8:02, admin, рубрики: svg, диаграмма Вороного, Дизайн игр, процедурная генерация карт, разработка игр, симуляция климата, триангуляция Делоне
Часть 1. SVG и системы координат
До недавнего времени размеры карт в моей игре Dragons Abound были фиксированными и несколько недетерминированными. Я считал их «региональными» — не картами всего мира, но его значительными частями, такими например, как западное побережье США или часть Европы. Меня вполне устраивал этот масштаб, но я хотел немного поэкспериментировать с игрой, чтобы посмотреть, смогу ли я генерировать карты целого мира (или хотя бы большего размера). Но прежде чем я приступлю к этому, давайте немного поговорим о картах фэнтези-миров.
Мир — это большое пространство. Большинство карт фэнтезийных «миров» даже близко не походят на истинный размер. Возьмём, например, Средиземье, в котором происходит действие «Властелина колец»:

Хоть и кажется, что на ней запечатлён огромный мир, на самом деле Средиземье создано на основе Европы.
Читать полностью »

