Однозначного и исчерпывающего ответа на вопрос поверхностный поиск не дал, справочники академического характера чаще всего выдают результаты для изданий (в т.ч. с вариантами использования римских цифр, что не очень подходит для интерфейсов), поэтому хочется понять, как лучше указывать именно диапазоны именно дат и именно в интерфейсах и попробовать сформулировать правило или выявить закономерности. для этого я вспомнил все, какие мог, кейсы, и упорядочил их в таблице — кейс, числовой пример, формат полный и сокращенный, для дней, недель, месяцев, кварталов, полугодий и лет (внутри поста).
Поясню задачу: например, необходимо в мобильном приложении вывести сводку по расходам за определенный период и сформулировать понятный пользователю заголовок с выбранным диапазоном дат. Так, чтобы не набор цифр, а чтобы по-человечески понятно было.
Ширина экрана мобильного устройства чаще всего небольшая, поэтому есть необходимость сокращать. При этом, кроме технической ширины, хочется учитывать еще и эстетическое восприятие и не грузить интерфейс лишними сущностями. Аналогичная ситуация с инпутами в вебе. Усугубляется ситуация на мелких устройствах типа часов и разного рода небольших дисплеях.
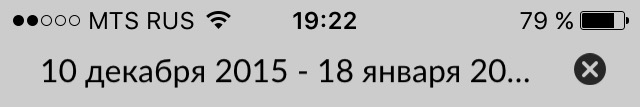
Например, получаются вот такие странные штуки:
Читать полностью »
 Фото: iStock
Фото: iStock