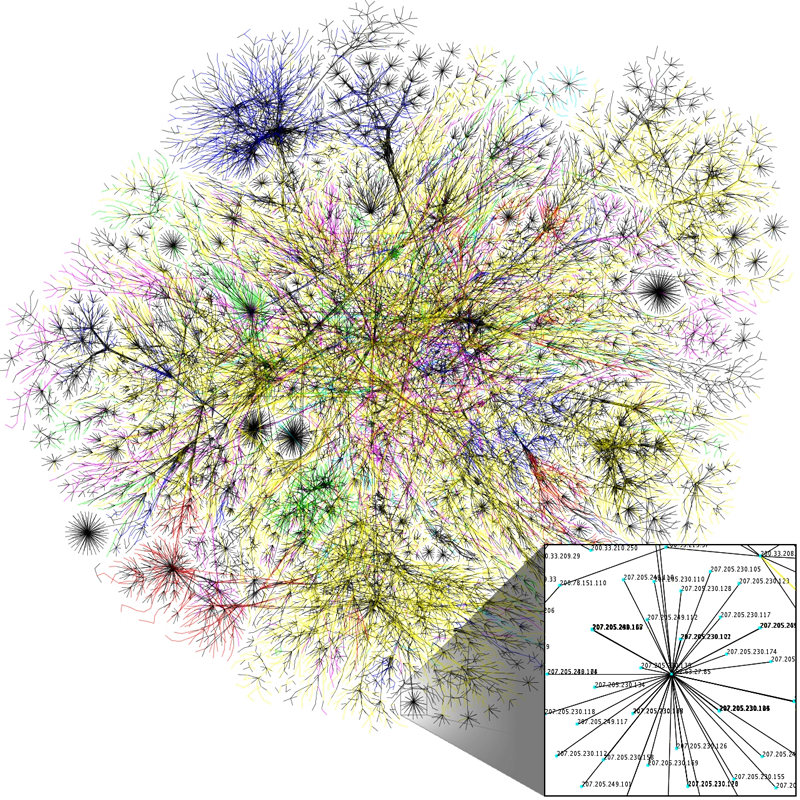
 Интернет — это глобальное объединение компьютерных сетей. Преследуя различные цели, можно попробовать нарисовать форму некоторых структур этой сложной системы, но полученное трудно назвать наглядным.
Интернет — это глобальное объединение компьютерных сетей. Преследуя различные цели, можно попробовать нарисовать форму некоторых структур этой сложной системы, но полученное трудно назвать наглядным.
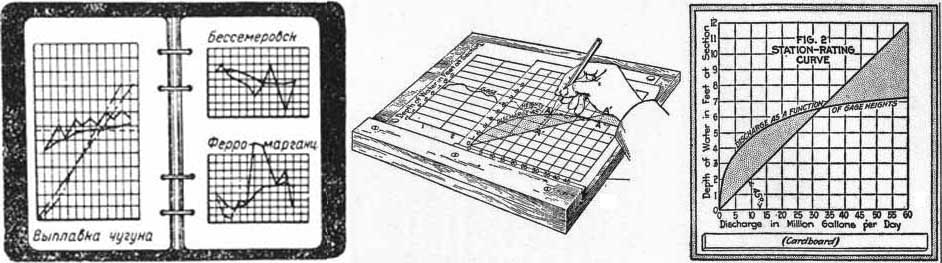
Облака мы видим каждый день, серверы хотя бы на картинках, линии связи тоже знакомы многим. Если нужна иллюстрация для этих понятий, то иконка найдётся. А вот с Интернетом в сознании не ассоциируется никакой ясный образ, который можно было бы потрогать руками. Поэтому особенный интерес представляет то, как Интернет изображают на диаграммах и схемах.
В мире есть одна форма иконки облака. Это две пары окружностей диаметром по 1 и 1,6, расположенных в золотой пропорции. Если компания предоставляет какие-либо услуги в области облачных вычислений, то иконка почти всегда имеет эту форму, меняется лишь цвет и текстура. Как заметил Ноа Вельтман, Интернет в патентах изображают по-разному. Ниже собраны примеры.
Читать полностью »