В этой статье речь пойдет об инструментах, с помощью которых можно проанализировать качество спроектированного front-end разработчиком сайта. В качестве наглядного материала используется проект, реализованный на базе Next.js 14-й версии с app router.
Рубрика «DevTools»
Баг в ВК, или Как поступить на факультет пиратов в МГУ
2024-12-08 в 15:00, admin, рубрики: bug, cybersecurity, DevTools, http, баг, Вконтакте, образование, факультет, юмор
Привет! Меня зовут Василий Брит, и я уже почти пять лет работаю программистом в компании Positive Technologies. Сегодняшний рассказ будет про веселый баг про веселую фичу на vk.com, которая существует больше 10 лет.
@gamee — это бот в Телеграме, который помимо своей криптомишуры, позволяет участникам одного чата соревноваться в аркадных играх. Один человек отправляет приглашение на игру с помощью инлайн-квери данного бота, а все участники затем могут вечно играть в прикрепленной мини-аппе. Для каждого чата формируется свой отдельный лидерборд. Предоставляются типы игр, которые вы скорее всего встречали в мобильных апп сторах, а также пасьянс и известный City Bloxx.
Интересные трюки JS, HTML и CSS, #2
2023-07-24 в 9:00, admin, рубрики: chrome, css, DevTools, Eruda, Firefox, html, javascript, Kiwi Browser, ruvds_статьи, Tor, Блог компании RUVDS.com, браузеры, быстрый эстонский браузер, консоль разработчика, мобильные браузеры, фингерпринтинг
Небольшая подборка нестандартных вариантов использования HTML/JS/CSS, где каждый найдёт что-то интересное. Если информация окажется полезной, будем собирать эти хаки на постоянной основе и публиковать по мере накопления.
Предыдущая часть здесь.
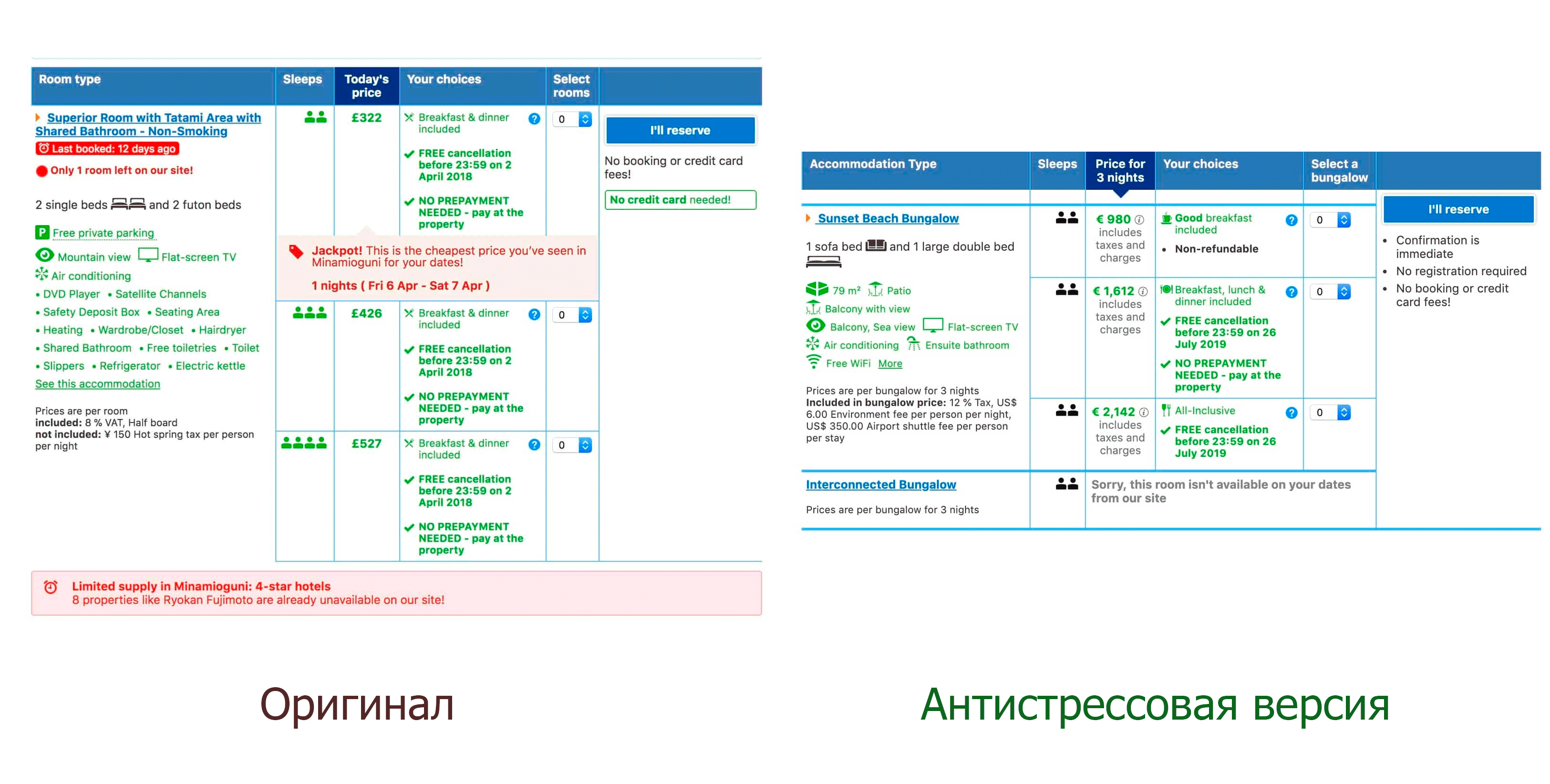
В этом выпуске — DevTools для мобильных браузеров, CSS-антистресс для Booking.com (на КДПВ), единственная защита от фингерпринтинга (спойлер: это браузер Tor, он же Firefox) и др.
Читать полностью »
От проверки шрифтов до HAR-файлов: оцениваем инструменты для ускорения работы тестировщиков
2023-04-27 в 10:43, admin, рубрики: DevTools, qa, Блог компании Selectel, инструменты, работы, тестирование, Тестирование IT-систем, Тестирование веб-сервисов, фронтенд
Привет! Меня зовут Ульяна, я тестирую новые фичи и продукты Selectel. Обычно тестирую фронтенд сайта компании или панели управления, но сегодня выступлю немного в другой роли тестировщика.
Я завсегдатай Heisenbug — одной из самых крупных конференций для тестировщиков. На последнем митапе мне запомнился доклад про различные фичи и возможности браузерных инструментов разработчика. Некоторые были для меня в новинку, и я решила протестировать самые интересные и полезные, на мой взгляд. Оценила их на практике и составила обзор по каждому. Если вы в поисках новых инструментов для работы, вам под кат.
Читать полностью »
Что нового завезли в DevTools (Chrome 111)
2023-02-18 в 16:59, admin, рубрики: chromium, color picker, debugger, DevTools, Google Chrome, javascript, Разработка веб-сайтовОтладка HD color с помощью панели стилей
Новые цветовые типы CSS и пространства появляются в интернете! Не менее интересно, что DevTools получил новые инструменты, помогающие разработчикам создавать, конвертировать и отлаживать цвета высокой четкости.
Панель стилей теперь поддерживает 12 новых цветовых пространств и 7 новых гамм, как описано в спецификации CSS Color Level 4. Смотрите Руководство по цвету CSS высокой четкостиЧитать полностью »
Проникновение в чужой ящик Gmail через скрытое расширение Chrome
2022-09-02 в 18:51, admin, рубрики: chrome, chromium, DevTools, gmail, Google Chrome, powershell, SHARPEXT, windows api, Блог компании GlobalSign, браузеры, взлом почты, информационная безопасность, почтовый ящик, расширение, Расширения для браузеров
Взлом почты — одно из самых популярных заданий на подпольном рынке хакерских услуг в даркнете, поскольку это краегольный камень для доксинга, кражи личности и перехвата коммуникаций жертвы.
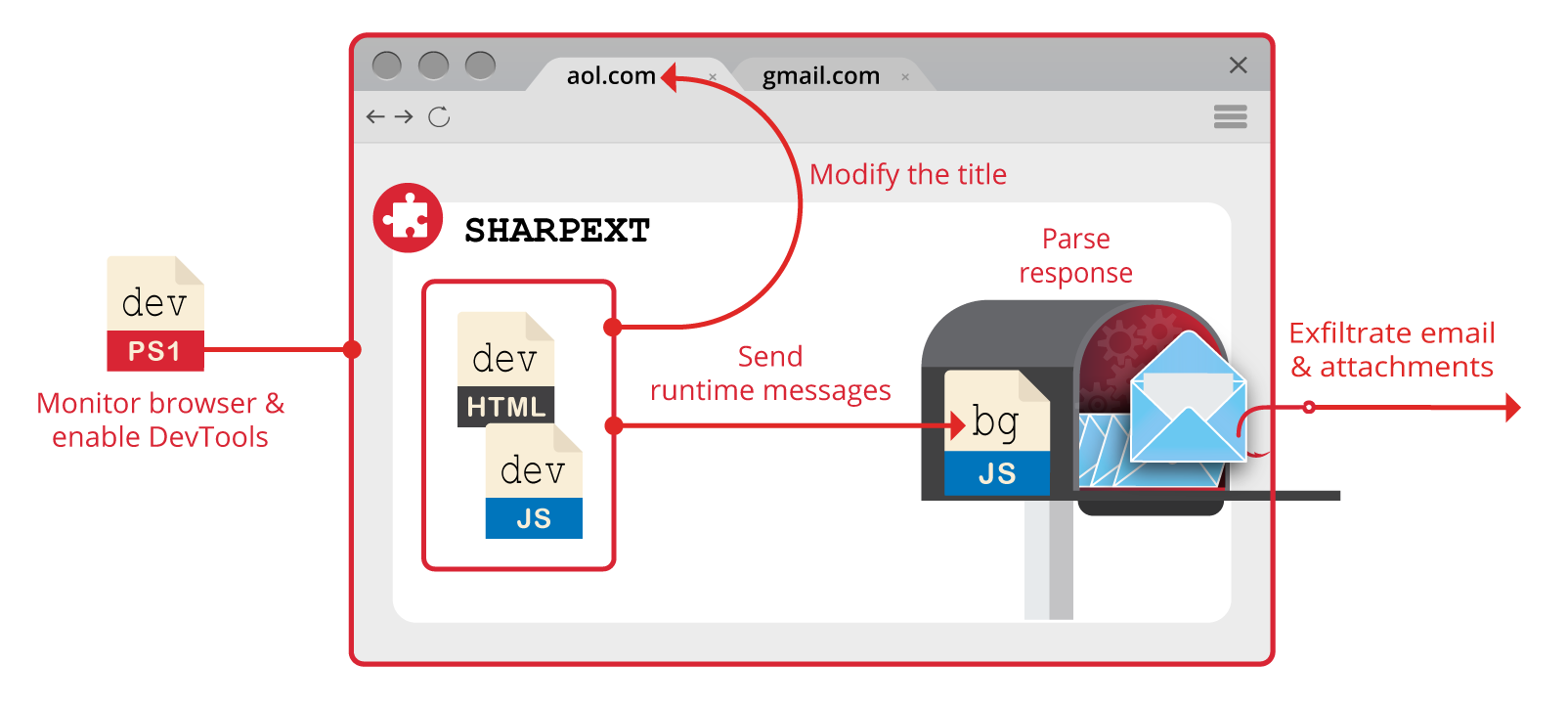
Неудивительно, что злоумышленники придумывают новые способы атаки для проникновения в чужой почтовый ящик. В прошлом году появился ещё один новый и достаточно неординарный вектор атаки — через расширение Chrome, которое не ворует пароли, как обычно, а производит прямую инспекцию и эксфильтрацию трафика из почтового ящика через «Инструменты разработчика» в браузере. Таким образом, в логах Gmail не остаётся никаких следов постороннего проникновения, только сессия легитимного клиента.
Посмотрим, как это сделано технически.
Читать полностью »
Yandex Planner. Как планировать вычислительные мощности
2022-06-07 в 7:52, admin, рубрики: DevTools, Анализ и проектирование систем, Блог компании Яндекс, бэкенд, высокая производительность, инфраструктура, планирование ресурсов, распределенные системы, Серверная оптимизация, управление ресурсами
Серверные вычислительные ресурсы распределяются между большинством сервисов Яндекса централизованно. Тем самым все команды — и существующие давно, и собранные вокруг небольших экспериментов — получают мощности, которые им необходимы, чтобы сервис бесперебойно и быстро работал у всех пользователей. Однако этим распределением нужно управлять.
Меня зовут Сергей Фомин, я разработчик Yandex Planner. Мой пост будет посвящён тому, как мы эффективно решаем задачу планирования вычислительных мощностей.
Сначала я расскажу, что такое Yandex Planner и почему мы решили писать своё решение. После этого мы поговорим про то, в чём заключается задача планирования, почему она не такая простая, как может показаться на первый взгляд. И в качестве одного из способов решения задачи мы рассмотрим дефрагментацию ресурсов. Поехали.
Читать полностью »
11 хитростей Chrome DevTools, которые помогут Вам стать Senior FrontEnd-разработчиком
2022-05-01 в 10:26, admin, рубрики: chrome, chrome devtools, console, css, DevTools, Google Chrome, html, javascript, верстальщик, верстка, Разработка веб-сайтов, Учебный процесс в ITПредисловие
Я полагаю, что вы должны быть знакомы с браузером Chrome, так как это ближайший партнер разработчиков интерфейса. Мы можем использовать его для просмотра сетевых запросов, анализа производительности веб-страницы и отладки последних функций JavaScript.
В дополнение к этому, он также предоставляет множество мощных, но необычных функций, которые могут значительно повысить эффективность нашей разработки.
Давайте посмотрим.
1. Повторно отправить запрос XHR
Введение в отладку на примере Firefox DevTools, часть 3 из 4
2021-11-13 в 14:44, admin, рубрики: callstack, DevTools, Firefox, javascript, браузеры, инструменты разработчика, отладка, отладка javascript, Отладчик, Разработка веб-сайтов, стек вызововПервая часть: знакомство с отладчиком
Вторая часть: узнаём значение переменной без console.log
Стек вызовов
Продолжаем отладку приложения со списком дел. В этот раз будем чинить удаление задач. Откройте приложение в новой вкладке. Эта версия тоже сломана нарочно, чтобы мы разобрались, что такое стек вызовов.
Как откроете приложение, добавьте несколько своих задач в список дел. Затем удалите первую в списке задачу. Кнопка Delete. Пока всё работает. Теперь удалите последнюю в списке задачу. Опачки!Читать полностью »
