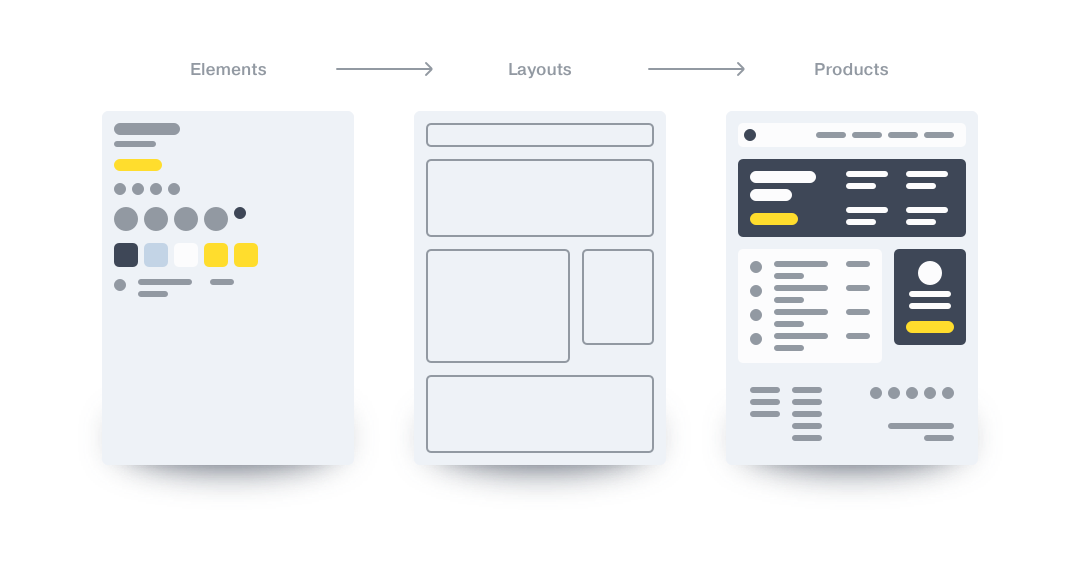
В цикле статей Tinkoff Design System я расскажу, как мы строим нашу дизайн-систему по методологии Atomic Design.
Рубрика «design» - 7
Создание Tinkoff Design System. Первые шаги
2017-04-18 в 15:30, admin, рубрики: atomic design, design, design principles, system, ux/ui, Блог компании Tinkoff.ru, веб-дизайн, интерфейсы, метки: design principles, ux/uiFuseTools — уникальный инструмент прототипирования и разработки
2017-01-06 в 23:30, admin, рубрики: android, design, iOS, javascript, UX, разработка мобильных приложенийИ снова доброго времени суток, читатели. Меня зовут Владимир Миленко, и как вы возможно знаете, я фронтенд-разработчик в компании Иннософт. Возможно вы так-же заметите, что в свободное время я изучаю ситуацию на рынке разработки мобильных приложений. Несколько дней назад я написал статью, в которой описал, что такое NativeScript. Пришло время познакомить вас с другим уникальным инструментом, аналогов которому нет.
Речь пойдет о FuseTools — фреймворк для написания нативных мобильных приложений с потрясающими возможностями.

Читать полностью »
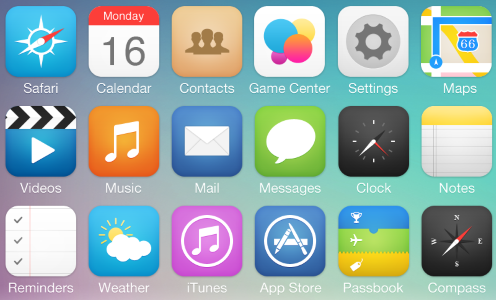
Три простых совета, которые помогут улучшить Ваш дизайн иконок
2016-11-29 в 13:24, admin, рубрики: design, UX, дизайн мобильных приложений, мобильное приложение, Работа с иконкамиКаждому приложению нужен красивый и запоминающийся значок, который будет привлекать внимание как в магазине приложений, так и на домашнем экране. В то же время, иконка приложения должна быть полезной для ваших пользователей.

Что нужно, чтобы сделать качественную иконку идеальной эстетики? Это не так уж и сложно, вот вам три простых правила, которым нужно следовать:
1. Дизайн иконки должен быть узнаваемым
Иконка в первую очередь должна передавать смысл вашего приложения. Люди не должны тратить время на то, чтобы понять что это за приложение.
Читать полностью »
12 инструментов и сайтов для UI-UX дизайнеров
2016-08-26 в 12:08, admin, рубрики: design, tools, tools for web design, UI, UX, webdesign, веб-дизайн, графический дизайн, интерфейсы, прототипированиеИнструменты для разработки постоянно совершенствуются как с точки зрения удобства использования, так и с точки зрения пользовательского опыта. Это очень удобно и для дизайнеров, и для пользователей. Не удивительно, что опытные веб-дизайнеры стараются идти в ногу со временем и изучают новые инструменты. Авторы сотен блогов и сайтов, посвященных дизайну, регулярно публикуют новые статьи, делятся своими знаниями и дают свои рекомендации по использованию новых инструментов. Для дизайнера все это является очень полезным источником информации. Мы тоже подобрали самые последние инструменты и веб-сайты для дизайнеров.

Функциональная анимация в UX дизайне. Что делает ее эффективной?
2016-07-25 в 11:57, admin, рубрики: animation, design, UI, usability, UX, дизайн мобильных приложений, интерфейсы, переводПредлагаю читателям «Хабрахабра» перевод статьи «Functional Animation In UX Design: What Makes a Good Transition?» за авторством Nick Babich.

Функциональная анимация – это аккуратная анимация, которая имеет четкую, логическую цель. Она снижает когнитивную нагрузку, фокусирует внимание на изменениях и делает пространственные взаимосвязи более понятными. Но есть еще одно. Анимации оживляют интерфейс.
Движение может вдохнуть жизнь в рабочее пространство, умножая и деля его, меняя его форму и размер. Вы должны использовать функциональную анимацию для плавных переходов пользователя между различными функциями приложения, объяснения изменения расположения элементов и усиления иерархии объектов.
Читать полностью »
Искусство осмысленного UX-дизайна
2016-07-04 в 11:45, admin, рубрики: design, UI, usability, usability tests, user experience, UX, веб-дизайн, дизайн мобильных приложений, юзабилити
Примечание редактора: В этой статье автор подчеркивает важность привлечения клиентов посредством осмысленного взаимодействия с ними, что включает в себя хороший дизайн продукта и приятный пользовательский опыт.
Участники рынка, разработчики продукта и торговые сообщества сошлись бы в едином мнении, что завладеть вниманием клиента и повлиять на его поведение или на принятие решений, это, пожалуй, сегодня самая трудная задача. Эксперты в области контент-маркетинга и коммуникаций в продажах подчеркивают важность «эффективного привлечения клиентов», чтобы они двигались дальше по воронке продаж.
Но как на самом деле происходит это «вовлечение»? От чего зависит заметное и ожидаемое изменение поведения клиента? Что нужно, чтобы клиенты начали с восхищением говорить о вашем продукте?
Свой UX приложения ЖКХ Москвы с чатом и крутилками
2016-05-24 в 13:14, admin, рубрики: accessibility, design, ios app, ios design, redmadrobot, UI, usability, UX, агрегатор, Блог компании REDMADROBOT, дизайн мобильных приложений, жкх, интерфейсы, концепт, модульность, редизайн, реструктуризация, социальный сервис, форум, чат-бот, метки: ios design
Технологии развиваются со сверхзвуковой скоростью, а проектирование интерфейсов, как и любой навык, нуждается в постоянной практике. Совокупность двух этих факторов открывает целую галактику для полёта дизайнерской мысли.
На мой взгляд, в проектировании интерфейса любые смелые идеи могут оказаться ключом к успеху, но лишь при трёх условиях:
- если решение интуитивно понятно
- если решение упрощает процесс взаимодействия
- если решение реализуемо
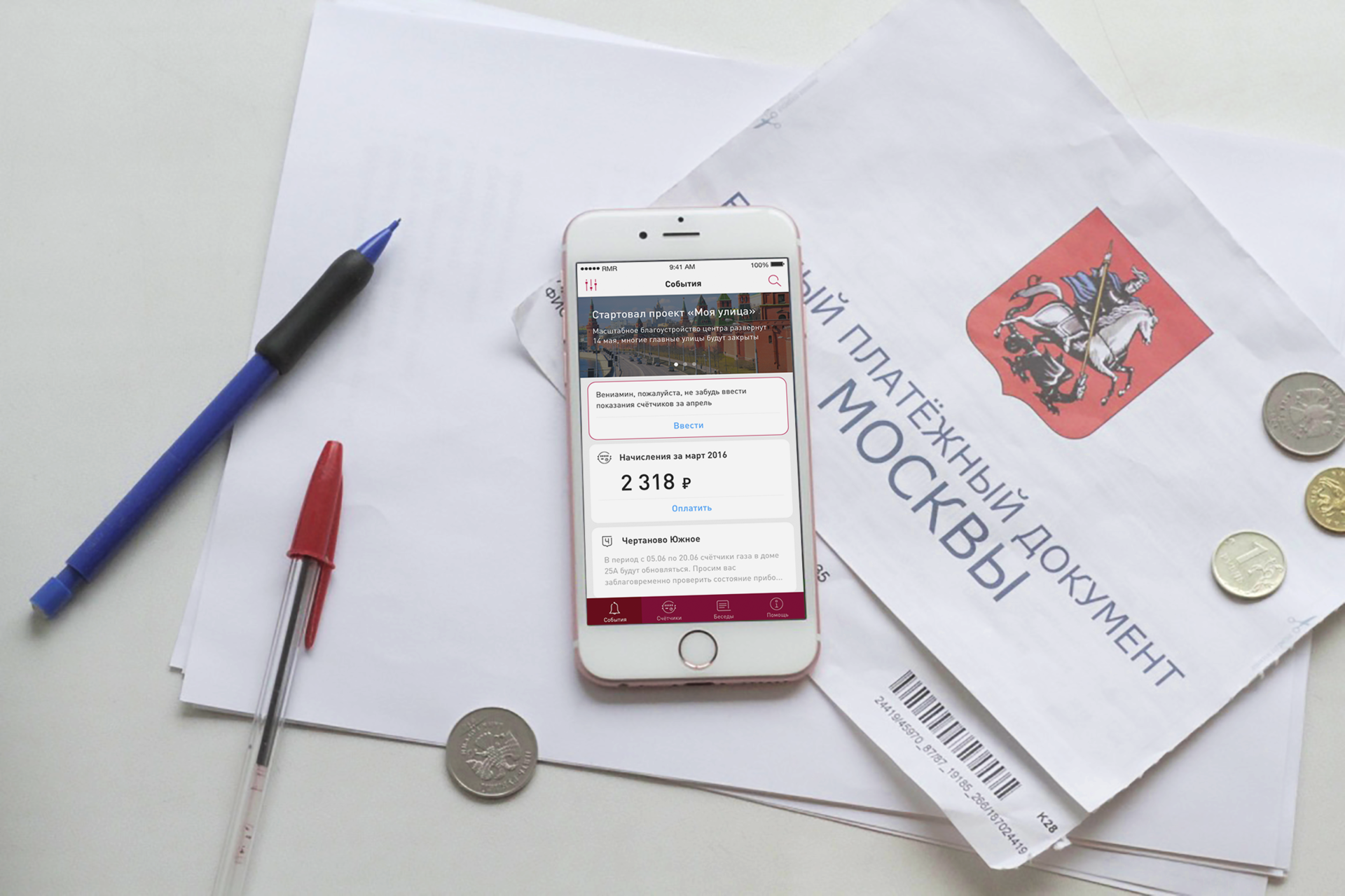
Как грустно, что в крупном городе с Wi-Fi в метро и воздушными зебрами до сих пор нужно вчитываться в запутанные квитанции и стоять в очередях, чтобы оплатить коммунальные услуги.
Не так давно вышло приложение ЖКХ Москвы, призванное облегчить жизнь граждан. Его описание гласит:
«С помощью приложения возможно ввести показания счетчиков водоснабжения, узнать, когда отключат горячую воду, получить информацию об управляющей компании, узнать задолженность по услугам ЖКХ, принять участие в опросе, а также обсудить с соседями проблемы обслуживания вашего дома на форуме.»
Framer Tutorial: Custom device, Input поля, перетекающий loading и радуга в конце
2016-02-24 в 10:09, admin, рубрики: animation, coffeescript, design, framer, loading, prototyping, ui/ux, веб-дизайн, интерфейсыВ моей прошлой статье я рассказала про то, как начать с работу с Framer, создавать красивые прототипы с помощью импорта слоев из Sketch, а также показала, как создать симпатичный loading с процентами.
После того, как статью опубликовали на habrahabr — вот здесь, я решила продолжить свои эксперименты с Framer, просто потому что уже не вижу своих дизайнерских будней без этой увлекательной штуковины.
Целью нового прототипа стал опять же loading, но уже другого формата, созданный без импорта слоев из чего бы то ни было. Прототип служит для иллюстрации возможностей Framer и для описания моих экспериментов с кодом.
Итак, вот что мы создадим в этот туториале:
Читать полностью »
Общие принципы в создании мобильных приложений для начинающего UX-UI-дизайнера
2016-01-28 в 10:24, admin, рубрики: android, app, design, iOS, UI, UX, Блог компании e-Legion Ltd., веб-дизайн, дизайн мобильных приложений, интерфейсы 
Привет! После предыдущих моих постов мне часто писали ребята, которые начинают изучать тему UI/UX. Это так классно, спасибо вам! И в этой статье я делюсь принципами, которые будут интересны и полезны новичку.