Внутренние интерфейсы редко бывают дружелюбными, понятными и красивыми. А зря — c их помощью можно влиять на ключевые метрики бизнеса. Под катом история о доставке, курьерах, мышлении и дизайне.
Рубрика «Design Thinking»
Может ли дизайн повлиять на скорость доставки?
2020-01-29 в 13:11, admin, рубрики: design patterns, Design Thinking, Dodo IS, Dodo Pizza Engineering, Блог компании Dodo Pizza Engineering, дизайн, доставка, интерфейсыКак отличить хороший SCRUM от плохого, используя подход основоположника квантовых вычислений
2019-07-22 в 10:13, admin, рубрики: agile, Design Thinking, lean startup, product development, product management, project management, scrum, управление разработкойВ 1985 году Дэвид Дойч первым описал квантовую машину Тьюринга. Позже он соединил идеи Поппера, Докинза, Эверетта и того же Тьюринга в теорию разумных объяснений. А недавно я обнаружил, что улучшаю процессы разработки банковских продуктов на основе его подхода к методологии науки.
Привет. Меня зовут Дима Мурзин.
По профессии я бизнес аналитик в сфере финансов, работаю с бизнес-стейкхолдерами и с командой разработки, в которой исполняю роль Product Owner. Третий год живу с семьёй в Нью-Йорке.
Когда я жил в Петербурге, мне посчастливилось поработать в команде, в которой был очень хорошо поставлен SCRUM процесс. Во многом, это произошло благодаря тому, что продакт менеджер со стороны заказчика очень глубоко понимал принципы Agile, а также знал, как должен быть устроен SCRUM с точки зрения всех практик и церемоний. В Одном Большом Европейском Банке (на который я работал) это было большой редкостью. Также, я должен отметить мой непосредственный менеджмент со стороны компании подрядчика. Они наняли хорошего коуча, который посвятил нас в процесс и следил за нами еще несколько недель, дали нам полную свободу дуйствий и ответственность за продукт, а после этого вмешивались лишь если возникали серьезные проблемы, что случалось редко. Кроме того, они занимались хайрингом и подбирали людей, которым подходила работа в условиях постоянных изменений.
Читать полностью »
Как создавался дизайн Яндекс.Авто
2019-07-10 в 7:19, admin, рубрики: automotive, Design Thinking, interface, ux design, yandex.auto, Автомобильные гаджеты, Блог компании Яндекс, дизайн, интерфейсы, транспорт, яндекс
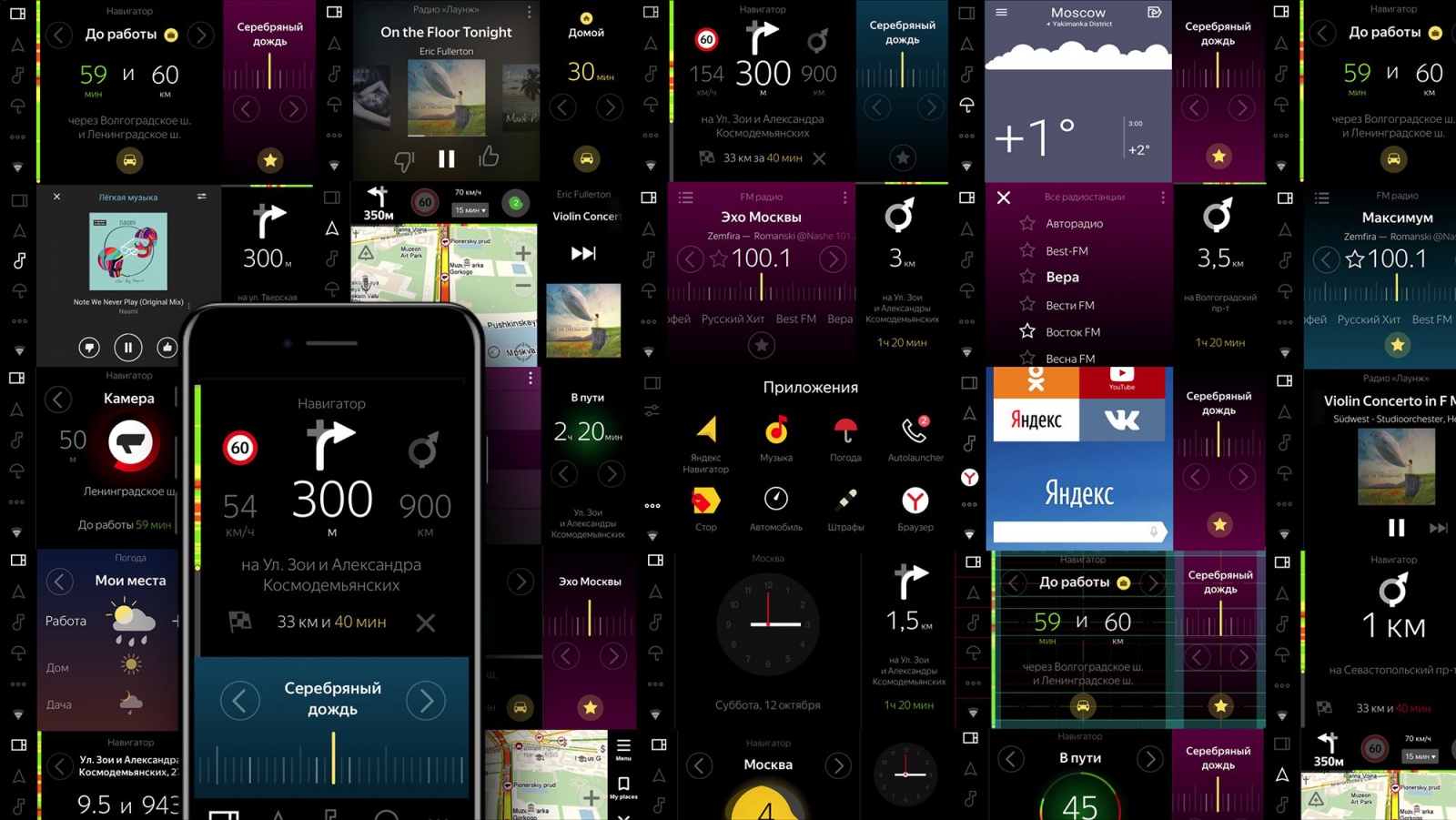
Исторически интерфейсам внутренних медиасистем автомобиля уделялось не очень много внимания. Модельный ряд обновляется, но на борту всё ещё ощущается начало 2000-х. За последние годы в автомобильном мире выросло множество технологий. Возникли тонны данных, расширились возможности софта, да и вообще появились автомобили на электричестве и поехали первые беспилотники. Но интерфейсы головных устройств в массе остались на том же уровне.
Нехватка инноваций во встроенных мультимедиа в последние годы породило предложения от мировых медиагигантов, и Яндекс — не исключение.
Идея сделать что-то для автопрома выросла не на пустом месте. Невозможно оставаться в стороне, когда в компании есть Карты, Навигатор, Музыка, Погода, Поиск, голосовые технологии и многое другое; если совместить всё это — может родиться что-то полезное.
Поиски будущего продукта
Что требуется за рулём? Сколько людей — столько и мнений, но обычно всем нужны навигация, музыка и рекомендательные сервисы. Первым делом расписали сценарии обращения к системе за рулём: опросили коллег и знакомых, собрали фичреквесты от пользователей продуктов и личный опыт команды. Потом систематизировали огромный пул сценариев — и получилась сценарная таблица знаний о продукте.
Design на CodeFest. Но это не точно
2019-02-28 в 4:42, admin, рубрики: CodeFest, Design Thinking, i'm siberian, ux/ui, Блог компании CodeFest, дизайн, конференции
Каждый год мы начинаем обсуждение программы CodeFest с вопроса, будет ли дизайн-секция в этом году? Будет, но это не точно.
И каждый год мы заканчиваем CodeFest словами: «Классно, что всё-таки сделали дизайн-секцию — на неё столько менеджеров пришло!»
Дело в том, что мы давно перестали воспринимать дизайн, как нечто про картинки. Дизайн — это про решение проблем и конкретных задач, про то, как помочь пользователю.
Дизайнеры давно перестали спорить, что круче: Illustrator или Corel, Figma или Sketch. (Понятно же, что IllustratorSketch.) Сегодня дизайнеру нужно разбираться в технологиях и методологиях, чтобы найти достойное решение проблемы, уложиться в бюджет, найти общий язык с заказчиком, сделать довольным пользователя.
В секции дизайна мы собрали полезные жизненные кейсы, которыми поделятся лучшие спикеры современности. Каждый из них обладает уникальным опытом, эксклюзивными граблями и пыльными скелетами в шкафу.Читать полностью »
Спорность дизайн-мышления
2018-06-08 в 13:44, admin, рубрики: design, Design Thinking, веб-дизайн, дизайн, переводПривет! Представляю вашему вниманию перевод статьи "The divisiveness of design thinking автора" Jon Kolko.
Дизайн-мышление — это «как сифилис» — пишет в своей недавней популярной статье(1) Ли Винсел из Стивенсонского Института Технологий. Другие распространенные взгляды на дизайн-мышление — Наташа Джен: «Дизайн-мышление — это вздор»(2) и, еще в 2011, Брюсс Нассбаум: «Дизайн-мышление — это неудачный эксперимент. Что же дальше?»(3).
Если вы не знакомы с дизайн-мышлением, то вот определение от Тима Брауна, генерального директора консультационной фирмы по дизайну IDEO, — «это ориентированный на человека подход к инновациям, вдохновленный дизайнерскими приемами для совмещения потребностей людей, возможностей технологий и требований к успеху в бизнесе»(4). Берется процесс, который дизайнеры использовали для изготовления стульев, машин, тостеров, и применяется к стратегиям в бизнесе и задачам больших систем.
Особые моменты:
- У дизайн-мышления богатая и содержательная история.
- Дизайн-мышление стало плоским и пустым.
- Невозможно разделить дизайн-мышление и создание вещей.
UX-дизайн: 50 вещей, которые вы наверняка забыли сделать
2017-10-28 в 12:44, admin, рубрики: design, Design Thinking, edisonsoftware, product management, usability, Блог компании Edison, веб-дизайн, дизайн мобильных приложений, интерфейсы«Я не злюсь, я просто разочарован.»
— PM

Иногда приложение кажется простым, минималистичным и лаконичным, но легко упустить из виду то, сколько экранов, формочек, кнопочек, окошек и прочих мелочей приводит к такому восприятию легкости и простоты использования.
Представляем вам чеклист из 50 пунктов для самопроверки. Вот примерные подразделы:
- Логин и регистрация
- Первый опыт
- Важные детали
- Запуск
- Профиль
- Безумные потоки

