Доброго времени суток, уважаемые читатели Хабра. Всем давно известно, что во вселенной node.js существует привеликое множество фреймворков на любой вкус и цвет. Каждый из них удовлетворяет своим потребностям и содержит разнообразный набор возможностей и собственную архитектуру и иногда, чтобы сделать выбор, требуется взглянуть каждому из этих «зверей» под капот и провести аналитику. В моем случае требовался фреймворк уже более менее обладающий собственной архитектуройд; выбор происходил между 4 инструментами: kraken.js, sails.js, meteor.js и derby.js. Чтобы узнать о том, как это было, прошу под кат.
Читать полностью »
Рубрика «derby.js»
От парусов до кракена, или как я фреймворк выбирал
2014-09-18 в 12:00, admin, рубрики: derby.js, express.js, javascript, kraken.js, Meteor.JS, node.js, sails.js, ПрограммированиеНовости DerbyJS 09.2014
2014-09-11 в 15:34, admin, рубрики: derby.js, Derbyjs, node.js, Веб-разработка, Новости 
В этой статье описаны последние события, связанные с Derby. Так же поделюсь мыслями и полезными ссылками.
Читать полностью »
Derby 0.6 — FAQ
2014-05-25 в 7:27, admin, рубрики: derby.js, Derbyjs, fullstack development, реактивное программирование 
В последнее время, ввиду отсутствия нормальной документации по derby версии 0.6, мне стали часто по почте и через различные сервисы задавать вопросы.
Чтобы информация накапливалась, я завел для этого отдельный репозиторий — derby-faq-ru. Сейчас там пара десятков вопросов с подробными ответами и примерами кода. Предлагаю всем поучаствовать в его развитии.
Читать полностью »

Данный урок, продолжение серии уроков по derbyjs — реактивному фуллстек фреймворку. Читать предыдущие уроки обязательно (первый, habrahabr.ru/post/221703/).
Этот урок будет состоять из двух частей: первая — обзор серверной части дерби-приложения, и вторая — использование модуля derby-auth (обертки над passportjs) для регистрации/авторизации в дерби-приложении с использованием в том числе и социальных сетей.
Читать полностью »
Изучаем Derby 0.6, пример #2
2014-05-04 в 14:20, admin, рубрики: derby.js, Derbyjs, fullstack development, javascript, Веб-разработка, реактивное программирование, метки: derbyjs, fullstack development, реактивное программирование 
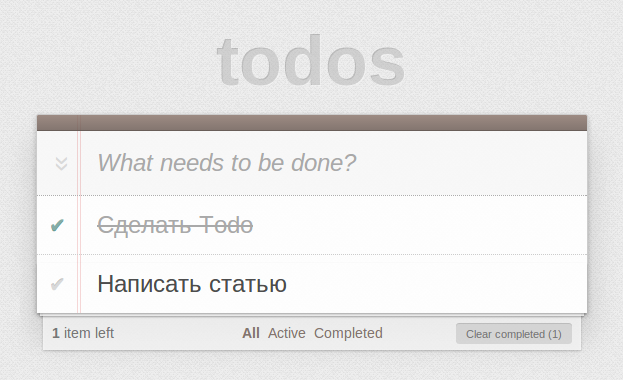
Этот пост продолжение серии, начатой здесь. Сегодня мы создадим, так называемый, «список дел» (Todo-
list из проекта TodoMVC). За основу возьмем варинт, сделанный на Angular, и попробуем воссоздать функционал на derby.
Читать полностью »
Вышла Derby 0.6.0-alpha3
2014-02-23 в 11:29, admin, рубрики: derby.js, Derbyjs, fullstack development, javascript, Веб-разработка, метки: derbyjs, fullstack developmentБуквально пару дней назад в репозитории Derby произошла смена основных веток. Теперь версия 0.5 отошла на задний план, 0.6 — основная.
Не в традициях команды разработчиков заниматься пиаром, но это наконец произошло, и стоит об этом знать.
Читать полностью »
ShareJS или как сделать свой Google Wave c OT и NodeJS
2013-12-17 в 8:02, admin, рубрики: derby.js, Derbyjs, node.js, nodejs, Веб-разработка, метки: derbyjs, nodejs 
После двух лет работы над OT (техника разрешения конфликтов при совместном доступе к данным) для Google Wave, Джозефу(Joseph Gentle) пришла в голову идея, что для тех, кто захочет сделать аналогичный продукт, потребуется ни чуть не меньше времени. Чтобы как-то помочь этим людям и поделиться знаниями была написана библиотека ShareJS, представляющая собой реализацию OT на основе NodeJS. Также есть C-реализация.
В цикле коммита ShareJS существует 4 хука. Реализацию двух из них (submit и after submit) вы можете посмотреть в коде ShareJS. А двух остальных (preValidate и validate) в коде LiveDB.
Derby.js темы для темплейтов
2013-11-04 в 17:39, admin, рубрики: derby.js, node.js, tutorial, Веб-разработка, метки: tutorial Derby.js предлагает механизм, который позволяет значительно повысить скорость загрузки страницы путем инкапсуляции CSS в HTML код отдаваемый клиенту. В production mode Derby.js минифицирует HTML, CSS, JS. Как указано в документации используются Stylus и/или LESS.
По умолчанию подключается файл: styles/app/index.styl, где мы можем воспользоваться всеми синтаксическими преимуществами которые предоставляет Stylus.
Что делать, если в нашем проекте предусмотрено использование нескольких тем (стилей) для темплейтов?
Читать полностью »

