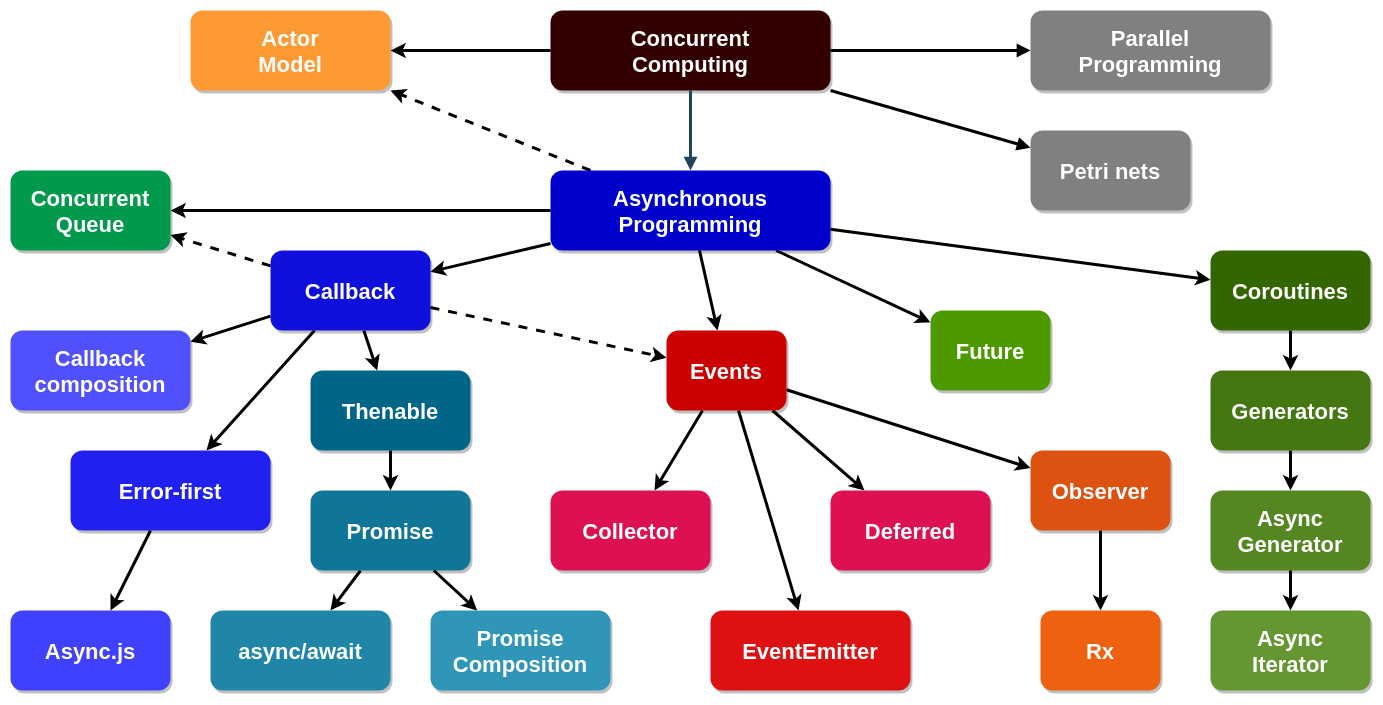
Асинхронное программирование за последнее время стало не менее развитым направлением, чем классическое параллельное программирование, а в мире JavaSript, как в браузерах, так и в Node.js, понимание его приемов заняло одно из центральных мест в формировании мировоззрения разработчиков. Предлагаю вашему вниманию целостный и наиболее полный курс с объяснением всех широко распространенных методов асинхронного программирования, адаптеров между ними и вспомогательных проемов. Сейчас он состоит из 23 лекций, 3 докладов и 28 репозиториев с множеством примеров кода на github. Всего около 17 часов видео: ссылка на плейлист.
Рубрика «deferred»
Асинхронное программирование (полный курс)
2019-05-22 в 16:29, admin, рубрики: actor model, Async.js, async/await, callback, composition, coroutine, deferred, Events, future, generators, javascript, node.js, observable, promise, rx, rxjs, thenable, асинхронное программирование, асинхронность, модель акторов, Программирование, Разработка веб-сайтов, Учебный процесс в ITNormal-oriented Hemisphere SSAO для чайников
2015-01-20 в 7:57, admin, рубрики: deferred, game development, gbuffer, gpgpu, normal-oriented hemisphere, sharpdx, toolkit, Работа с анимацией и 3D-графикойПривет, хабрапользователь! После небольшого перерыва можно опять браться за трехмерную графику. В этот раз мы поговорим о таком алгоритме глобального затенения, как Normal-oriented Hemisphere SSAO. Интересно? Под кат!
JQuery Deferred — примеры использования
2014-07-19 в 21:58, admin, рубрики: deferred, javascript, jquery, Блог компании Bankrot-pro В этой статье я не буду говорить о том зачем в javascript нужны промисы и в частности JQuery.Deferred. Также не буду приводить справочную информацию, ее достаточно в интернете. Например тут или тут или вот тут.
Эта статья для тек кто уже немного знаком с объектом Deferred из библиотеки JQuery, но не имеет опыта написания сложных цепочек (очередей).
Подготовка
Все примеры кода, рассмотренные здесь, используют асинхронный метод $.ajax(), который возвращает так называемый jqXHR в котором реализованы промис-методы (done, fail, always, then). Нам нужны будут только они, поэтому будем считать что $.ajax возвращает промис (promise).
В некоторых примерах используются методы $.map() и $.each(), которые входят в состав библиотеки JQuery.
Последовательное выполнение
Простейшее использование промисов — это последовательное выполнение асинхронных операций. То есть следующая операция не начинается пока текущая не закончится.
$.ajax('http://echo.jsontest.com/id/1')
.then(function(result){
console.log(JSON.stringify(result));
return $.ajax('http://echo.jsontest.com/id/2')
}).then(function(result){
console.log(JSON.stringify(result));
return $.ajax('http://echo.jsontest.com/id/3')
}).then(function(result){
console.log(JSON.stringify(result));
});
Живой пример тут.
Читать полностью »
Variadic templates. Tuples, unpacking and more
2014-06-29 в 17:30, admin, рубрики: c++, deferred, templates, tuple, метки: deferred, templates, tuple В этом посте я поговорю о шаблонах с переменным числом параметров. В качестве примера будет приведена простейшая реализация класса tuple. Также я расскажу о распаковке tuple'а и подстановки, хранимых там значений в качестве аргументов функции. И напоследок приведу пример использования вышеописанных техник для реализации отложенного выполнения функции, которое может быть использовано, например, в качестве аналога finally блоков в других языках.
Читать полностью »
О применении $.Deferred в работе с асинхронными задачами
2014-01-30 в 10:10, admin, рубрики: asynchronous, deferred, javascript, jquery, promises, асинхронность, асинхронные задачи, примеры, метки: asynchronous, deferred, jquery, promises, асинхронность, асинхронные задачи, примерыПривет всем!
В данной статье я хотел бы поделиться с вами соображениями о том, как на практике можно использовать механизм работы с асинхронными процессами, предоставляемый библиотекой jQuery с версии 1.5 под названием deferred, «отложенный» (jQuery.Deferred), а также со связанными объектами и методами.
Разумеется, уже написан не один десяток статей на тему работы с парой deferred/promise. Своей же я задался целью предоставить такой набор знаний, который дал бы новичку, во-первых, возможность забыть о своих страхах перед непонятным и сложным и, во-вторых, сделать еще один шаг к написанию понятного и хорошо структурированного кода, работающего с асинхронными процессами. Я бы хотел сосредоточить свое и ваше внимание на проблемах, которые легко разрешаются ипользованием deferred, на предпосылках и типовых схемах использования этого объекта.
Читать полностью »
Рекурсивное сохранение вложенностей с помощью $.Deferred объекта
2013-12-02 в 8:44, admin, рубрики: deferred, javascript, jquery, метки: deferred, javascript, jquery 
Приветствую хабр, довелось мне недавно писать сервис опросов. В админке этого сервиса была форма с вопросами и вложенными в них примечаниями. И нужно было мне при сохранении вопроса, сохранять все открытые на редактирование вложенности, в чем мне безумно помог jQuery $.Deferred, об этом я и хочу рассказать вам в этой статье.
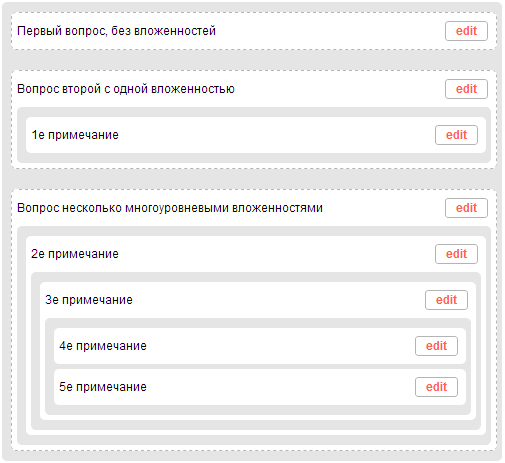
Допустим у нас есть такая структура вопросов и примечаний к ним, как указана на скриншоте справа, её мы и будем разбирать. Я не дизайнер, стилизировал как смог, чисто для этой статьи, так что извиняйте.
Пойдем по порядку.
Сначала объясню какие были условия.
Есть вопросы, внутри них могут быть примечания. При нажатии редактировать или сохранить — с сервера возвращается вёрстка вопроса/примечания и заменяется в шаблоне. Задача в том чтобы не потерять изменения примечаний при сохранении вопроса, если одновременно редактировались и вопрос и вложенное примечание.
Есть несколько вариантов решения этой проблемы, наверняка можно было отправлять всё разом на сервер а там уже разбирать, но это потребовало бы изменения структуры.
Мне понравился вариант с отложенным сохранением родительского вопроса, если имеются на сохранение некие дочерние элементы. Такое поведение бывает нужно в самых разных ситуациях, и даже в моей недолгой практике это потребовалось уже несколько раз.
Читать полностью »
[UPD] Chain.js: связываем синхронные и асинхронные функции в цепи
2013-09-28 в 9:20, admin, рубрики: deferred, javascript, promises, Веб-разработка, метки: deferred, javascript, promises, Веб-разработка Chain.js — маленькая библиотека, сделанная для создания цепочек из синхронных и асинхронных функций. Идея цепочек родилась после знакомства с Common JS Promises. Само определение «обещаний» говорит, что promise — это значение выполнения одной операции. Если вам захотелось что-то изобрести, придумать или создать, то вы просто обязаны попытаться связать эти операции в цепочки. Конечно, вы не обязаны, и это естественно, но для меня это стало основным мотивом. Перед этим я действительно столкнулся с некоторыми неудобствами связывания promise-операций, хотя ожидал что именно с этим они мне и помогут.
Читать полностью »
Deferred объекты в AngularJS
2013-08-23 в 4:45, admin, рубрики: AngularJS, deferred, javascript, Веб-разработка, метки: AngularJS, deferredДоброе время суток!
В этом небольшом посте я хочу рассказать про использование Deferred объектов AngularJS.

Асинхронные API и объект Deferred в деталях
2013-04-08 в 18:31, admin, рубрики: async, deferred, javascript, node.js, promise, метки: async, deferred, javascript, promiseБольшинство современных языков программирования позволяют использовать асинхронно выполняемые блоки кода. Вместе с гибкостью, получаемой при использовании асинхронного подхода, рискнувший его применить также получает более сложный для понимания и поддержки код. Однако, любое усложнение, с которым сталкиваются программисты, как правило, находит практическое решение в виде нового подхода или повышения уровня абстракции. В случае асинхронного программирования таким средством служит объект типа отложенный результат или deferred (англ. deferred — отложенный, отсроченный).
В статье будет рассказано о базовых подходах к возврату асинхронных результатов, функциях обратного вызова, объектах deferred и их возможностях. Будут приведены примеры на языке JavaScript, а также произведён разбор типового объекта deferred. Статья будет полезна программистам, начинающим постигать асинхронное программирование, а также знакомым с ним, но не владеющим объектом deferred.
Читать полностью »
eachDeferred — отложенная обработка коллекции, one by one
2012-05-10 в 15:54, admin, рубрики: deferred, each, javascript, jquery, Веб-разработка, метки: deferred, each, javascript, jquery В ходе разработки текущего энтерпрайз-проекта, понадобилось реализовать отложенную обработку коллекции элементов jQuery — имелся набор виджетов, содержимое которых нужно было загрузить по очереди, причем загрузка происходила асинхронно. Пришлось написать небольшое расширение к $.fn — eachDeferred.
Читать полностью »