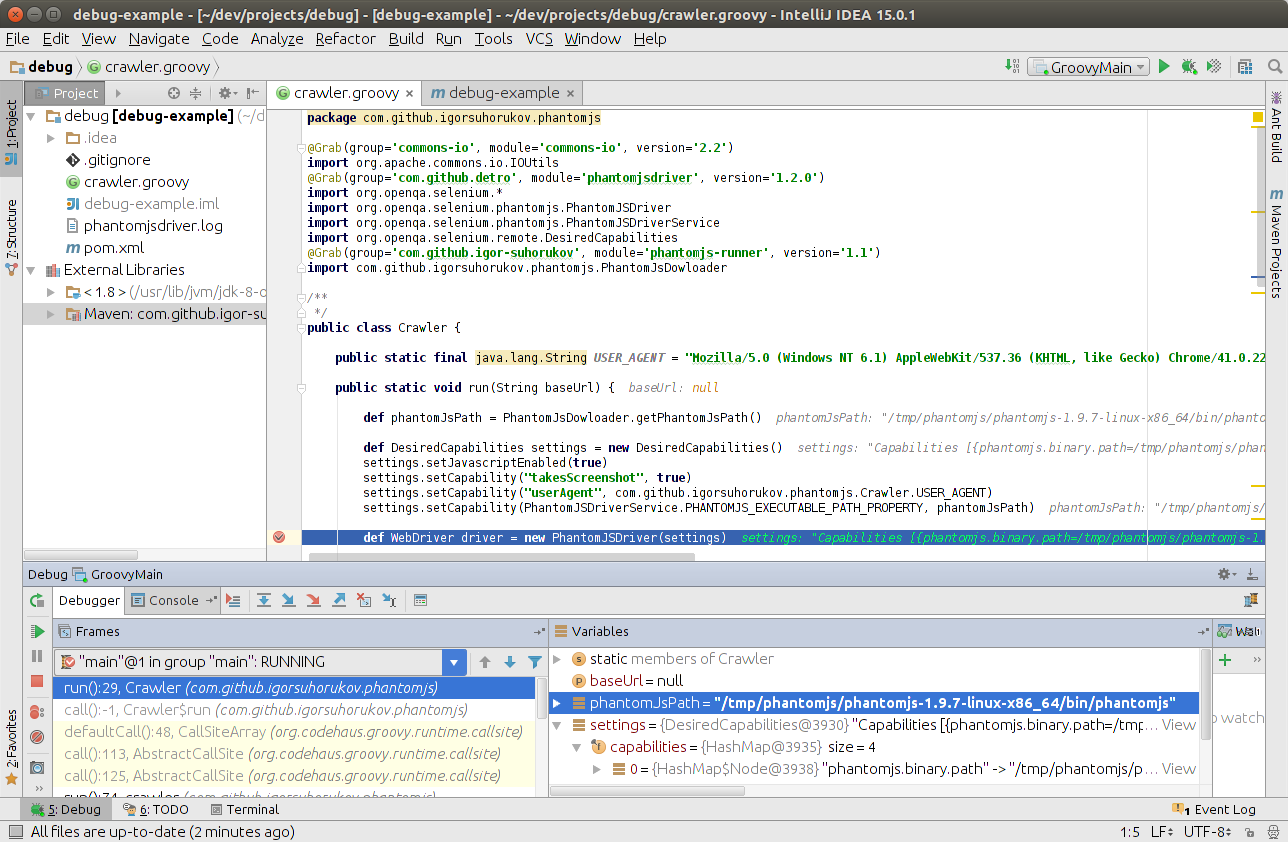
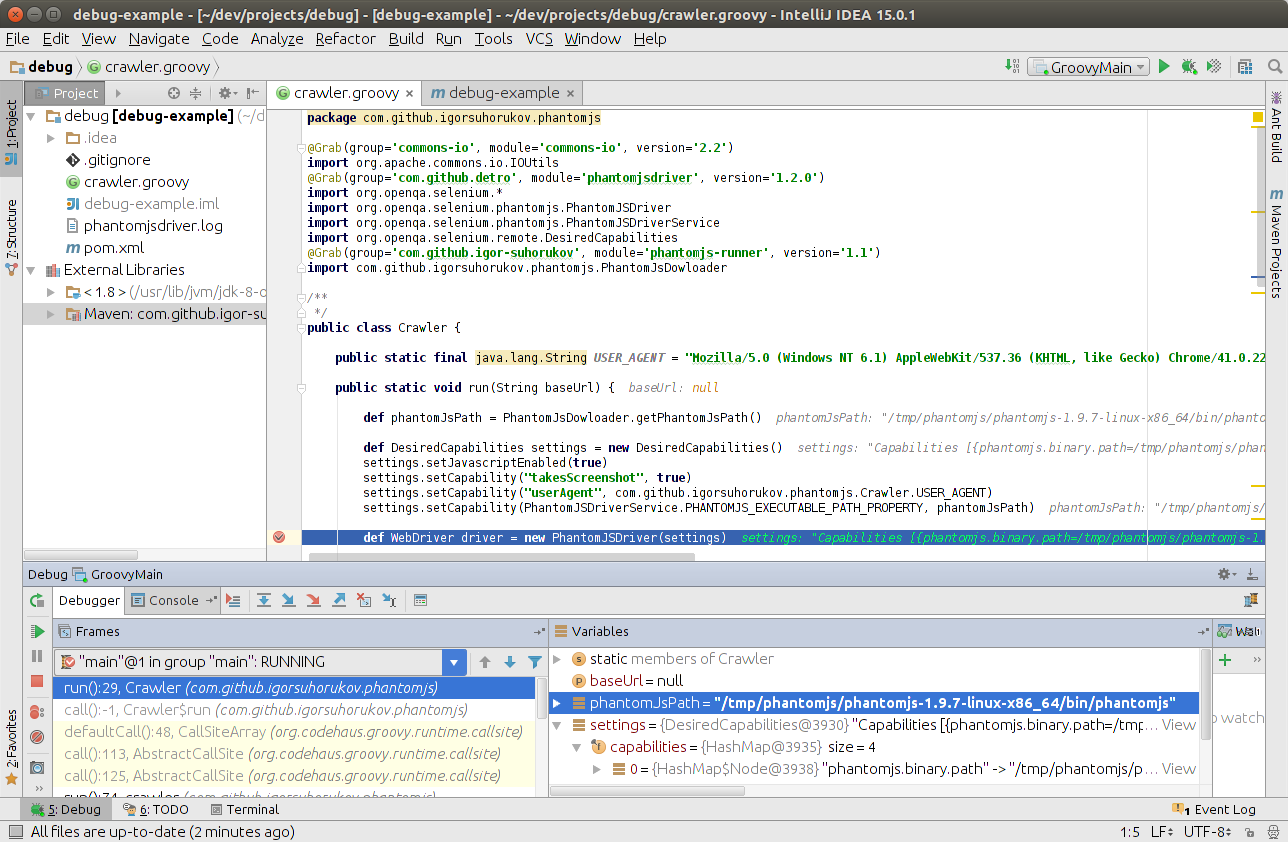
В IntelliJ Idea возникают cложности с отладкой таких скриптов, так как для отладки groovy IDE использует сборку груви по-умолчанию, с Ivy провайдером для Grape.

В IntelliJ Idea возникают cложности с отладкой таких скриптов, так как для отладки groovy IDE использует сборку груви по-умолчанию, с Ivy провайдером для Grape.

Ребята из компании Mailgun презентовали новый кроссплатформенный дебаггер для Go, который использует оригинальную технологию, в корне отличающуюся от стандартных подходов. Забегая наперед — с помощью Gopherjs этот дебаггер работает даже в браузере.
Несколько дней назад состоялся релиз Symfony 2.6.0, который содержит множество интересных нововведений. Одним из наиболее важных является компонент VarDumper.
VarDumper призван заменить всем известную функцию var_dump() более современной и функциональной альтернативой — функцией dump().
Читать полностью »
Наше JEE приложение сделало скачок версии GWT с 1.7 сразу до 2.6.1. Когда-то были небольшие танцы с бубном для того, чтобы в среде разработки IntelliJ Idea настроить возможность отладки клиентской части. Отладка заключается в возможности ставить точки останова (breakpoint-ы) в Java-коде, но попадать в них из браузерного JavaScript-а, сгенерированного GWT из Java-кода. После обновления версии GWT старая конфигурация запуска отладки работать перестала, и мне пришлось познакомиться с GWT Super Dev Mode (SDM). После этого «знакомства» я понял, что выше упомянутые «танцы» были на самом деле предельно простой и понятной настройкой, по крайней мере, в сравнении с SDM. Надеюсь, кому-то эта статья очень поможет сэкономить пару-тройку дней блужданий по форумам и избавит от нескольких новых седых волос. В статье я расскажу про опыт запуска режима SDM в следующем окружении: IntelliJ Idea 14, JBoss EAP 6, GWT 2.6.1 с применением в проекте GWT RPC, браузер Chrome. Несмотря на то, что при релизе Idea 14 сообщили о доработках касательно отладки в GWT, думаю, что для версии 13 всё нижеописанное также применимо. Используемый сервер приложений также вряд ли как-то влияет на настройку SDM. Насчет версий GWT: для 2.6.0 применимо почти один-в-один, то же касается и 2.7.0 (сам не проверял, вычитал в Сети по ходу проведения исследований).
Читать полностью »
В давние времена разработки мобильных сайтов и приложений отладка была сложной задачей. Да, можно было заполучить устройство и быстренько проверить работу – но что было делать, если ты обнаруживал баг?
При отсутствии инструментов отладки приходилось полагаться на разные хаки. В целом они сводились к попыткам воспроизвести баг в десктопном браузере и затем отловить его при помощи Chrome Developer Tools или где-то ещё. К примеру, можно было уменьшить размер окна браузера или поменять user agent.
Грубо говоря, эти хаки не работали. Если ты правишь баг на десктопе, ты не уверен, что он исправлен на мобильном устройстве (МУ). Поэтому приходилось постоянно метаться между устройством и десктопом.
Теперь же у нас есть набор инструментов, позволяющих получать осмысленные данные прямо с МУ. Кроме того, можно использовать десктопные инструменты для отладки прямо на МУ.
В этой статье мы разберём несколько эмуляторов и симуляторов, которые позволяют быстро и легко тестировать сайты и приложения. Затем посмотрим на инструменты для удалённой отладки, позволяющие подключаться к МУ.
Читать полностью »
Наверняка уже все знают, что у UIView есть полезный метод recursiveDescription.
Вызов которого, вернет строку с описанием всей иерархии вью.
(lldb) po [[self view] recursiveDescription]
<UIView: 0x6a107c0; frame = (0 20; 320 460); autoresize = W+H; layer = […]
| <UIRoundedRectButton: 0x6a103e0; frame = (124 196; 72 37); opaque = NO; […]
| | <UIButtonLabel: 0x6a117b0; frame = (19 8; 34 21); text = 'Test'; […]
.....
Еще многие знают, что при помощи рантайма, можно получить список переменных/методов/свойств/протоколов/… класса. И обычно для этих целей пишут вспомогательный код. Но оказывается, все уже давно написано сотрудниками Apple. В UIKit.framework реализована категория с именем IvarDescription.
@interface NSObject (IvarDescription)
- (id)_shortMethodDescription;
- (id)_methodDescription;
- (id)__methodDescriptionForClass:(Class)arg1;
- (id)_ivarDescription;
- (id)__ivarDescriptionForClass:(Class)arg1;
@end
Названия метдов говорят за себя. Но давайте посмотрим, что же они возвращают.
Читать полностью »
Данная статья касается современных линуксов. Например, RHEL6 с ядрами 2.6.3х — подойдёт, а вот RHEL5 с ядрами 2.6.18 (кстати, наиболее популярный в продакшне) — увы, нет. И ещё — здесь не будет описания ядерных отладчиков или скриптов SytemTap; только старые-добрые простые команды вида «cat /proc/PID/xyz» в отношении некоторых полезных узлов файловой системы /proc.
Вот хороший пример часто возникающей проблемы, которую я воспроизвёл на своём лаптопе: пользователь жалуется, что команда find работает «значительно медленнее», при этом не возвращая никаких результатов. Зная, в чём дело, мы решили проблему. Однако меня попросили изложить систематический подход к решению подобных задач.
К счастью, система работает под управлением OEL6, т.е. на достаточно свежем ядре (а именно — 2.6.39 UEK2)
Итак, приступим к диагностике.
Читать полностью »
Доброго времени суток, коллеги!
Недавно команда разработчиков фреймворка Yii 2 порадовала сообщество нативной дебаг-панелью. Важная особенность этого дебаггера в том, что он пишет историю, и дает возможность исследовать отладочную информацию от каждого запроса к yii-проекту. Это делает простым и приятным занятием отладку ajax-запросов, страниц с редиректами, рендеринг графических изображений и прочее.
Внешний вид и принцип использования одной из ранних версий дебаггера в Yii 2 можно увидеть на видеоролике Александра Макарова (SamDark):
Вдохновленный этим замечательным инструментом, я решил портировать его на Yii 1.1. Код, который в итоге получился, можно посмотреть на github.
Читать полностью »
Когда разработка проекта идёт на компьютере, проблемы просмотра лога не встаёт. Но когда начинаешь разрабатывать на планшете, то всё становится гораздо печальнее. На iPad надо зайти через iTunes, найти свой лог, и только тогда можно посмотреть его содержимое. На Android всё ещё сложнее и неудобнее. Зачастую хочется видеть сообщения в real-time. Разработчики движка добавили много разных полезных вещей в профайлер, но к сожалению забыли о простой консоли, чтобы переключившись на её вкладку разработчик мог смотреть сообщения от своей игры и отправлять какие-то консольные команды прямо с компьютера на планшет.
Это упущение мы сейчас и будем исправлять.
Читать полностью »