Задача: определить какие события превышают payload size Google Analytics
Решение: логирование хитов Google Analytics (включая payload size) в Google Sheets при помощи Google Tag Manager, без участия разработчиков
Суть проблемы
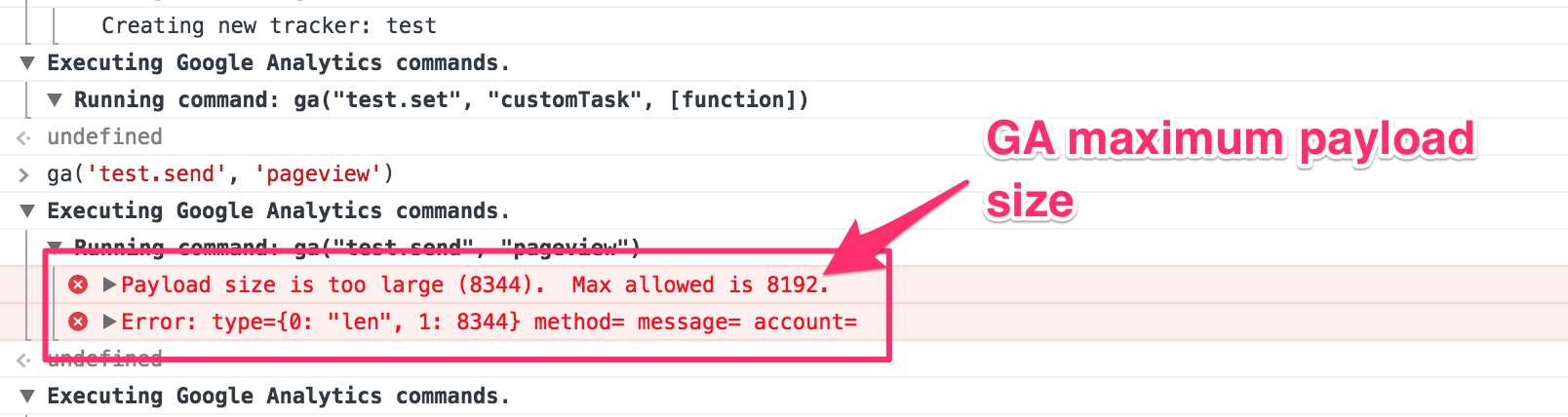
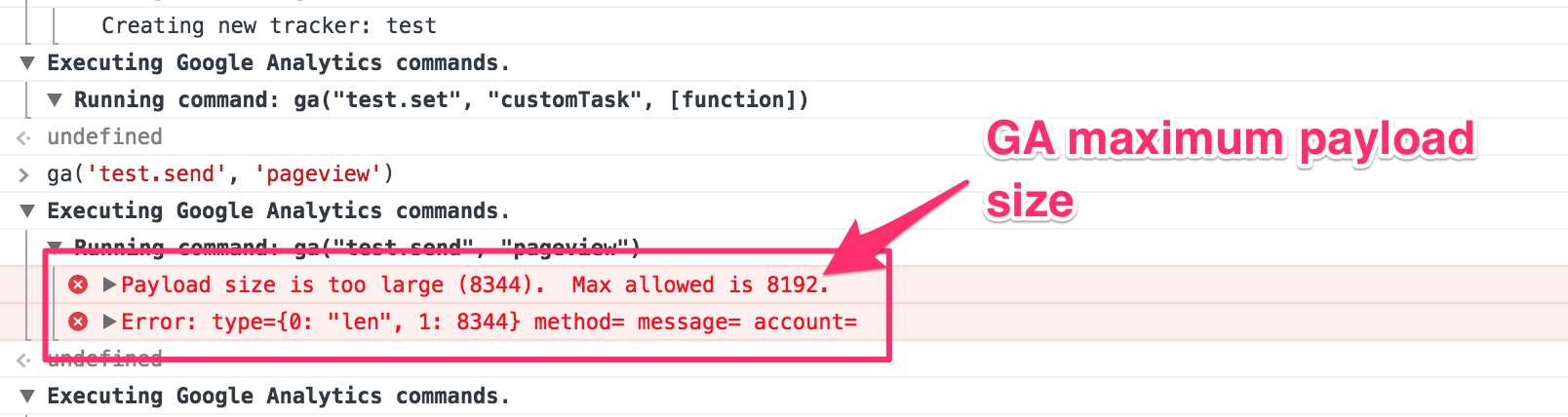
Если вам доводилось имплементировать Enhanced Ecommerce для Google Analytics (GA) через Google Tag Manager (GTM) и затем дебажить это дело с помощью Google Analytics debugger, то вероятно вы сталкивались с тем, что некоторые события «почему-то» не доходят в GA и появляется ошибка: Payload size is to large (9000). Max allowed is 8192

Почему так происходит?
Дело в том, что библиотека analytics.js не принимает хиты более 8192 байт. Если размер хита больше, то в GA он не дойдет и в отчетах по событиям будет пусто.
Пример ситуации:
Веб аналитик просит разработчика запихинуть (или сам запихивает) все product impressions в один хит. В результате хит не доходит т.к. в листинге на одной странице более 50 товаров. Или в корзину добавляется 50+ различных товаров, в результате возникают проблемы с событиями checkout step и transaction.
Что нужно делать
Старайтесь всегда оптимизировать структуру данных хита (т.е. например, отправлять хиты по мере появления товара в поле зрения юзера, не пихать в хит ненужные переменные (variant, category, brand), не использовать длинных названий товаров и т.п.) — это, во-первых, увеличит скорость отправки хита; во-вторых, позволит избежать проблем с payload size.
Если оптимизировать невозможно, то существует несколько костылей способов обойти эти ограничения:
Подготовка к действиям
Но прежде чем приступить к нарезке хитов и оптимизации контента, определим, какие именно события превышают payload size. Данный материал посвящен решению этой задачи.Читать полностью »