Собрал несколько классов и сниппетов из серии «tips & tricks», которые могут оказаться кому-нибудь полезными.
Содержание:
— Несколько атрибутов в одной колонке грида
— Исправление навигации для активных пунктов меню
— Маппинг таблиц на другие названия
— Почему TimestampBehavior обновляет свойство updated_at, если ничего не изменено
— Bootstrap DateTimePicker — 2 разных формата для показа в интерфейсе и для отправки значения на сервер
— Учет временной зоны пользователя для полей с DateTimePicker
Читать полностью »
Рубрика «datepicker»
PickMeUp — хороший jQuery datepicker plugin
2013-11-19 в 13:43, admin, рубрики: datepicker, jquery, Веб-разработка, метки: datepicker, jqueryПроблема
Начиная работу над очередным сайтом понадобился datepicker. Самый известный такой datepicker — в jQuery UI, но так как jQuery UI в проекте не использовался — тянуть даже его часть не хотелось, принялся за поиски достойной альтернативы.
Требования следующие:
- Выбор даты, нескольких дат, интервала
- Простота настройки внешнего вида
- Желательно без каких-либо зависимостей кроме jQuery
Требования вполне логичные, ничего сверх естественного.
Каково было мое удивление, когда просмотрев десятка два плагинов я не нашел подходящего.
Для любопытных — сразу демо того, что получилось в результате.
Читать полностью »
DatePalette — фреймверк, создающий UI для работы пользователя с датой в браузере
2012-10-29 в 11:21, admin, рубрики: datepicker, javascript, Веб-разработка, интерфейс, интерфейсы, метки: datepicker, javascript, интерфейсДата — крайне неудобная штука для работы с ней в плане создания UI.
Мало того, что она составная (год, месяц, день), и ее компоненты не кратны между собой. Так она еще и довольно велика, но при этом требует претенциозной точности — ввод года рождения в выпадающем списке, если вам больше 8 лет — задача на тренировку силы воли.
Мой вариант решения проблемы

Для самых нетерпеливых — да, есть функционирующее демо — jsfiddle.net/Meettya/aDAsa/embedded/result/
jQuery UI Datepicker: добавляем нестандартные элементы навигации по годам
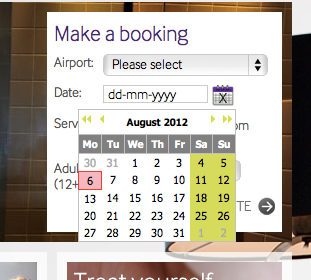
2012-08-22 в 14:02, admin, рубрики: datepicker, javascript, jquery, Веб-разработка, метки: datepicker, javascript, jqueryОднажды столкнулся с проблемой, когда заказчик руками и ногами упирался, отказывался от стандартного способа навигации по годам, т.е. от выпадающего списка. Выдал мне изображение желаемого результата и установил сроки.

На изображении элементы навигации в виде одинарных стрелок «ходят» по месяцам, а двойные предназначены для перехода на предыдущий/следующий год. В этом посте я расскажу как добиться такого результата.
Читать полностью »
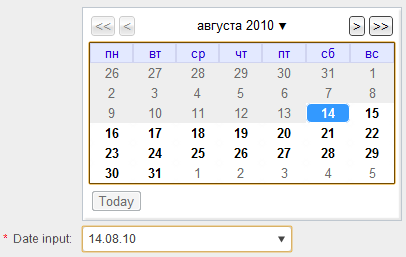
Элемент Date Picker стал доступен в Chrome Canary и Chromium
2012-04-17 в 18:03, admin, рубрики: canary, chromium, datepicker, Google Chrome, html, метки: canary, chromium, datepicker, Google ChromeПоследнее обновление билдов Chrome Canary и Chromium включило поддержку нового элемента для форм — Date Picker. Задав type="date" для input, мы увидим небольшой треугольник рядом с текстовым полем. Кликнув на него, пользователь сможет использовать date picker для выбора даты и ее параметров, и все это без использования JavaScript.
<input type="date" min="2010-08-14" max="2011-08-14" value="2010-08-14"/>

В комментариях к новости Пол Айриш пояснил, что это не последний вариант имплементации этого элемента и что разработчики прислушаются к любому конструктивному фидбеку.
Так как это нативный контрол браузера, пока нет никакой возможности, чтобы применить к нему пользовательские стили.
Читать полностью »
Qt Software / Создаем DatePicker аналогичный стандартному в Harmattan
2012-02-06 в 3:52, admin, рубрики: datepicker, Harmattan, MeeGo, QML, qt, qt quick, метки: datepicker, Harmattan, MeeGo, QML, Qt, qt quick
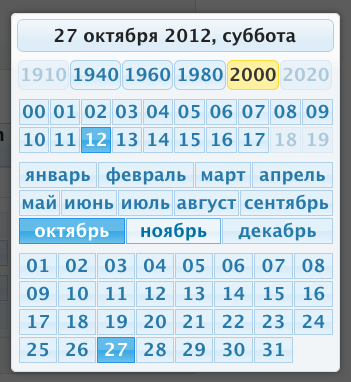
Некоторое время назад в рамках конкурса на лучшую статью о Qt, я разработал компонент TimePicker и написал о нем статью. Мало того, в комментариях, я говорил о том, что следующим компонентом будет DatePicker. Несколько дней назад я закончил его.
Для тех кто не читал предыдущую статью поясняю: не все компоненты используемые Nokia в своих приложениях на Harmattan свободны, некоторые из них не включены в Qt Components для MeeGo, а некоторые заменены суррогатами, картинка слева — оригинал, картинка справа — предлагаемый разработчикам суррогат компонента DatePicker.
Требования
Первое что необходимо, это определить требования к компоненту,Читать полностью »