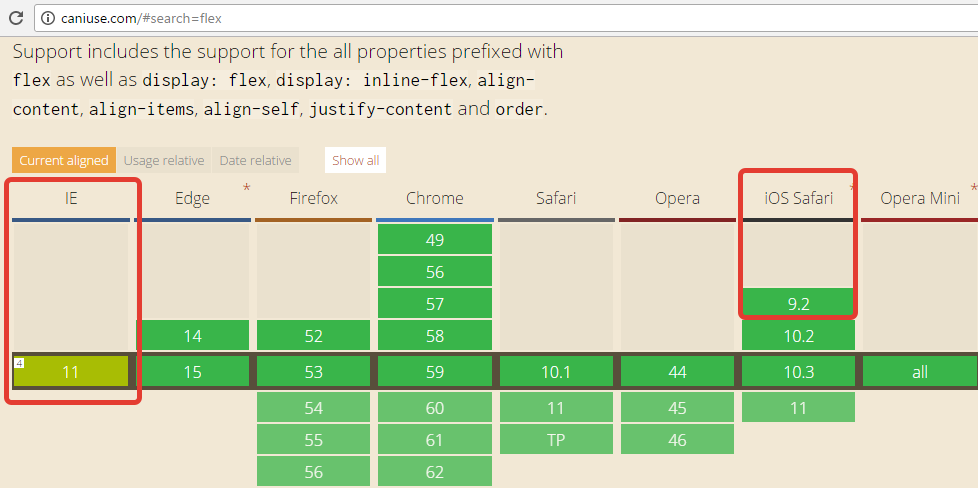
Уверен, многие Front End Developer-ы постоянно сталкиваются с проблемой поддержки flexbox в старых версиях популярных браузеров. Среди них выделяются два явных фаворита – Internet Explorer (IE) и Safari. С IE всё проще, т.к. flex поддерживается в версиях 10.0+. Версии ниже уже не актуальны, поэтому их часто игнорируют. В Safari же ситуация иная, поскольку поддержка современной спецификации flexbox (по мнению Caniuse.com) начинается с версии IOS Safari 9.2+.
Рубрика «css3» - 3
Особенности –webkit-box или как «подружить» flexbox со старыми Safari
2017-06-07 в 8:53, admin, рубрики: css, css3, html, html-верстка, safari, Разработка веб-сайтовCSS Grid Layout. Быстрый старт
2017-04-07 в 10:09, admin, рубрики: css, css grid, css3, html, ui/ux, w3c, Разработка веб-сайтов, метки: css grid
Вступление
Всем привет. Февраль-Март 2017 года запомнились для многих, кто работает с HTML и CSS тем, что большинство браузеров выпустили обновления, среди которых были и обновления для CSS. Теперь можно использовать спецификацию CSS Grid Layout без флагов в следующих браузерах: Firefox 52, Chrome 57, Opera 44, Safari 10.1. Какой из браузеров остался позади, думаю, вы догадываетесь. Точнее он поддерживает старую версию спецификации. Но разработчики этого браузера делают все возможное, чтобы внедрить новую спецификацию. Внедрение поддержки новой CSS Grid Layout спецификации — это самое значимое событие за прошедшие пять лет. Эта спецификация поменяет полностью подход к разработке пользовательских интерфейсов. И это круто.
Читать полностью »
Мой Material Design Framework
2017-03-07 в 12:35, admin, рубрики: css, css-фреймворк, css3, html, javascript
Здравствуйте! Сегодня я решил рассказать о своем небольшом проекте, а именно о HTML фреймворке в стиле Material Design. Скачать его можно с GitHub: ссылка. Лучше всего он работает на браузерах Webkit. Теперь рассмотрим его поближе. Читать полностью »
В нашем мире без JavaScript никуда! Куча фреймворков, библиотек и прочей радости! jQuery плотно вошел в нашу жизнь. React с Angular пробивают дорогу к светлому будущему. Да и не за горами поддержка браузерами ES6 без Babel.
Но если тема заходит об обычном сайте со стандартным функционалом, не редки случаи, когда JavaScript начинают “злоупотрелять”. И все, в принципе, нормально… Но порой задаешься вопросом: «А если без JavaScript?».
Читать полностью »
Верстка интернет-магазина: список товаров
2017-01-11 в 8:09, admin, рубрики: catalog, css, css3, e-shop, html, Разработка веб-сайтов, метки: e-shop
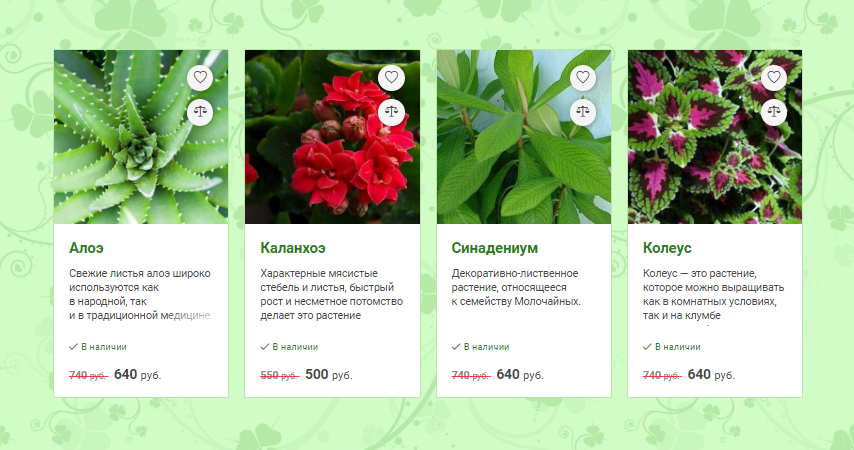
Требования к верстке каталогов интернет-магазинов имеют свойство повторяться из проекта в проект. Поэтому у меня выработался набор стандартных приемов, которыми я хочу поделиться в этой статье.
Некоторые приемы уже были рассмотрены в различных статьях. Однако у меня возникло желание объединить их и проиллюстрировать отдельными демо. Надеюсь, в таком виде наработки окажутся полезны верстальщикам, которым часто приходится работать над интернет-магазинами.
Как я вспоминал школьный курс геометрии
2016-11-29 в 11:30, admin, рубрики: css, css3, html, html5, less, Блог компании Netcracker
Как часто вам приходилось решать дифференциальное уравнение или находить интеграл после окончания учебы? Думаю, нечасто, если, конечно, вы не ученый. Но есть дисциплины, теоретические знания по которым могут внезапно пригодиться нам в работе, даже если эта работа напрямую не связана с наукой. Одна из таких дисциплин — геометрия.

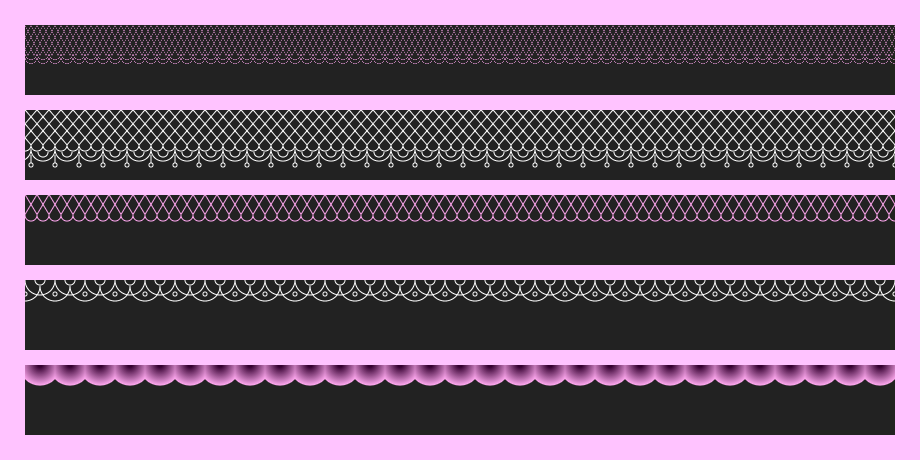
Недавно загорелась идеей порадовать друзей страничкой в интернете, посвященной их предстоящей свадьбе. Праздничная тематика показалась мне достаточно благодатной в плане экспериментов с разного рода декоративными элементами — лентами, рамочками, кружевами. При этом я задалась целью реализовать максимум подобных украшений на чистом CSS, для души.
В этой статье хочется поделиться тем, как у меня получилось «сплести» кружевные узоры для будущего сайта с помощью радиального и линейного градиентов.
Верстаем новостной сайт с помощью Flexbox
2016-10-31 в 12:44, admin, рубрики: css, css3, flexbox, html, html5
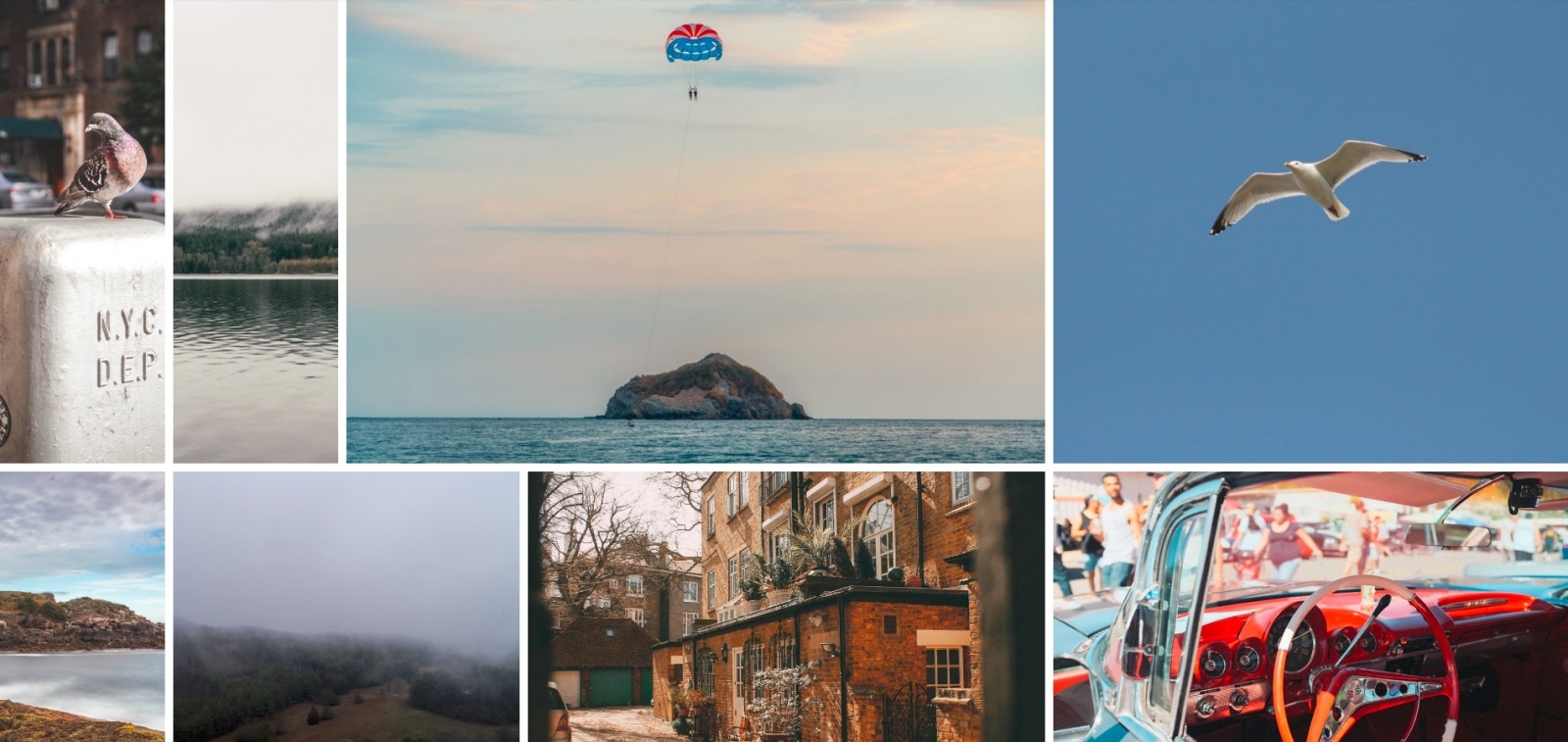
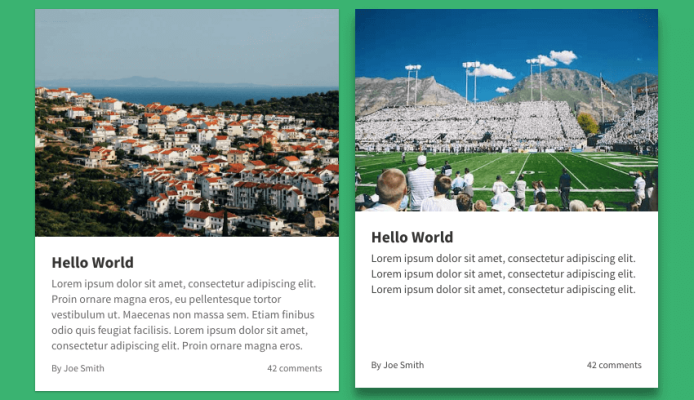
Примечание: этот материал представляет собой свободный перевод статьи Джереми Томаса о том, как просто работать с Flexbox на примере верстки шаблона новостного сайта.
Поверьте, нет никакой необходимости в детальном разборе всех аспектов работы с Flexbox, если вы хотите начать им пользоваться уже сейчас. В этом руководстве автор собирается познакомить вас с некоторыми свойствами Flexbox и сделать «новостной лейаут» наподобие того, который вы могли видеть на сайте The Guardian.
Читать полностью »
Шпаргалка по Flexbox (CSS3 Flexible Box)
2016-10-30 в 12:23, admin, рубрики: cheatsheet, css, css3, flex, flexbox, верстка, шпаргалкаМне не нова магия Flexbox, но я не часто ее использую, и поэтому после паузы в использовании мне приходится открывать вот этот пост на CSS-Tricks чтобы освежить память.
Я решила создать краткую визуальную шпаргалку по Flexbox для тех моментов освежения памяти после паузы в будущем. Думаю, что у меня получилась шпаргалка, основанная на… шпаргалках.
Читать полностью »
Как по маслу, или анимируем со скоростью 60 FPS на CSS 3
2016-08-18 в 3:33, admin, рубрики: css, css3, html, анимация, верстка, лучшие практики, Разработка веб-сайтовИзображения и текст принадлежат их авторам.
Анимация элементов в мобильных приложениях — это просто. Правильная анимация тоже может быть простой… если вы последуете представленным в статье советам.
Сегодня кто только не использует CSS 3 анимацию в своих проектах, тем не менее не только лишь все, но мало кто может делать это правильно. Даже описаны так называемые «лучшие практики», но люди продолжают делать всё по-своему. Скорее всего потому, что просто не понимают, почему всё устроено именно так, а не иначе.