В свободное время я пишу ленточный движок для веб-сайтов, используя модные современные технологии. Эта статья — продолжение заметок (Tips & Tricks) про его создание.
Часть 1 находится здесь.
Как же дела у каретки за прошедший с момента публикации месяц? Новости читаю, дела идут, 200 источников, 150 тысяч записей в месяц, данные для анализа собираются. Трафик устойчиво низкий, по 80-100 человек в сутки (дубликат контента).
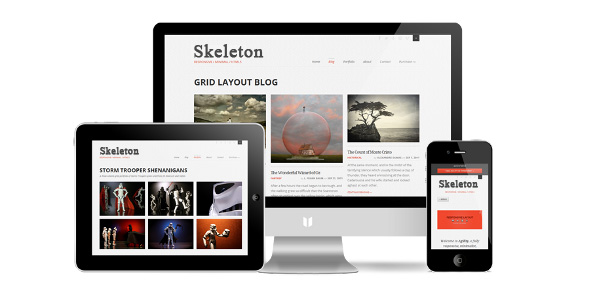
Мегапопулярные Фейсбук, ВК, Твиттер, Пинтерест — всё это так называемые «ленты». Лента — весьма удобный для человека способ предоставления информации, если её можно как-либо упорядочить. История циклична, всё повторяется — именно таким способом и выводили результаты расчётов первые компьютеры, только на рулоны бумаги, а не на мониторы 1920*1080*32.
Вычитал я в новостях, что туристический сезон начинается. «А ведь я тоже кое-где был — можно и поделиться» — пришла мысль, и сегодня мы будем затачивать ленту под развлекательный мини-бложек. Турлента — с гейшами и путешествиями под катом.
Читать полностью »





.jpg)