Новая версия Visual Studio 2012 предлагает значительное число нововведений в редакторы HTML/CSS/JavaScript. В этом обзоре я расскажу про основные нововведения, которые позволят веб-разработчикам писать код более быстро, удобнее и эффективнее.
Редактирование HTML5
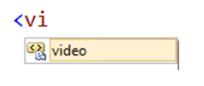
Visual Studio 2012 полностью поддерживает HTML5 и все новые теги, которые предлагает новый стандарт. Это означает, что разработчики получают автодополнение новых тегов в редакторе (рисунок 1).

Рис.1. Автодополнение HTML5-тегов
Это так же означает встроенную поддержку валидации HTML5-кода в редакторе. Кроме того, для многих тегов механизм автодополнения создает кроссбраузерный код, например, автодополнение <video> на рисунке 1 приведет к автоматической генерации следующего кода (рисунок 2).
Читать полностью »