Доброго времени суток уважаемые читатели Хабра. Существуют замечательные CSS свойства с помощью которых можно задать реверсивное движение анимации — animation-direction: alternate и animation-direction: alternate-reverse (не путать со свойством animation-direction: reverse, которое задает реверсивное направление), но на сегодняшний день их не поддерживает большинство современных браузеров. Я хочу рассказать о том как сделать кроссбраузерную реверсивную анимацию фона.
Рубрика «css3» - 17
Кроссбраузерная реверсивная анимация фона на CSS3
2012-11-27 в 17:22, admin, рубрики: animations, css, css3, html5, JS, веб-дизайн, Веб-разработка, метки: animations, css3, html5Экспериментальный проект, зиждущийся на технологиях html5 и css3 – DI Gallery
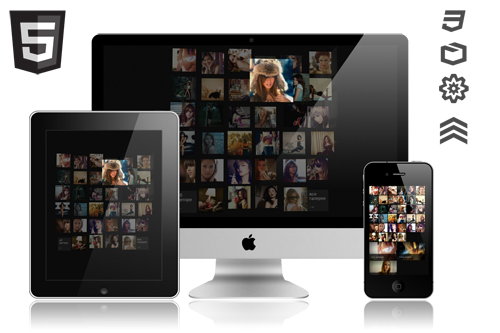
2012-11-23 в 4:47, admin, рубрики: 3d graphics, 3d графика, css3, html5, jquery, jquery plugins, php5, веб-дизайн, Веб-разработка, галерея изображений, интерфейсы, сиськи, метки: 3d graphics, 3d графика, css3, html5, jquery, jquery plugins, php5, галерея изображений, сиськи 
Кажется, что стоит отодвинуть монитор, и этот куб будет жить своей жизнью прямо в трёхмерном пространстве.
Минусы тоже есть! Показал галерею своим друзьям — так вместо разглядывания моих работ (и восхваления автора!;)), они занялись самой галереей, играя её мобильными блоками!
Bogdan Mylove
Любите статичные картинки времён 90-х, плоские изображения и стандартные решения? Этот скрипт — не для вас!
DI Gallery – эффектная и компактная, как коробок спичек. Всё гениальное — просто!
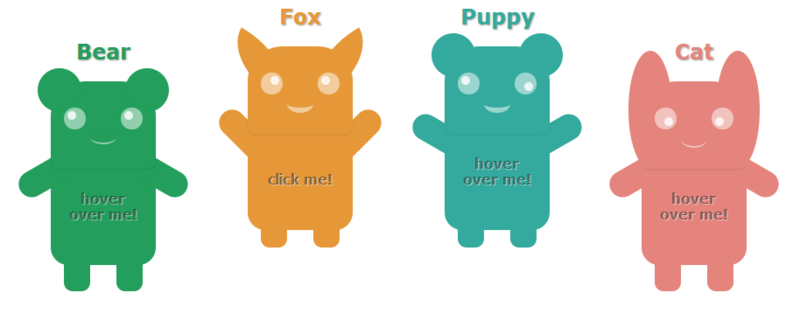
Зверюшки на CSS3 transitions & transforms
2012-11-18 в 15:03, admin, рубрики: css, css3, веб-дизайн, векторная графика, метки: css3 
Пора
Одним прекрасным вечером увидел одну забавную картинку с подобными зверюшками и решил вдохнуть в них жизнь. Решил я это сделать ради научного эксперимента: выявить, действительно ли эти нововведения можно претворять в жизни.
Более 65% пользователей уже могут увидеть transitions в действии.
CSS
Демо Код на jsfiddle
Так как я люблю CSS, решил сделать интерактивных зверюшек на чистом CSS, без каких-либо скриптов.
Благодаря псевдоклассу :checked, можно реализовать действие по клику, что обычно приписывается на js. А также используя уже привычные псевдоклассы :hover и :active, я оживил зверюшек:
.pavepy .body .hand.left,
.pavepy:hover .body .hand.right,
input:checked + .pavepy .body .hand.right,
input:checked + .pavepy:hover .body .hand.left,
input:checked + .pavepy.fox .head .ear.right {
-webkit-transform: rotate(-30deg);
-moz-transform: rotate(-30deg);
-ms-transform: rotate(-30deg);
-o-transform: rotate(-30deg);
transform: rotate(-30deg);
}
CSS анимации на реальном проекте
2012-11-16 в 10:18, admin, рубрики: animations, css, css 3, css animation, css3, CSS3 animation, css3 transition, html, transitions, Блог компании Одноклассники, одноклассники, реальный мир, метки: animations, css, css 3, css animation, css3, CSS3 animation, css3 transition, transitions, одноклассники, реальный мир 
Всё чаще среди веб-разработчиков поднимается тема возможностей CSS анимаций (transition/animation), практически на каждой конференции по клиентской разработке можно услышать о потрясающих преимуществах новой технологии.
Производительность и гибкость CSS анимаций позволяет творить удивительные вещи, но можно ли уже использовать эти новые возможности в силу их нестабильности и незрелости на реальных больших проектах?
В этом посте мы расскажем, почему так важно начинать использовать новые технологии клиентской разработки уже сегодня и о трудностях, которые могут ждать вас на пути.
Читать полностью »
Fronteers 2012 — лучшая конференция по клиентской разработке, часть 2
2012-11-16 в 9:53, admin, рубрики: Amsterdam, cms, css, css3, Fronteers, google doodles, html, html5, html5 video, javascript, open source, конференция, отчёт, метки: Amsterdam, cms, css, css3, Fronteers, google doodles, html, html5, html5 video, open source, конференция, отчёт 
В продолжение первой части отчета, я поделюсь своими заметками о втором дне лучшей конференции по клиентской разработке в Европе — Fronteers.
Плюс пару слов о Jam Session, который проходил за день до конференции.
Видео записи всех докладов уже доступны на Vimeo.
Открытый блокнот второго дня конференции.
(осторожно, под катом присутствует тяжелая графика)
Читать полностью »
Строим фильтр для портфолио используя CSS3
2012-11-06 в 12:46, admin, рубрики: css, css3, envato, html, html5, портфолиоСоздаём современное портфолио с фильтрацией используя CSS3 и HTML5. Сделано в Envato.
Привлекательные экспериментальные плагины на JavaScript
2012-11-02 в 8:12, admin, рубрики: css3, javascript, jquery, веб-дизайн, дизайн, плагиныВступление
Я безумно люблю различные эксперименты на JS. Они словно позволяют заглянуть нам в будущее, и посмотреть, каким захватывающим и футуристичным оно будет. Когда вы будете просматривать приведенную подборку, вы наверняка вспомните про еще недавнего короля — Adobe Flash, а затем осознаете, насколько быстро CSS и JavaScript лишили его трона. Современные браузеры позволяют нам использовать множество различных эффектов и анимаций без сильных тормозов. Однако слово «эксперементальный» подразумевает ряд ограничений, как например некорректное отображение в некоторых браузерах (IE), кроме того, подобные плагины будут, скорее, отличным концептуальным дополнением для персональных страниц, а не для использования в больших проектах.
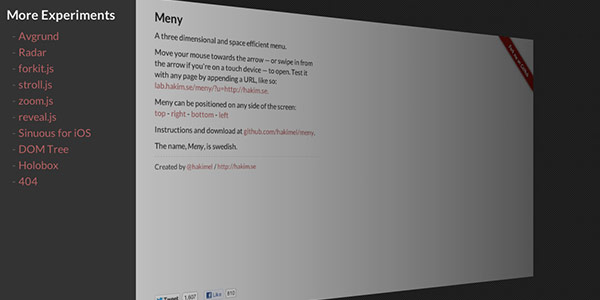
Meny

Meny — трехмерное меню, которое помимо своей визуальной притягательности еще и экономит место на экране. При наведении (или свайпе на тачскрине, что важно), меню «выезжает» с отличным эффектом.
Читать полностью »
Определение поддержки background-position-XY
2012-10-26 в 2:45, admin, рубрики: css3, feature detection, jquery, modernizr, scss, Веб-разработка, метки: css3, feature detection, jquery, modernizr, scss Недавно встала задача определить поддержку background-position-x(y) в браузере.
Для чего? Для того, чтобы применить css transition там,
где браузер не поддерживает анимацию background по определенной оси.
Вот сниппет для jQuery:
(function($){
// Проверяем поддержку background-position-x
var bgx = (function(el){
return typeof el.css('backgroundPositionX') !== 'undefined';
}(/* Ваш элемент */));
}(jQuery));
Fronteers 2012 — лучшая конференция по клиентской разработке, часть 1
2012-10-18 в 5:23, admin, рубрики: accessibility, Amsterdam, css, css3, Fronteers, html, html5, javascript, конференция, отчёт, метки: accessibility, Amsterdam, css, css3, Fronteers, html, html5, конференция, отчётВ этом году мне посчастливилось впервые посетить ежегодную (5-ю по счету), конференцию Fronteers #fronteers12, в Амстердаме.
Самая громкая клиент-сайд конференция в Европе, длилась 2 дня, 4-5 октября в стенах необычного кинотеатра Pathé Tuschinski.
Все доклады были на английском языке, в постоянном сопровождении Кристиана Хейлманна. Под катом ссылки на слайды и основные тезисы презентаций первого дня конференции.
Читать полностью »
Сглаживание веб-шрифта при помощи CSS3
2012-10-11 в 13:05, admin, рубрики: css, css3, необычные явления, типографика7 июня EA Games запустили новую версию своего сайта. Интерфейс устроен неплохо, однако веб-шрифты выглядят такиииииими уродскими.
И, кажется, я нашёл решение, позволяющее сгладить шрифт при помощи CSS3-свойства text-shadow. Оно превосходно работает на Windows XP (отображаются ли шрифты ClearType или стандартным методом) и в более старых операционных системах, если браузер современный.
![Сглаживание веб шрифта при помощи CSS3 [демонстрационная иллюстрация]](https://www.pvsm.ru/images/sglajivanie-veb-shrifta-pri pomoshi CSS3.gif)