Предлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ресурсы.
Рубрика «css3» - 16
Дайджест интересных новостей и материалов из мира айти за последнюю неделю №39 (5 — 11 января 2013)
2013-01-11 в 20:48, admin, рубрики: 2012, 2013, CES 2013, css, css3, html, jquery, JS, responsive, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Интересное, Новости, ресурсы, ссылки, ссылки на сми, метки: 2012, 2013, CES 2013, css, css3, html, jquery, responsive, браузеры, веб-дизайн, Веб-разработка, дайджест, интересное, новости, ресурсы, ссылки, ссылки на смиДайджест интересных новостей и материалов из мира айти за последнюю неделю №38 (29 декабря — 4 января 2013)
2013-01-04 в 19:58, admin, рубрики: 2012, 2013, css, css3, html, jquery, JS, анимация, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Интересное, Новости, ресурсы, ссылки, ссылки на сми, метки: 2012, 2013, css, css3, html, jquery, анимация, браузеры, веб-дизайн, Веб-разработка, дайджест, интересное, новости, ресурсы, ссылки, ссылки на смиПредлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ресурсы.
Улучшаем опыт взаимодействия с формами
2012-12-24 в 11:19, admin, рубрики: css3, html, html5, html5 file api, html5 forms, javascript, localStorage, Веб-разработка, метки: css3, html5, html5 file api, html5 forms, javascript, localStorage  Часто меня спрашивают студенты: «Какой элемент сайта самый важный?», на что я им отвечаю — формы. Ведь с помощью форм пользователи совершают почти все конверсионные действия. Именно с этим элементом связано больше всего проблем. В этой статье я постараюсь рассказать, что можно улучшить при взаимодействии с формами. А заодно описать новые возможности работы с ними в браузерах.
Часто меня спрашивают студенты: «Какой элемент сайта самый важный?», на что я им отвечаю — формы. Ведь с помощью форм пользователи совершают почти все конверсионные действия. Именно с этим элементом связано больше всего проблем. В этой статье я постараюсь рассказать, что можно улучшить при взаимодействии с формами. А заодно описать новые возможности работы с ними в браузерах.
Однако, сначала я бы хотел обозначить свою позицию по разработке таких форм. По-моему мнению, правильным подходом при разработке интерфейсов является подход прогрессивного улучшения.
Читать полностью »
Всем, всем, всем: время обновлять свой CSS3
2012-12-20 в 23:14, admin, рубрики: animations, css, css3, flexbox, html, transitions Если Вы используете экспериментальный CSS на своих сайтах, в демках, статьях или инструментах, то это требует определенного рода поддержки. В связи с некоторыми недавними изменениями в мире браузеров, настало время пересмотреть и обновить Ваш код. Эта статья поможет Вам понять, что же начать обновлять уже сейчас.

Читать полностью »
Создаем адаптивную страницу портфолио с фильтрами
2012-12-18 в 16:44, admin, рубрики: css, css3, html5, responsive design, адаптивная вёрстка, веб-дизайн, Веб-разработка, метки: css3, html5, responsive design, адаптивная вёрсткаДоброго времени суток уважаемые читатели. На сегодняшний день уже многие знакомы с понятием адаптивный дизайн и я хочу поделиться интересной реализацией страницы портфолио с фильтрами.
Подборка инструментов для фронт-энд разработки
2012-12-12 в 2:36, admin, рубрики: css3, html5, интерфейсы, онлайн-генераторы, фронт-эндКак разработчику, мне очень нравятся инструменты, которые помогают сэкономить время или упростить процесс разработки фронт-энда. В этой статье я собрал мои любимые веб-инструменты для упрощения разработки веб-интерфейсов.
Картинки кликабельны.
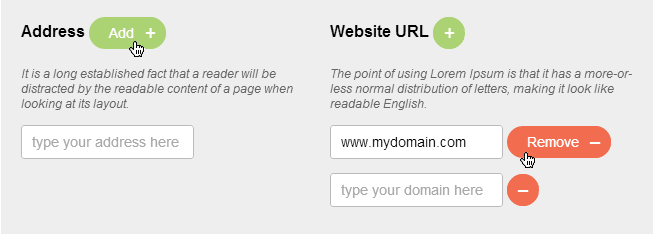
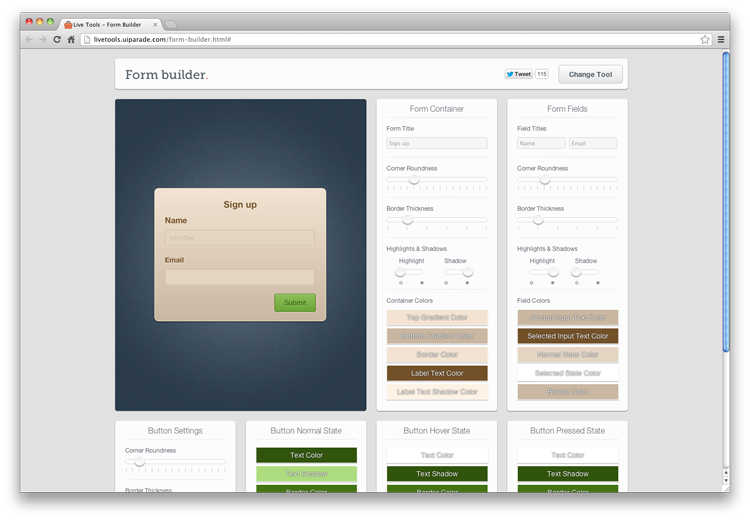
Form builder
Формы являются очень важной частью любого веб-сайта, но их верстка может занять продолжительное время. Этот очень удобный инструмент, поможет вам создать красивую веб-форму очень быстро.

Читать полностью »
За кадром — Media Query Mario
2012-12-10 в 13:02, admin, рубрики: browser games, canvas, css, css animations, css3, game development, html, html5 
В этом хабратопике пойдет речь о создании демки Media Query Mario, о которой упоминалось в дайджесте Zfort #30.
Я обожаю каждое новое техническое демо, которое добирается до моего браузера. То, что люди порой в них совмещают, может взорвать мозг своей сложностью и креативностью.
После посещения WebDevConf 2012 в середине октября, я чувствовал то самое, возвышенное вдохновение, которое преподносит хорошая конференция. Возвращаясь с конференции в Лондон, я заметил твит о Mozilla Dev Derby, и, все еще вдохновленный, решил внести свой вклад. Результатом стало техническое демо Media Query Mario, которое представляет собой смесь из медиа запросов, CSS3 анимаций и HTML5 audio.
Читать полностью »
3D-шахматы на HTML / CSS3 / JS
2012-12-08 в 15:32, admin, рубрики: chess, css, css3, html, javascript, JS, Веб-разработка, шахматы, метки: chess, css, css3, html, шахматы 
Французский разработчик Julian Garnier представил реализацию шахмат в 3D с использованием HTML/CSS3/JS, причем вся 3D-анимация выполнена с помощью CSS3.
Читать полностью »
SCSS и кросплатформенный градиент (ну почти)
2012-11-29 в 7:35, admin, рубрики: css, css3, html-верстка, scss, Веб-разработка, Песочница, метки: css, css3, html-верстка, scss Всем доброго времени суток.
Хочу поделиться одной наработкой с использованием SCSS. Нужно было мне (кстати не однократно, но как то руки не доходили сделать как надо) сделать универсальную генерацию градиента. Универсальную, это возможность задавать несколько градиентов подряд, и должны были поддерживаться префиксы для браузеров (делать так делать).
Поиск подобного рода решения по хабру и гуглу результата не дал, поэтому пришлось справляться своими силами. Далее подробнее по делу.
Читать полностью »

.png)
.png)