Данная статья поможет улучшить взаимодействие между дизайнерами и верстальщиками для минимизации ошибок и повышения продуктивности работы.
Работа богата практическими примерами. Она будет полезна специалистам разного профиля.
Дизайн является основой качественной верстки и помогает успешно продолжить создание веб-приложения.
Критерии хорошего дизайна:
-
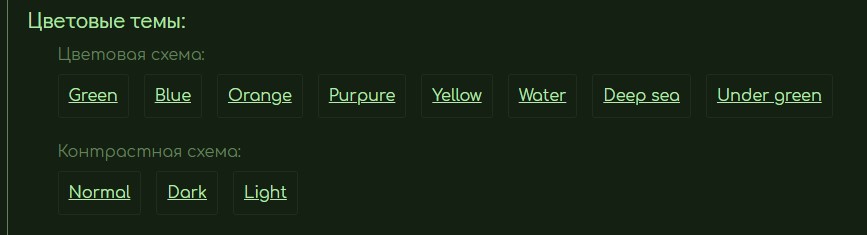
Стандартизированные свойства элементов дизайна (цвета, шрифты, размеры, отступы и т.д.)