Подробное руководство о настройке сборщика Webpack 5 и о создании шаблона, который позволит разрабатывать фронтенд сайтов с использованием Pug, Sass, JavaScript и Markdown

Подробное руководство о настройке сборщика Webpack 5 и о создании шаблона, который позволит разрабатывать фронтенд сайтов с использованием Pug, Sass, JavaScript и Markdown

Я считаю, что CSS Модули — это монументальный проект. С его помощью можно решить одну худших проблем CSS — коллизию имен классов. Давайте рассмотрим простой пример, чтобы было понятно, о чем идет речь.
Представим, что мы разрабатываем компонент Button. Использовать "чистый" CSS опасно, потому что есть риск, что кто-то ещё в вашем проекте (или ещё хуже — в подключенной библиотеке) использует то же имя класса:
/* Button.css */
.button {
color: #f00;
padding: 10px;
font-size: 18px;
}
/* node_modules/some_lib/styles.css */
.button {
color: #0f0;
}// Button.tsx
import { FC } from "react";
import "./Button.module.css";
import "some_lib/styles.css";
export const Button: FC = (props) =>Читать полностью »
Дайджест новостей и полезных статей из мира фронтенд-разработки за неделю 11–17 июля.

📔 Создадим табы на веб-компонентах. Для создания потребуется хорошо знать разметку, ариа-роли и UX.
Перед нами часто возникает задача, сделать текст отзывчивым в зависимости от размера экрана устройства. Казалось бы, задача вполне тривиальна, и сходу можно назвать несколько вариантов её решения, не ломая голову, но всегда есть дополнительные условия, которые усложняют выполнение простых задач. В данной статье мы будем рассматривать решение небольшой задачи: как сделать максимально возможный размер шрифта динамического текста в его родительском контейнере. Или же, как впихнуть невпихуемое.
Привет! Меня зовут Валид Панин, хочу поделиться кратким чек-листом скилов аналитика. Расскажу какие харды и соф-скилы использую в своей работе с примерами, пояснениями и списком литературы и ресурсов, которые помогут подтянуть знания. Мне бы пригодился такой чек-лист как карта развития, если бы я сейчас начинал свой путь аналитиком.


Время идет, технологии меняются, набитые шишки копятся, настала пора обновить материалы по SVG-анимациям. Тем более, что тема для многих фронтендеров все еще остается странной и запутанной. В этой статье мы рассмотрим SVG-анимации с разных сторон, посмотрим на актуальное состояние дел, возможности и сопутствующие инструменты. Мы не будем разбирать каждое свойство и каждый хак. Слишком большой объем материала получится. Для этого есть MDN и ему подобные сайты. Задача текущей статьи — дать общее представление о том, что бывает, и от чего можно оттолкнуться, если вы решили изучать эту тему, а у вас полная каша в голове.
Я полагаю, что вы должны быть знакомы с браузером Chrome, так как это ближайший партнер разработчиков интерфейса. Мы можем использовать его для просмотра сетевых запросов, анализа производительности веб-страницы и отладки последних функций JavaScript.
В дополнение к этому, он также предоставляет множество мощных, но необычных функций, которые могут значительно повысить эффективность нашей разработки.
Давайте посмотрим.

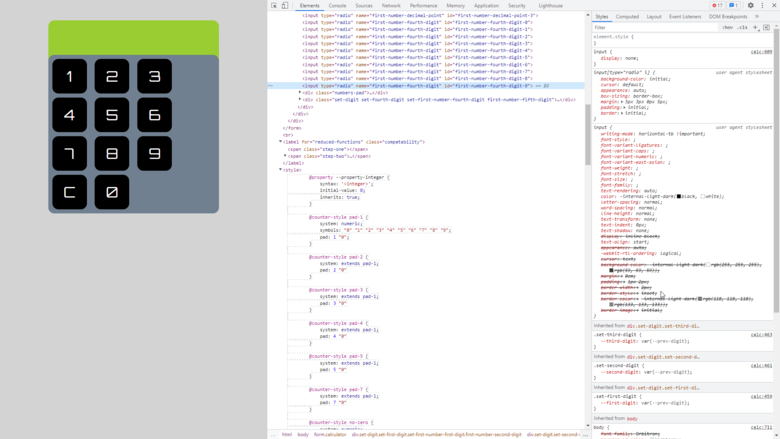
Материалом о разработке калькулятора на CSS и HTML, без файла JS, тега script и обработчиков событий в HTML делимся к старту курса по Fullstack-разработке на Python. За подробностями приглашаем под кат.