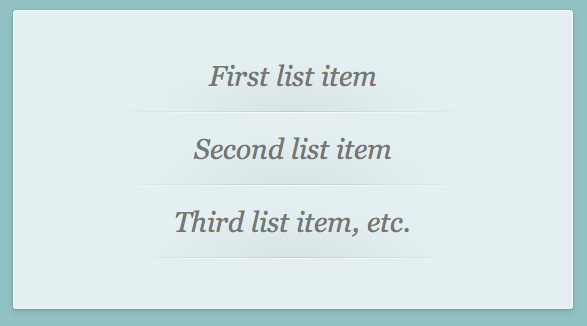
Хочу поделиться с вами моим способом создания затухающих полосок без использования изображений. Дальше под катом описан метод создания таких элементов с комментариями и примером.
Рубрика «css» - 151
Затухающие полоски на CSS3 без изображений
2012-03-18 в 20:45, admin, рубрики: css, css3, linear-gradient, веб-дизайн, метки: css3, linear-gradientPIRO — ракета для вашего PivotalTracker акаунта
2012-03-14 в 23:00, admin, рубрики: coffescript, css, Google Chrome, google chrome extension, html, javascript, Веб-разработка, метки: coffescript, css, google chrome extension, html, javascript ![]()
Привет всем. Сегодня я поведаю о своей разработке для Google Chrome и Pivotal Tracker — PIRO. Начнем по порядку.
PivotalTracker — сервис для управления софтверными проектами по «гибким» методологиям. Более подробно можно узнать из этой статьи на Хабре. Сам по себе трекер отличный, но при работе с ним у меня возникали определенные проблемы:
- При работе с несколькими проектами неудобно переключатся между ними
- Тяжело узнать в каких проектах созданы задачи на Вас или же какой статус задач, которые Вы создали на других людей
- Если вдруг вы работаете с несколькими PivotalTracker акаунтами, то переключение происходит или перелогином или же каждый акаунт в отдельном браузере (кто как крутится)
Немного поразмыслил, я закатал рукава и начал писать свое решение для PivotalTracker. В ходе работы я показывал его людям, они подключались и помогали мне в его реализации. Поэтому в конце проекта его решили сделать Open Source :)

Добрый день Уважаемые!
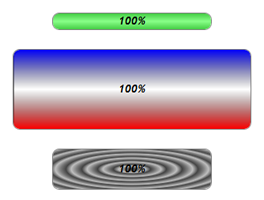
В этом посте я хочу поделиться своими личными наблюдениями и выводами в области применения html5 & css3.
Читать полностью »
Вступительные титры из Star Wars на JS+CSS3
2012-03-14 в 14:14, admin, рубрики: css, css3 transform, Интересное, метки: css3 transform, интересноеЗдравствуй Хабрахабр.
Вдохновленный недавно законченым курсом «Learn Jquery in 30 days» и статьей про генерацию изображения в виде кода матрицы, решил прокачать свой js до уровня чуть выше плинтуса, попробовать заработать инвайт и сделать что-нибудь интересное, что-то что можно показать, не сгорая от желания провалится под землю, такому искушенному сообществу как хабр.
Читать полностью »
Готовим css-спрайт в Spritepad
2012-03-14 в 13:50, admin, рубрики: css, css sprites, веб-дизайн, метки: css, css sprites ![]()
Как мы часто составляем спрайты:
1) Выделяем отдельные элементы из PSD для групировки в спрайт.
2) Для точного нахождения координат элементов спарайта рисуем сетку из линеек для верстальщика.
3) И тупенько через alt+tab переписываем координаты в css.
Да, у всех может немного отличаться этот процесс. Можно воспользоваться гугловым сервисом групировки всех картнок в спрайт, но он не так гибок.
Еще один шаг к упрощению процесса верстки спрайтами нам предоставляют энтузиасты из Германии «We are kiss» (Мы целуемся?) с проектом Spritepad.
Вырезаете всеЧитать полностью »
Адаптируем графику под Retina экран
2012-03-10 в 7:28, admin, рубрики: css, javascript, media queries, retina display, server-side, svg, метки: css, javascript, media queries, retina display, server-side, svg 
Очень часто мне встречаются сайты которые отвратительно выглядят на iPhone4, и дело даже не в том, что большинство из них не адаптированы под маленький экран, а в том, что разработчики не учитывают новый тип экранов. На иконки не хочется смотреть, на кнопки не хочется нажимать, а от картинок вообще хочется… закрыть сайт. То, что призвано завлечь пользователя на сайт, вникнуть в его суть, а не покинуть его тут же — теперь работает совершенно наоборот. Но пользователи iPhone в целом привыкли к такой ситуации, т.к. телефон не может заменить полноценного браузинга.
Однако, совсем недавно AppleЧитать полностью »
Каскадные Таблицы Стилей / Новый метод замены текста картинкой, или избавляемся от -9999px
2012-03-02 в 23:24, admin, рубрики: css, html-верстка, переводы, метки: css, html-верстка, переводыХотелось бы поговорить о техниках замены текста изображением. Думаю, практически все сталкивались с моментами в верстке, когда, к примеру, для заголовка страницы нужно использовать графический объект, при этом сохранив под ним текст и для поисковых роботов, и для печатной версии. Да и в принципе, никогда не хочется ломать семантинку страницы.
Немного об истории решения этого вопроса.
Самой первой популярной техникой была так называемая FIR (она же — Fahrner Image Replacement), которая <a rel="nofollow"Читать полностью »