В каждом разрабатываемом устройстве у меня присутствовал отладочный вывод в UART, как в самый распространённый и простой интерфейс.
И каждый раз, рано или поздно, мне хотелось помимо пассивного вывода сделать ввод команд через тот же UART. Обычно это происходило когда мне хотелось для отладки выводить какой-нибудь очень большой объём информации по запросу (например состояние NANDFLASH, при разработке собственной файловой системы). А иногда хотелось программно управлять ножками GPIO, чтобы отрепетировать работу с какой-нибудь переферией на плате.
Так или иначе мне был необходим CLI, который позволяет обрабатывать разные команды. Если кто-то натыкался на уже готовый инструмент для этих целей — буду благодарен за ссылку в комментариях. А пока я написал собствыенный.Читать полностью »
Рубрика «console» - 3
Command line interpreter на микроконтроллере своими руками
2015-01-10 в 0:03, admin, рубрики: cli, command line, console, gcc, microcontrollers, uart, программирование микроконтроллеровРазмышления о стандартной библиотеке JavaScript. Core.js
2014-11-18 в 11:57, admin, рубрики: console, Dict, ecmascript 6, harmony, javascript, map, node.js, promise, setImmediate, standard library, Веб-разработка, итераторы, стандартная библиотекаОдин пацан писал все на JavaScript, и клиент, и сервер, говорил что нравится, удобно, читабельно. Потом его в дурку забрали, конечно.
— С просторов интернета
К чему это я? Занятная штука — JavaScript. Основа современного web и на фронтэнде альтернатив как таковых не имеет.
JavaScript это, в том числе, и стандартная библиотека, о которой здесь и пойдёт речь. Под стандартной библиотекой я подразумеваю модули, конструкторы, методы, что должны присутствовать на любой платформе, будь то браузер или сервер, без лишних действий со стороны программиста, не включая API, специфичный для платформы. Даже если вы пишите не на JavaScript, а на языке в него компилируемом, скорее всего, вам придется иметь дело с его стандартной библиотекой.
Ванильная стандартная библиотека JavaScript, в целом, неплоха. Это не только стандартная библиотека по спецификации языка ECMA-262 актуальных версий — от 3 до черновика 6. Часть API вынесена в отдельные спецификации, например, API интернационализации ECMA-402. Многие возможности, без которых сложно представить JavaScript, например, setTimeout, относятся к web-стандартам. Консоль не стандартизована вовсе — приходится полагаться на стандарт де-факто.
Вот только не такая уж она и стандартная — везде разная. Есть старые IE, в которых из коробки мы получаем стандартную библиотеку ES3 90-бородатого года даже без Array#forEach, Function#bind, Object.create и консоли, и есть, например, Node.js, на которой многие уже вовсю используют возможности грядущего ES6.
Хочется иметь универсальную, действительно стандартную библиотеку, как на сервере, так и в любом браузере, максимально соответствующую современным стандартам, а также реализующую необходимый функционал, что (пока?) не стандартизован. Статья посвящена библиотеке core.js — реализация моих соображений по поводу стандартной библиотеки JavaScript. Кроме того, эта статья еще и шпаргалка по современной стандартизованной стандартной библиотеке JavaScript и заметки о её перспективах.
Содержание, или что получим на выходе:
-
Подходы
-
Часть первая: Костыли
- ECMAScript 5
- ECMAScript 6
- ECMAScript 6: Символы
- ECMAScript 6: Коллекции
- ECMAScript 6: Итераторы
- ECMAScript 6: Обещания
- Mozilla JavaScript: Статические версии методов массива
- Отложенное исполнение: setTimeout, setInterval, setImmediate
- Консоль
-
Часть вторая: Велосипеды
- Классификация данных
- Словари
- Частичное применение
- Форматирование даты
- Объектное API
- Массивы
- Числа
- Экранирование спецсимволов
-
Заключение
Интерактивная консоль с автодополнением на PHP
2014-08-26 в 5:30, admin, рубрики: console, php, да я знаю что есть perl и pythonВ этой маленькой статье я покажу, как использовать в своём PHP-скрипте консоль с автодополнением по нажатию Tab. Из подобных статей на хабре нашёл только статью от CKOPOBAPKuH, и у неё несколько другое направление, хотя суть — та же.
На самом деле, никакой магии тут нет, из сложностей — сформулировать для себя, как должна работать ваша консоль. Поэтому минимум слов, минимум кода, только самое необходимое.
Есть вопрос: можно ли (и если можно, то как) сделать свою консоль с командами и подсказками на PHP.
Есть ответ: можно, но соответствующее расширение (readline) для PHP доступно только на Linux, увы.
Offline восстановление OSX с раздела Recovery HD
2013-10-14 в 7:24, admin, рубрики: apple, console, mac os x, mavericks, offline, osx, системное администрирование, метки: console, mavericks, offline, osx, recovery-mode 
Предыстория
В свете выхода OS X Mavericks Golden Master решил посмотреть на нового зверя, установив его на морально устаревший iMac7,1. Установка прошла успешно, обычным способом из рабочей системы версии 10.7. Но все работало очень медленно. Этот mac пережил не одно обновление поколений ОС и ни единой установки с «0». Ввиду отсутствия ценных данных — решено было поставить начисто. Я переформатировал раздел из режима восстановления, aka Recovery HD, и вот тут меня ожидал неприятный сюрприз и даже не один. Подробности того, как удалось уговорить, уже не кисоньку из Купертино, без доступа к Интернет и загрузочного устройства Читать полностью »
NVIDIA Shield — лучшая портативная консоль для гика
2013-10-14 в 6:02, admin, рубрики: android, console, game, Nvidia Shield, review, Блог компании Box Overview, Гаджеты. Устройства для гиков, обзор nvidia shield, обзор shield, метки: android, console, game, nvidia shield, review, обзор nvidia shield, обзор shieldNVIDIA Shield — это не первое карманное Android устройство, разработанное для игр. Мы уже видели геймпад от компании Archos, контроллер от MOGA и другие аксессуары, которые могут преобразовать ваш смартфон в игровое устройство посредством соединения через USB-кабель. Можно ещё вспомнить о Sony Ericsson Xperia Play, который не получил особую популярность.
Но NVIDIA сделали что-то другое. Shield — это не просто Android устройство, которое кроме основных функций ещё и поддерживает игры для данной ОС. Прежде всего — это игровая машина для развлечений. Каждое решение, каждая аппаратная часть, каждый компонент выбирался и создавался так, чтобы вызывать наилучшие впечатления от использования девайса при геймплее. Как же действительно выглядит консоль, что умеет и насколько производительна? Об этом и пойдет речь в нашем обзореЧитать полностью »
The Division — полноценная игра на всех платформах, от PC до Android
2013-08-27 в 10:03, admin, рубрики: android, console, division, game, game development, iOS, the division, Tom Clancy, метки: android, console, division, game, iOS, the division Об игре The Division уже было написано и сказано довольно много (хотя реально полезной информации в сети минимум), в том числе и на любимом хабре:
«Фактура убила текстуру?» — мысли о роли текстур, фактур и материалов в играх
The Division — консольный проект, который может быть выпущен на ПК
Однако эту новость не должен пропустить ни один уважаемый себя поклонник gamedev индустрии, ведь, пока на словах (в будущем, надеюсь, и на деле) проект шведской студии Massive собирается совершить революцию эволюцию в современном игростроении. Это было неизбежно, но до сих пор никто всерьез не пробовал это реализовать: объединить в одном проекте сразу все ведущие популярные игровые платформы — PC, XBox, PS, iOs и Android. Разработчики практически с первого своего анонса обещают по-настоящему полноценную игру с мобильных платформ, и сегодня мы можем увидеть реальную демонстрацию игровой механики с неизвестного планшета (iOS или Android?).
The Division — консольный проект который может быть выпущен на ПК
2013-06-20 в 21:04, admin, рубрики: console, division, game, game development, petition, the, метки: console, division, game, petition, the 
В комментариях к предыдущей и весьма спорной публикации «Фактура убила текстуру?», где был, упомянут проект «The Devision», прозвучало мнение о низкой доле ПК рынка в отношении консолей.
Ubisoft предложила геймерам особенный путь привнесения этой игры на рынок персональных компьютеров. Посредством петиции. Об этом нам сообщил известный британский ресурс Rock Paper Shogun.
На данный момент желающих увидеть игру на ПК уже 94,423. Чем больше (богаче на голоса) она будет – тем выше шанс увидеть игру и на ПК.
Для достижения цели не нужны бумажники, кредитки, или предоплата – просто поучаствуйте в петиции. Это легко и быстро.
Читать полностью »
Консольный комфорт 2
2013-06-10 в 13:19, admin, рубрики: console, gpl v3, linux, usability, метки: console, gpl v3, linux Не так давно я замахнулся на написание пародии на conky только для консоли.
У меня были на то причины, а также «пан мав час та натхнення» для велосипедостроения.
Читать полностью »
Xbox One или как AMD захватила консоли
2013-05-21 в 20:00, admin, рубрики: amd, console, microsoft, xbox, xbox one, всё равно никто не читает теги, захватить мир, Игровые приставки, презентация, приставки, метки: amd, console, microsoft, xbox, xbox one, всё равно никто не читает теги, захватить мир, презентация, приставкиНаверняка многие из вас смотрели презентацию новой консоли от Microsoft, которая получила название Xbox One.
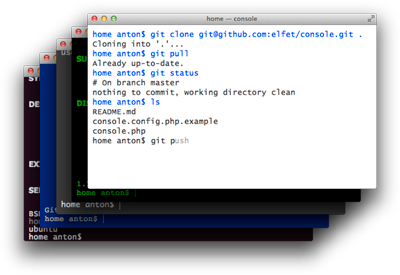
Веб-консоль на PHP
2013-04-03 в 17:16, admin, рубрики: console, php, terminal, Веб-разработка, велосипед, метки: console, PHP, terminal, велосипед 
Как-то я уже писал о веб-консоли через которую можно управлять Git-ом. Теперь же я решил развить её и сделать универсальную консоль.


