 Talking to people at conferences and in comments to articles, we face the following objection: static analysis reduces the time to detect errors, but takes up programmers' time, which negates the benefits of using it and even slows down the development process. Let's get this objection straightened out and try to show that it's groundless.
Talking to people at conferences and in comments to articles, we face the following objection: static analysis reduces the time to detect errors, but takes up programmers' time, which negates the benefits of using it and even slows down the development process. Let's get this objection straightened out and try to show that it's groundless.
Читать полностью »
Рубрика «code quality»
Handling Objections: Static Analysis Will Take up Part of Working Time
2019-09-12 в 11:23, admin, рубрики: ci, code quality, code quality tools, devops, DevTools, programming, pvs-studio, SAST, software development, static code analysis, Блог компании PVS-Studio, Программирование, Тестирование IT-систем, управление разработкойПроверка исходного кода библиотек .NET Core статическим анализатором PVS-Studio
2019-08-13 в 14:49, admin, рубрики: .net, .net core, bugs, C#, code quality, microsoft, open source, pvs-studio, static code analysis, Блог компании PVS-Studio, разработка под windows
Библиотеки .NET Core — один из самых популярных C# проектов на GitHub. Неудивительно, с учётом его широкой известности и используемости. Тем интереснее попробовать выяснить, какие тёмные уголки можно найти в исходном коде этих библиотек, что мы и попробуем сделать с помощью статического анализатора PVS-Studio. Как думаете, удалось ли в итоге обнаружить что-нибудь интересное?
Читать полностью »
Checking the .NET Core Libraries Source Code by the PVS-Studio Static Analyzer
2019-08-13 в 14:46, admin, рубрики: .net, .net core, bugs, C#, code quality, microsoft, open source, pvs-studio, static code analysis, Блог компании PVS-Studio, разработка под windows
.NET Core libraries is one of the most popular C# projects on GitHub. It's hardly a surprise, since it's widely known and used. Owing to this, an attempt to reveal the dark corners of the source code is becoming more captivating. So this is what we'll try to do with the help of the PVS-Studio static analyzer. What do you think — did I manage to eventually find something interesting?
Читать полностью »
История о том, как PVS-Studio нашёл ошибку в библиотеке, используемой в… PVS-Studio
2019-08-08 в 8:24, admin, рубрики: .net, bugs, C#, code quality, open source, pvs-studio, static code analysis, Блог компании PVS-Studio, качество кода, ошибки, разработка под windows, статический анализ кода
Это небольшая история о том, как с помощью PVS-Studio удалось найти ошибку в исходном коде библиотеки, используемой в PVS-Studio. Причём не теоретическую, а фактическую — ошибка проявлялась на практике при использовании библиотеки в анализаторе.
Читать полностью »
The story of how PVS-Studio found an error in the library used in… PVS-Studio
2019-08-08 в 8:23, admin, рубрики: .net, bugs, C#, code quality, open source, pvs-studio, static code analysis, Блог компании PVS-Studio, разработка под windows
This is a short story about how PVS-Studio helped us find an error in the source code of the library used in PVS-Studio. And it was not a theoretical error but an actual one — the error appeared in practice when using the library in the analyzer.
Читать полностью »
Пробуем контрактное программирование С++20 уже сейчас
2019-03-14 в 16:33, admin, рубрики: c++, C++20, code quality, contracts, quality assurance, контрактное программирование, ПрограммированиеПробуем контрактное программирование С++20 уже сейчас

В С++20 появилось контрактное программирование. На текущий момент ни один компилятор ещё не реализовал поддержку этой возможности.
Но есть способ уже сейчас попробовать использовать контракты из C++20, так как это описано в стандарте.
Качество кода фронтенда в HH
2019-02-04 в 11:13, admin, рубрики: code quality, hh.ru, javascript, Блог компании HeadHunterHeadhunter — продуктовая компания, нам очень важно качество кода. Чем он лучше, тем быстрее мы можем выпускать новые бизнес фичи и чаще радовать пользователей.
Для каждого пулл реквеста нужно обязательно пройти ревью, даже если изменена всего одна строчка. Необходим аппрув как минимум одного человека, ревью при этом открытое, кто угодно может участвовать, и это приветствуется. Ревью необходимо для повышения качества кода и распространения знаний между различными командами.
Сложно о простом: ESLint в команде
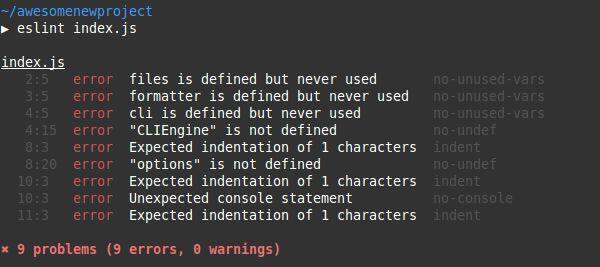
2017-02-25 в 9:19, admin, рубрики: code quality, eslint, node.js, npmМаленькое введение. Скорее всего этот пост будет интересен только тем, кто знает, что такое ESLint, но всё же сделаю небольшую вводную — а то сам сильно расстраиваюсь, когда открываю публикацию, и она начинается словами “уже 10 лет мы используем ххх, о котором вы конечно же знаете, а написать мы решили про xxx.yyy, что никто никогда не делал, но наверняка это очень круто”.
Итак, ESLint это крутой инструмент, который позволяет проводить анализ качества вашего кода, написанного на любом выбранном стандарте JavaScript. Он приводит код к более-менее единому стилю, помогает избежать глупых ошибок, умеет автоматически исправлять многие из найденных проблем и отлично интегрируется со многими инструментами разработки (привет, Jetbrains, мы любим вас!). Кстати, он, как и другие линтеры, не обязывает вас к одному какому-то конкретному стилю. Наоборот — вы можете выбрать что-то из лучших практик и доработать по своему усмотрению!