
Всем привет! Меня зовут Дима. Я работаю в Поиске Okko и в этой статье хочу рассказать, насколько картиночные модели полезны для задачи Поиска и для чего мы используем их в наших пайплайнах.

Всем привет! Меня зовут Дима. Я работаю в Поиске Okko и в этой статье хочу рассказать, насколько картиночные модели полезны для задачи Поиска и для чего мы используем их в наших пайплайнах.
Прошлый год в Computer Vision запомнился тем, что появилось множество больших претрейненных сетей (Fondation Models). Самая известная - GPT4v (ChatGPT с обработкой изображений).
В статье я попробую простым языком объяснить что это такое (для тех кто пропустил), как меняет индустрию. И когда можно будет выгнать на мороз лишних "ресерчеров".
Поговорим о следующем:
Что вообще такое "предтрейненные сети"
Где они используются?
Можно ли заменить ими обучение/разработчиков?
Какие есть ограничения?
Что будет дальше?
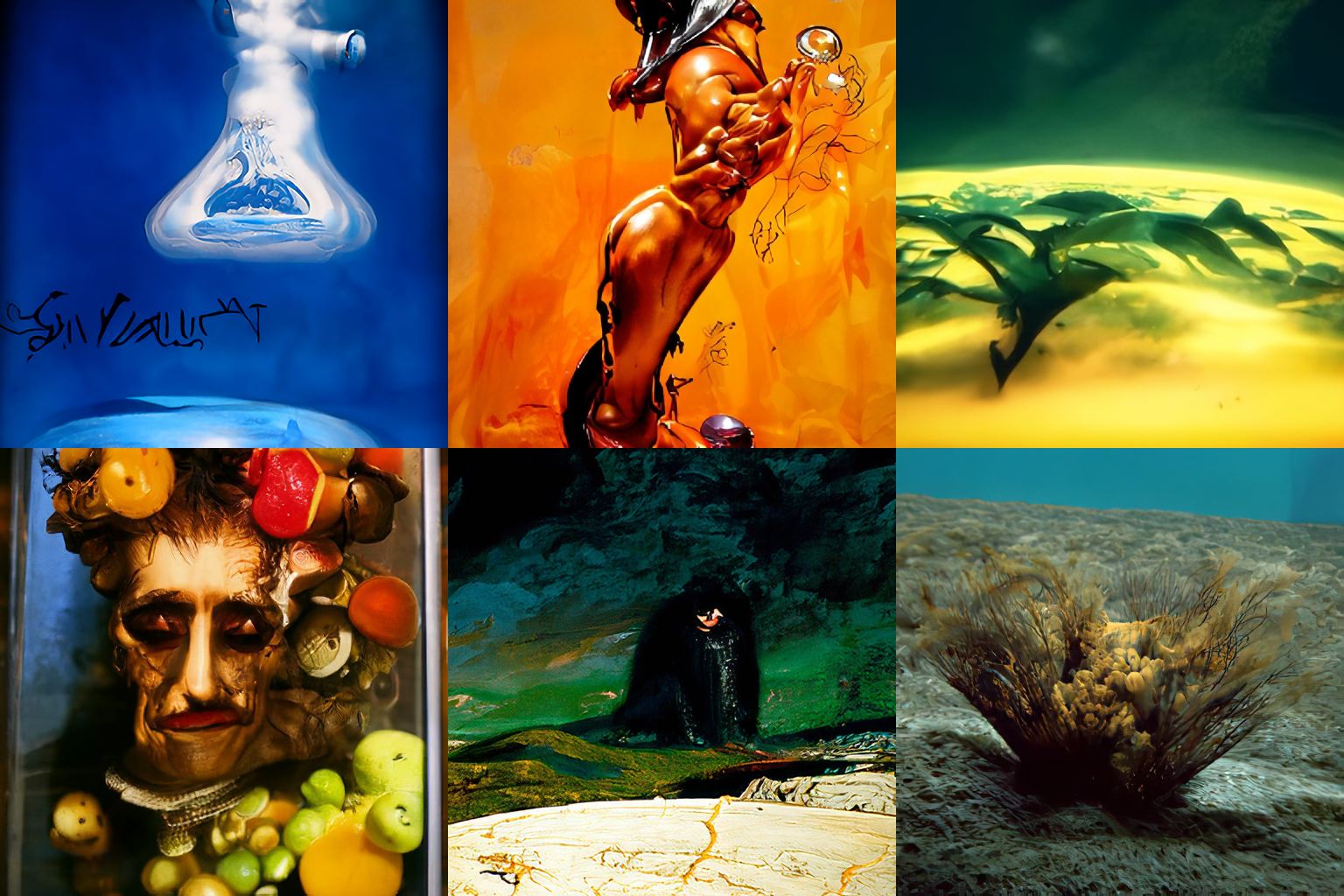
Вероятно вы уже слышали про успехи нейросетей в генерации картинок по текстовому описанию.
Я решил разобраться, и заодно сделать небольшой туториал, по архитектуре Stable Diffusion. Сегодня мы не будем глубоко погружаться в математику и процесс тренировки. Вместо этого сфокусируемся на применении и устройстве основных компонент: UNet, VAE, CLIP.

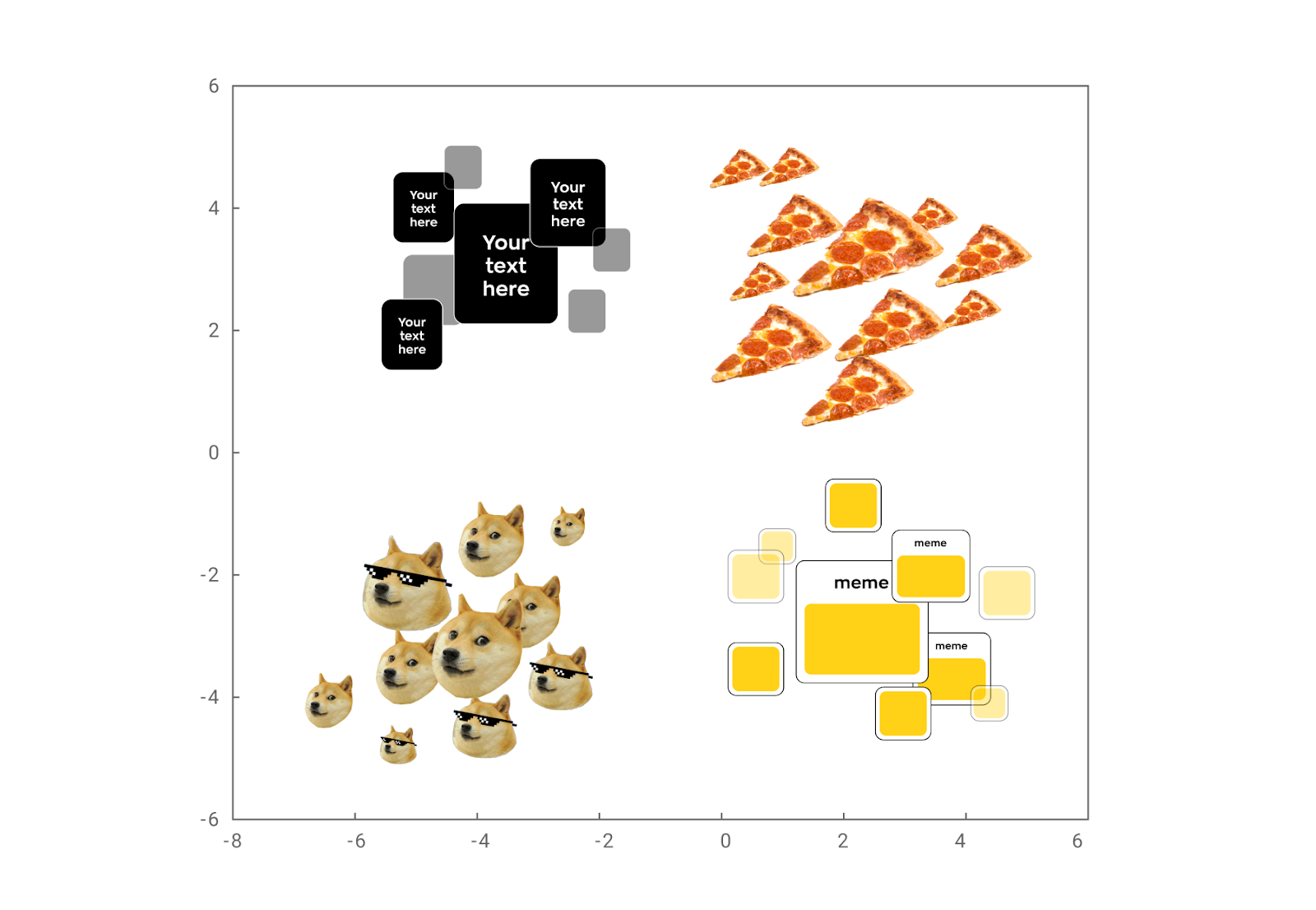
В статье пойдёт речь о том, как можно автоматически разделить датасет изображений на кластеры, которые поделены по качественному контекстному признаку, благодаря эмбедингам из нашумевшей нейронной сети CLIP от компании Илона Маска. Расскажу на примере контента из нашего приложения iFunny.

Во времена старого Баша мне запомнилась одна цитата:
kok:
Подскажите какой прогой перегонять книги из txt в mp3
Izzzum:
^^^^^ No Comment а почему сразу не в 3gp или XviD?
kok:
А в каком по твоему формате аудиокниги?
kok:
Или ты думаешь, что какойто дурень сидит и начитывает перед микрофоном?
Что ж, если не предъявлять слишком высоких требований к реалистичности результата, можно сказать, что сегодня у нас такие «проги» есть. Речь, конечно же, о нейросетях, которые умеют генерировать практически любые виды контента.

Казалось бы, революция с Computer Vision уже была. В 2012 году выстрелили алгоритмы основанные на сверточных нейронных сетях. Года с 2014 они дошли до продакшна, а года с 2016 заполонили всеЧитать полностью »

На международной выставке промышленных технологий IMTS 2018 в Чикаго американская компания Carbon показала в действии автоматизированную систему SpeedCell, состоящую из нескольких устройств сверхбыстрой 3D-печати Carbon M2, печатающих по технологии CLIP, станции промывки и робота-манипулятора для обслуживания всей системы. Система предназначена для скоростной печати готовых деталей на производстве, но может печатать и прототипы. Рассказываем и показываем.
Читать полностью »
Всем привет! Вы читаете четвертую часть статьи про создание VST-синтезатора на С#. В прошлых частях мы генерировали сигнал, применяли к нему амплитудную огибающую и фильтр частот.
В этот раз мы рассмотрим эффекты Distortion — искажение сигнала, знакомое любому электрогитаристу и Delay (оно же эхо).
Множество различных интересных звучаний можно получить, если менять (модулировать) значения параметров составляющих частей синтезатора (генератора, фильтра, эффектов) во времени. Рассмотрим вариант, как это можно сделать.
Исходный код написанного мною синтезатора доступен на GitHub'е.

Скриншот VST плагина GClip
Эффект Glitch Лукаса Беббера выглядит очень круто — как будто вы смотрите на текст на старом мониторе, который слишком часто роняли на пол и у него «плавает» вертикальная синхронизация и сведение.
Реализация этого эффекта на CSS выглядит вполне убедительно. Мне пришлось немного поломать голову, чтобы выяснить, как он работает, и теперь я хочу объяснить это вам. Кроме того, я воспроизвёл этот эффект не только для текста, но и для растровых изображений и SVG, а так же написал несколько примесей Sass, чтобы облегчить работу с ним.
Последнее время SVG всё чаще используется в front-end, тут и там известные разработчики пишут хорошие статьи в своих блогах. В общем SVG, кажется, наконец-то начинает занимать заслуженные позиции в стеке технологий современного веб разработчика. Так что сегодня предлагаю поговорить о том, как можно использовать SVG в веб картографии. Мы рассмотрим как можно использовать возможности SVG и перекочевавшие из него в CSS свойства для достижения различных визуальных эффектов. Использовать будем Leaflet и иногда D3, но ни что не мешает использовать и другие библиотеки. Фильтры, паттерны и другие эффекты ждут вас под катом.