Много лет меня преследовал этот зуд — попытки найти «идеальный» текстовый редактор для совместной работы. Но не просто любой текстовый редактор, который поддерживает совместную работу, о нет, моя задача — найти (ну, по крайней мере, искать) открытые текстовые редакторы с групповой работой в режиме реального времени (т. е. не только обычный текст, но и структурированный контент). Таким образом, основное внимание в этой статье уделяется довольно нишевой категории инструментов с открытым исходным кодом и технологиям, на которых они работают. Если ваши интересы шире, можете обратиться к этому постоянно обновляемому списку редакторов.
Читать полностью »
Рубрика «ckeditor»
Свободные текстовые редакторы для совместной работы
2019-05-10 в 11:08, admin, рубрики: Atlaskit Editor, ckeditor, open source, ProseMirror, Texture, Wax, СофтРасширяем и используем Flatpages в Django. Встраиваем CKEditor
2017-10-22 в 14:09, admin, рубрики: ckeditor, django, django framework, django1.11, flatpage, flatpages, python, python3Здравствуйте, сегодня я хотел бы вам рассказать о том, как сделать модель, которая хранит в себе обычные страницы, а не отдельные записи в базе данных (для ListView, TemplateView и тд). Речь пойдёт о том, как расширить и дополнить существующие в Django flatpages. Но хотелось бы рассказать о проблеме, с которой я столкнулся и почему решил поделиться данным функционалом. Часто возникает ситуация, когда в админке для администратора сайта нужно реализовать функционал самой обычной страницы (одна запись в БД – это одна страница, где прописывается url, контент и доп. инфа для конкретной страницы). Тем самым можно создавать прямо из админки новые страницы с любым url и контентом.
Читать полностью »
Пишем плагин для CKEditor 4
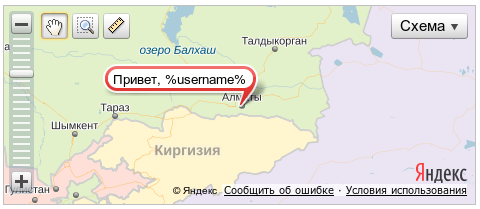
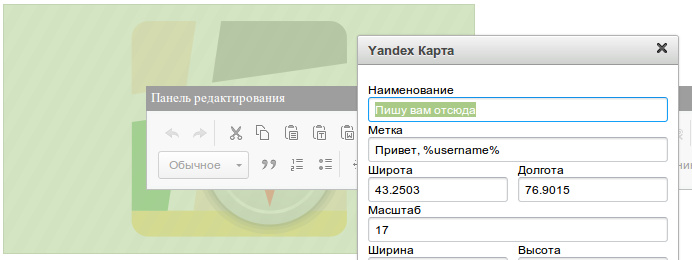
2013-11-29 в 14:58, admin, рубрики: ckeditor, javascript, wysiwyg-редактор, Веб-разработка, метки: ckeditor, javascript, wysiwyg-редакторCKEditor — это WYSIWYG редактор HTML-кода для браузеров. Всякий раз, сталкиваясь с его документацией или же с его исходным кодом, с исходным кодом его плагинов я терялся. И это не мудрено, ведь CKEditor это очень большой продукт, имеющий довольно сложную инфраструктуру. Но, зачастую, стандартных возможностей не хватает и требуется добавить свою. В этой статье я хотел бы остановиться на плагине, который позволяет встраивать и оперировать в редакторе Yandex-картами.
Вот так это будет выглядеть по окончанию редактирования:

А вот так в режиме редактирования:
 Читать полностью »
Читать полностью »
Работаем с девелоперской версией CKEditor 4
2013-11-05 в 13:47, admin, рубрики: .net, ckeditor, javascript, wysiwyg, метки: ckeditor, wysiwyg Частенько появляется соблазн сделать какие-то изменения в CKEditor: дописать туда свои плагины, сконфигурировать его под свои нужды. Благо все это позволяет сделать CKEditor малой кровью. Все это можно найти в документации по CKEditor 4. В данном посте хотел бы рассказать подробно о том, как работать с девелоперской версией CKEditor 4: получение из девелоперской версии релиз версии, сжатие скриптов, включение иконок кастомных плагинов в спрайт и прочее. Всех заинтересованных прошу под кат.
Читать полностью »
Как интегрировать ckEditor в AngularJS
2013-10-29 в 15:43, admin, рубрики: AngularJS, ckeditor, javascript, wysiwyg, метки: AngularJS, ckeditor, wysiwygДоброго времени суток, уважаемыее.
Вот уже несколько месяцев я активно использую AngularJS в одном из рабочих проектов. Петь “похвальные песни” или возносить этот фреймверк я не буду, потому что идеальных вещей нет (да и наверно было бы очень скучно жить в мире с такими вещами, которые не оставляют возможности побороть их недостатки своим “творчеством”). Скажу только пару слов относительно результатов: идеология AngularJS очень хорошо справляется с организацией кода в моем лице и дает волшебный инструмент Directives. Кстати, недавно уже была заметка о CornerJS, в котором директивы выведены в центр технологии, а на Google I/O в этом году проскакивала новость о возможной поддержки custom-elements(не просто тегов, а комплексных html компонентов, встраиваемых в страницу).
На очередном этапе разработки встал вопрос о интеграции с продвинутым WYSIWYG редактором и мой взор сразу же пал на ckEditor, так как я его уже неоднократно использовал в рамках проектов на базе DotNetNuke и впечатления остались весьма положительные (ну или скажем по другому: сильных огрех в компоненте найдено не было а интеграция заняла считанные часы).
Читать полностью »
Добавляем ссылки на страницы сайта в CKEDITOR 4
2013-06-19 в 9:30, admin, рубрики: ckeditor, javascript, web-разработка, Веб-разработка, метки: ckeditor, javascript, web-разработкаДоброго времени суток, читатель!
Очень часто приходится писать мини CMS для разных проектов. Обосновано это, в большей степени, человеческой ленью. Поэтому в такие проекты часто добавляю очень удобный редактор CKEDITOR. И часто заказчики просят сделать удобный функционал для добавление ссылок на материалы сайта. В сети есть много описаний подобного процесса, но большинство рассчитаны на версии < 4. Недавно столкнулся с необходимостью внедрения данной функции в редактор.
Если тебе, дорогой читатель, интересно как это реализовать, милости прошу под кат.
Читать полностью »
Объединение CKEditor 3.6.3, prettyPhoto и AjexFileManager
2012-06-05 в 7:28, admin, рубрики: ckeditor, Веб-разработка, галерея, метки: ckeditor, галереяДоброе время суток!
CKEditor 3.6.3 — С помощью визуального редактора встроенного в сайт очень легко и удобно добавлять и редактировать различную информацию. Например его можно использовать в форме добавления комментариев или новостном блоке, не говоря уже о применении его в администраторском разделе.
prettyPhoto — Красивая фото галерея.
AjexFileManager — Файловый менеджер. В Нашем случае он будет грузить картинки.
Интеграция CKEditor в SonataAdminBundle
2012-04-18 в 8:39, admin, рубрики: ckeditor, sonataadmin, symfony, symfony2, метки: ckeditor, sonataadmin, symfony2Собственно говоря, встраивается этот WYSIWYG редактор “легким движением руки”. Необходимо лишь загрузить его javascript код на страницу админки и добавить класс “ckeditor” к необходимому textarea полю. Но есть и один нехороший подводный камень, о котором я и написал в посте.