Facebook и YouTube предоставляют сервисы трансляций, которые позволяют вещать Live-видеопотоки на широкую аудиторию зрителей. В этой статье мы расскажем, как захватить видеопоток с веб-страницы по технологии WebRTC и отправить этот видеопоток одновременно в Facebook и на YouTube для прямой трансляции — сразу в два сервиса.Читать полностью »
Рубрика «chrome» - 10
Транслируем видеопоток с веб-страницы по WebRTC на Facebook и YouTube одновременно
2017-05-04 в 7:16, admin, рубрики: AAC, broadcasting, chrome, Facebook Live, Firefox, H.264, javascript, live видео, Opus, rest api, rtmp, VP8, WebRTC, youtube live, Блог компании Flashphoner, Программирование, Разработка веб-сайтов, Разработка систем связи, ретрансляция, стриминг, трансляцияПытаемся управлять освобождением памяти в JavaScript
2017-04-26 в 10:21, admin, рубрики: chrome, Firefox, javascript, браузеры, Клиентская оптимизация, счастье
В JavaScript есть тысячи способов выделить память, но разработчики языка лишили нас права её освобождать. Этим занимается сборщик мусора (Garbage collector, GC), функций управления которым также нет. В большинстве случаев он неплохо справляется со своей работой, однако когда в программе непрерывно освобождаются большие объёмы данных, порядка мегабайта в секунду, сборщик мусора может тупить, из-за чего процесс браузера разрастается в памяти до невменяемых размеров. В этой статье я покажу пару грязных трюков, с помощью которых можно ускорить освобождение памяти.
Читать полностью »
Слух: Google планирует добавить в Chrome встроенный блокировщик рекламы
2017-04-20 в 12:36, admin, рубрики: adblock, chrome, Google, блокировка рекламы, браузеры, встроенный блокировщик, доходы, навязчивая реклама, финансы
Интернет-гигант Google рассматривает возможность добавления встроенного и по умолчанию включенного блокировщика рекламы в свой браузер Google Chrome, пишет WSJ и ряд других СМИ. На первый взгляд кажется, что Google противоречит сама себе: львиная доля прибыли компании приходится на рекламу, которая показывается в поисковой выдаче, на Gmail и YouTube.
Если встроенный блокировщик и будет создан, то работать он будет не по модели AdBlock или других расширений, которые «режут» все подряд. Инструмент Google будет направлен против наиболее раздражающей пользователей рекламы, прародителями которой являются поп-апы и мигающие баннеры из девяностых. Например, блокировщик Chrome будет отсекать все те же всплывающие окна, самовоспроизводящиеся аудио и видеозаписи.
Читать полностью »
Разработка WebRTC видеочата между iOS, Android и браузером
2017-04-03 в 7:43, admin, рубрики: android development, chrome, Conference, html5, ios development, iOS разработка, java, javascript, objective-c, video streaming, WebRTC, Блог компании Flashphoner, видеочат, Программирование, Разработка веб-сайтов, разработка мобильных приложений, стриминг
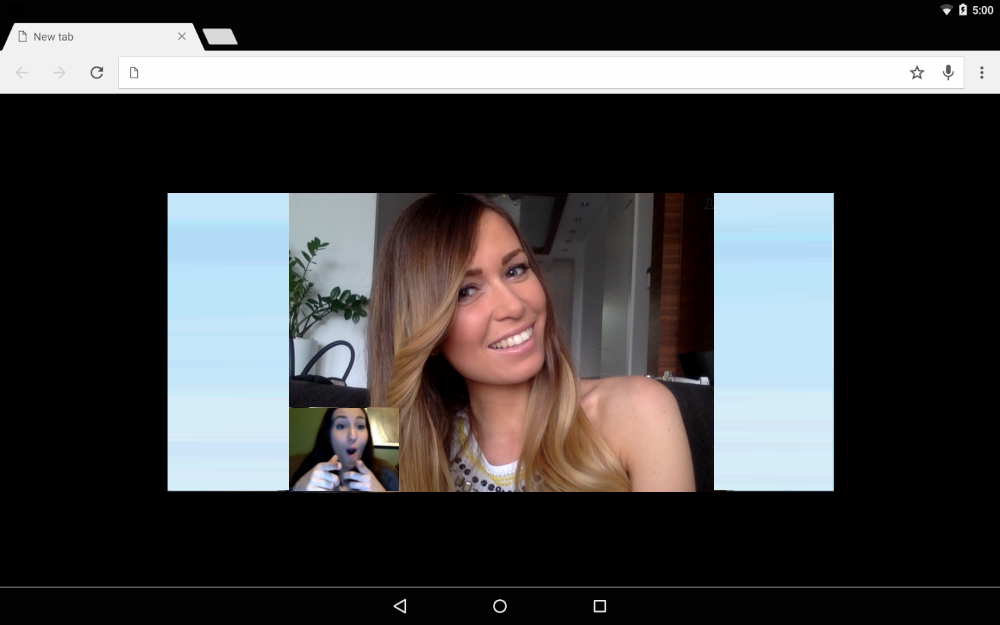
В предыдущей статье мы описывали принципы разработки видеочата между браузером и Android — устройством. Теперь же попробуем усложнить задачу и заимплементить трехсторонний видеочат на следующих платформах: Google Chrome на десктопе, Android приложение на планшете, и iOS приложение для Apple iPhone.
Читать полностью »
Пробуем делать web-frontend на Rust (WebAssembly)
2017-03-28 в 8:12, admin, рубрики: chrome, Firefox, javascript, Rust, wasm, webassembly, Клиентская оптимизация, Разработка веб-сайтов Недавно вышла новость про то, что webassembly теперь включен в firefox 52 из коробки. А потом еще и chrome 57 подтянулся (правда, там вроде бы были какие-то баги с запуском). Я решил, что обязательно надо попробовать.
Недавно вышла новость про то, что webassembly теперь включен в firefox 52 из коробки. А потом еще и chrome 57 подтянулся (правда, там вроде бы были какие-то баги с запуском). Я решил, что обязательно надо попробовать.
Для тех, кто не знает, что такое webassembly краткая информация: webassembly (или wasm) — это низкоуровневый язык, который понимают браузеры, и в который можно будет скомпилировать программы, написанные на популярных языках. Это гораздо более выгодно по скорости парсинга и выполнения, чем компилировать эти языки в чистый javascript или какой-нибудь asm.js.
Wasm задумывался в основном для c/c++, но, на удивление, уже все готово, чтобы скомпилировать программу на rust. Давайте сделаем небольшое приложение и посмотрим, что получится. Все это будем компилировать на Ubuntu. Без теоретических деталей, просто "пощупаем".
Разрабатываем видеочат между браузером и мобильным приложением
2017-03-27 в 14:21, admin, рубрики: android, Android sdk, android studio, browser, chrome, javascript, low-latency, streaming, video chat, WebRTC, Блог компании Flashphoner, видеочат, Программирование, Разработка веб-сайтов, разработка мобильных приложений
Империи зла нередко получают лучи ненависти со стороны конечных пользователей. Не смотря на это, Uber частично оплачивает наши поездки, хоть и временно, а Google придал значительное ускорение технологии WebRTC, которая бы так и оставалась проприетарной и сильно платной софтиной для узких целей b2b, если бы не ИЗ.
После появления WebRTC, видеочаты стало делать проще. Появились различные API и сервисы, серверы и фреймворки. В данной статье мы подробно опишем еще один способ разработки видеочата между веб-браузером и нативным Android-приложениемЧитать полностью »
Пример создания одного chrome extension
2017-03-26 в 17:45, admin, рубрики: chrome, Extensions, Google Chrome, javascript, yandex browser, хром, метки: я пиарюсь.Приветствую социум! Проработал 7 лет техническим директором. Понял, насколько это сильно бьет по нервам и решил начать жизнь с чистого листа. Пойти javascript-разработчиком.
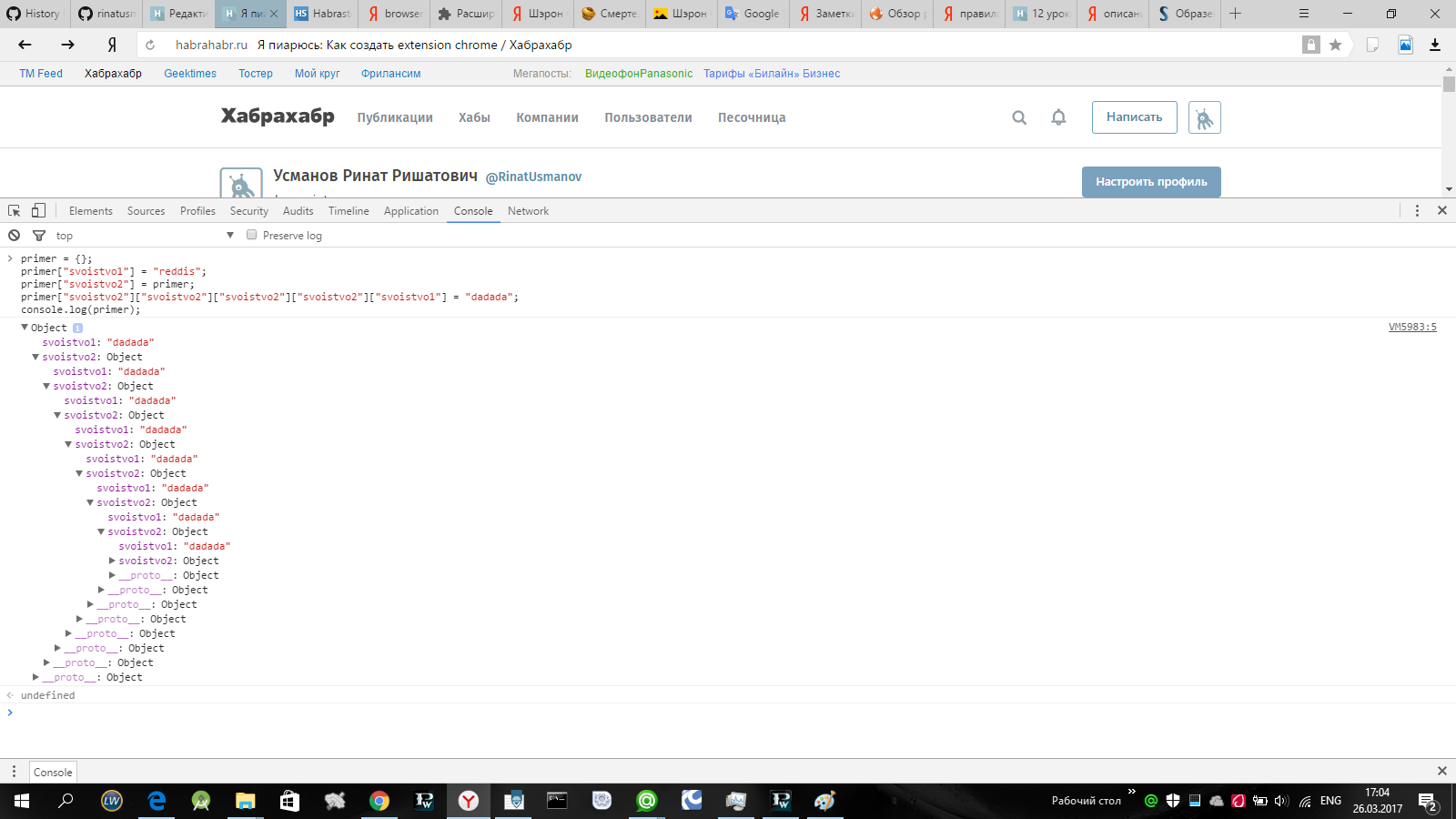
Почему: потому что люблю писать на этом языке. Он веселый и может влет решать множество реальных задач. Да, да, веселый, ведь он настолько не типизирован, что объект может иметь свойство в виде самого себя ) Причем при обращении к этому свойству мы реально изменяем сам объект.
primer = {};
primer["svoistvo1"] = "reddis";
primer["svoistvo2"] = primer;
primer["svoistvo2"]["svoistvo2"]["svoistvo2"]["svoistvo2"]["svoistvo1"] = "dadada";
console.log(primer);

Конечно без серверной части тяжеловато. Но современные браузеры легко позволяют хранить данные на клиенте. Для решения узконаправленных задач это самое то.
В это статье я покажу, как можно создать chrome extension.
Читать полностью »
Google потеряла доверие к сертификатам Symantec
2017-03-24 в 11:17, admin, рубрики: chrome, symantec, браузеры, информационная безопасность, сертификаты
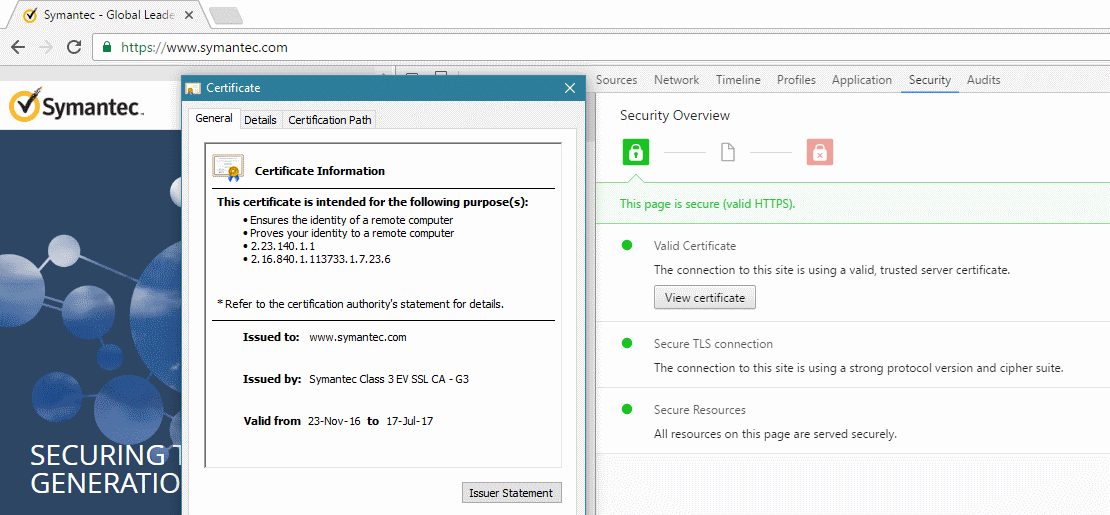
Разработчики браузера Google Chrome объявили план постепенного отказа в доверии и перевыдачи старых сертификатов Symantec SSL, отмены статуса EV, а также уменьшении срока действия будущих сертификатов до ≤9 месяцев. Это результат расследования инцидентов с сертификатами, которые были выданы без разрешения владельцев, и действующих практик в компании.
Расследование Google продолжалось два месяца с января по март 2017 года. Чем дольше оно продолжалось, тем больше вопросов возникало к Symantec и вскрывалось нарушений в выдаче сертификатов. Ещё не стёрлась из памяти история 2015 года, когда Symantec самовольно выпустил сертификат на домены Google, Opera и ещё нескольких организаций.
Читать полностью »
Cкринкастинг на сайте по WebRTC из браузера Chrome
2017-03-09 в 9:11, admin, рубрики: chrome, Chrome Store, Google Chrome, javascript, screencast, screencasting, screensharing, WebRTC, демонстрация экрана, Программирование, Разработка веб-сайтов, расширение, Расширения для браузеров, скринкаст, скринкастинг, скриншаринг, стриминг, трансляция экрана, метки: демонстрация экрана, скринкастинг, скриншаринг
Cкринкастинг в Chrome
Cкринкастинг (демонстрация экрана, скриншаринг) уже работает в браузере Google Chrome и позволяет захватывать как окно самого браузера, так и окно любого другого приложения. Например можно захватить Firefox, запущенный в соседнем окне.
Все бы замечательно, но есть проблема с безопасностью. В браузере Chrome скринкастинг выключен.
Для его включения необходимо воспользоваться Chrome Desktop Capture API и мы покажем в этой статье как это сделать.
Расширение для скринкастинга
Чтобы скринкастинг заработал, юзер должен установить ваше расширение (Chrome Extension), которое создано специально для вашего сайта (домена).Читать полностью »
Развертывание многопользовательской WebRTC трансляции с web-камеры через сервер за 3 минуты
2017-03-03 в 17:56, admin, рубрики: chrome, Google Chrome, javascript, low-latency, player, WebRTC, браузеры, веб-камера, видеопоток, видеочат, низкая задержка, потоковое видео, Разработка веб-сайтов, Разработка систем связи, ретрансляция, стример, стриминг, трансляция
В данной статье мы расскажем как разработать многопользовательскую WebRTC видео трансляцию из браузера через свой сервер ретранслятор. Трансляция будет идти из браузера Google Chrome и обычной USB вебкамеры. Для трансляции видео будет создана отдельная HTML — страница Streamer, а воспроизведением будет заниматься HTML-страница Player.Читать полностью »
