В правилах Интернет-магазина Chrome произошли изменения: теперь у каждого расширения должно быть одно и только одно понятное предназначение. Несмотря на то, что так подразумевалось изначально, не все расширения соблюдали данное правило. Многофункциональные расширения перегружают интерфейс браузера и замедляют его работу. Новые правила помогут справиться с этой проблемой и позволят лучше контролировать работу с браузером.
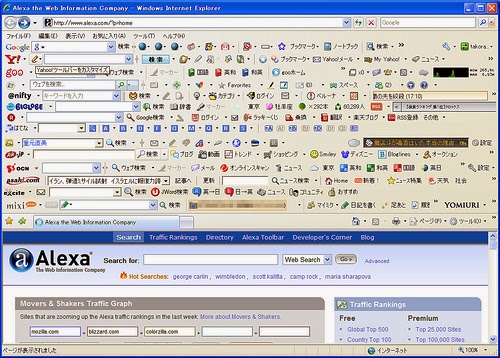
Когда мы начали задумываться о создании Chrome, многие браузеры представляли собой медленные и не очень удобные программы. Виной всему были расширения – панели инструментов, которые не только замедляли работу браузера, но и громоздились прямо под адресной строкой. Чем больше полезных расширений вы устанавливали, тем меньше оставалось места для ваших любимых сайтов. Вот как это выглядело:


-Public-disclosure-zatronuto-~500-tysyach-polzovatelei.png)
.jpg)