Сегодня Google Chrome является самым популярным браузером среди веб разработчиков. С быстрым, шести недельным, циклом релизов и мощным набором постоянно расширяющихся инструментов разработчика, превратившим браузер в инструмент, который вы обязаны иметь. Большинство из вас, вероятно, знакомы со многими его функциями, такими как «живое» редактирование CSS, используя консоль и отладчик. В этой статье мы с вами рассмотрим 15 захватывающих советов и хитростей, которые позволят улучшить вашу производительность еще больше.
Читать полностью »
Рубрика «chrome devtools» - 2
15 советов и хитростей инструментов разработчика Chrome, которые вы обязаны знать
2015-03-25 в 16:43, admin, рубрики: chrome devtools, debuger, Google Chrome, web-разработка, метки: chrome devtools, chrome devtoolsСуперсилы Chrome DevTools
2014-12-23 в 10:23, admin, рубрики: chrome devtools, debugger, Google Chrome, javascript, web-разработка, Блог компании 2ГИС 
Я работаю в команде Онлайн. Мы делаем веб-версию справочника 2ГИС. Это долгоживущий активно развивающийся проект, в котором JavaScript используется как основной язык как на клиенте, так и на сервере.
Важное место в работе занимают инструменты анализа и отладки приложения. Популярные JavaScript фреймворки как правило обладают собственным инструментарием, заточенным под конкретную идеологию. Наша ситуация осложняется тем, что под капотом Онлайна гудит фреймворк собственного производства — Slot — также находящийся в стадии активной доработки.
В этой статье я расскажу, как мы используем стандартные браузерные инструменты разработчика для эффективной отладки и исследования. Эти рецепты направлены в первую очередь на изучение приложения снаружи-внутрь, поэтому подойдут для любого проекта.
Читать полностью »
Проблемы поиска утечки памяти в веб-приложении с помощью Chrome DevTools
2014-09-11 в 7:43, admin, рубрики: chrome devtools, javascript, web-разработка, Веб-разработка, отладка, метки: Chrome DevTools, javascript, web-разработкаБраузер Google Chrome поставляется с превосходными инструментами для разработчика, они же есть в Яндекс.Браузере, новой Опере, и в других браузерах, основанных на базе Chromium.
Среди них есть потрясающие инструменты для работы с памятью, ознакомиться с которыми можно в статье пользователя Panya — «Как находить и устранять утечки памяти на примере Яндекс.Почты».
Javascript хранит объект в памяти до тех пор, пока на него есть хоть одна ссылка. Как только вы удаляете все ссылки на объект, он уничтожается сборщиком мусора.
Таким образом, чтобы удалить объект, нужно удалить все ссылки на него.
Это кажется очень простым, но есть несколько достаточно неожиданных «мест» где могут храниться ссылки на объекты, тем самым задерживая их удаление, и создавая утечку памяти.Читать полностью »
Сниппеты для Chrome DevTools
2013-09-07 в 12:31, admin, рубрики: chrome devtools, front-end разработка, Google Chrome, javascript, браузеры, Веб-разработка, сниппеты, метки: Chrome DevTools, front-end разработка, браузеры, сниппетыВозможности встроенного в браузер инструмента Chrome Developer Tools можно расширить с помощью сниппетов. Это ускоряет разработку и упрощает рабочий процесс. Хорошая коллекция сниппетов есть на GitHub'е.
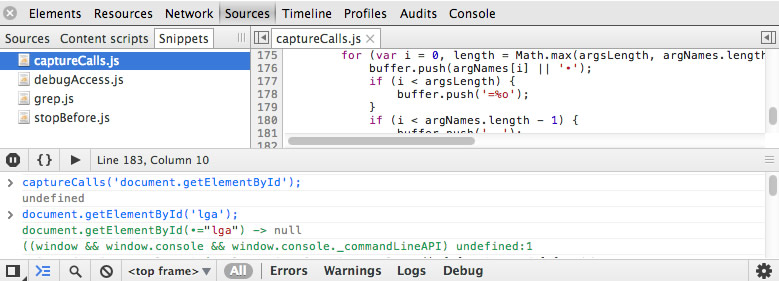
Сниппеты в Google Chrome
Подробно о функциях сниппетов можно почитать в официальной документации Chrome. А вот краткая инструкция:
- Зайти в «chrome://flags» — Отметить «Enable Developer Tools experiments».
- Открыть DevTools: «Settings» — «Developer Tools Experiments» — Отметить «Snippets support».
- После перезагрузки во вкладке DevTools «Sources» появится «Snippets», где можно управлять сниппетами:
Удобное редактирование CSS (Chrome + Save CSS + autoIt)
2013-01-30 в 13:28, admin, рубрики: autoit, chrome devtools, chrome extension, css, Google Chrome, Веб-разработка, Песочница, метки: autoit, Chrome DevTools, chrome extension, css, Google Chrome Многие знают, что в Chrome Development Tools встроен удобный редактор CSS, отображающий изменения мгновенно. Единственная проблема – отсутствие возможности удобного автоматического сохранения изменений.
.jpg)
Для решения задачи автосохранения существуют три расширения для Chrome: DevTools Autosave, Tincr и Save CSS. Так как работа с файлами на диске у расширений невозможна, все они перехватывают событие изменения CSS, а текст измененного файла (или только фрагмент в случае DevTools autosave) отправляется запросом на localhost, на котором уже серверная программа сохраняет непосредственно в файл.
Вышеперечисленные расширения для сохранения в файл используют скрипты на Python, Node.js или Ruby. Мне же, как PHP программисту не связанному с этими языками хотелось простое One click решение для Windows, без необходимости установки ненужных мне в своей работе серверов.
Поэтому я решил написать простенькую утилиту под Windows, решающую эту задачу.
Читать полностью »
Хитрости Chrome DevTools
2012-10-05 в 0:19, admin, рубрики: chrome devtools, Google Chrome, Клиентская оптимизация, производительность, метки: Chrome DevTools, производительность 
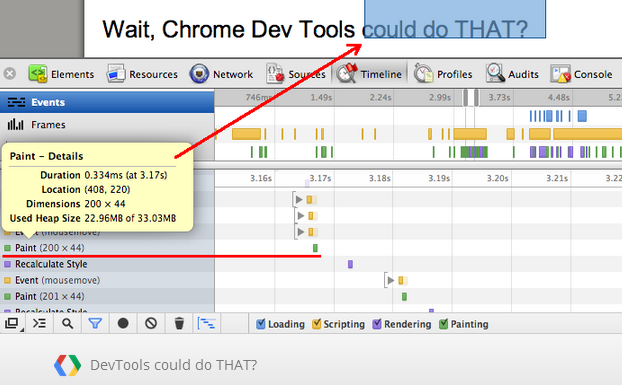
Илья Григорик из компании Google собрал подборку малоизвестных функций Chrome DevTools, которые можно использовать для оптимизации производительности. Илья также упоминает несколько сторонних плагинов и библиотек, полезных для разработчика, и многочисленные другие хитрости: например, возможность дебаггинга iOS-приложений или кода, исполняемого на подключённом Android-устройстве.
Презентация подготовлена для одной из конференций и не предназначена для публикации в вебе — наверное, поэтому на страницах отсутствует навигация.
Инструментирование Google Chrome через WebSocket API
2012-04-12 в 18:18, admin, рубрики: chrome, chrome developer tools, chrome devtools, Google Chrome, remote debug, ruby, webdriver, webkit, WebSocket, websockets, Веб-разработка, отладка, удаленная отладка  Взаимодействие с браузерами никогда не было работой для слабонервных: около полудюжины различных API, различные механизмы IPC, и разные возможности у разных поставщиков. Такие проекты, как WebDriver, пытаются абстрагироваться от этой сложности, к тому же в Сети можно найти десятки других «безголовых» драйверов, использующих WebKit или иные движки. В настоящее время в работе даже находится спецификация W3C на WebDriver.
Взаимодействие с браузерами никогда не было работой для слабонервных: около полудюжины различных API, различные механизмы IPC, и разные возможности у разных поставщиков. Такие проекты, как WebDriver, пытаются абстрагироваться от этой сложности, к тому же в Сети можно найти десятки других «безголовых» драйверов, использующих WebKit или иные движки. В настоящее время в работе даже находится спецификация W3C на WebDriver.
Инструментирование Google Chrome
Тем не менее, в то время, как создание общего решения является сложной задачей, оказалось, что инструментирование Chrome очень просто, — как я недавно обнаружил при исследовании некоторых вопросов, связанных с сетевыми задержками. Начиная с 18 версии, Chrome теперь поддерживает протокол удалённой отладки v1.0, который предоставляет все возможности браузера с помощью обычного WebSocket!
/Applications/Path To/Google Chrome --remote-debugging-port=9222 # OSX
$> curl localhost:9222/json
[ {
"devtoolsFrontendUrl": "/devtools/devtools.html?host=localhost:9222&page=1",
"faviconUrl": "",
"thumbnailUrl": "/thumb/chrome://newtab/",
"title": "New Tab",
"url": "chrome://newtab/",
"webSocketDebuggerUrl": "ws://localhost:9222/devtools/page/1"
} ]