Всем привет! Меня зовут Дядиченко Григорий, и я основатель и CTO студии Foxsys. Сегодня мы поговорим про вершинные шейдеры. В статье будет разбираться практика с точки зрения Unity, очень простые примеры, а также приведено множество ссылок для изучения информации про шейдеры в Unity. Если вы разбираетесь в написании шейдеров, то вы не найдёте для себя ничего нового. Всем же кто хочет начать писать шейдеры в Unity, добро пожаловать под кат.
Рубрика «CGI (графика)» - 3
Shader — это не магия. Написание шейдеров в Unity. Вертексные шейдеры
2019-11-06 в 19:33, admin, рубрики: cg, CGI (графика), game development, Gamedev, HLSL, shader, unity, vertex shader, VFX, вертексный шейдер, вершинный шейдер, игровая разработка, разработка игр, Разработка под AR и VR, шейдерПрикладные технологии на руинах блокчейн-лихорадки или о практической пользе распределения ресурсов
2019-09-04 в 8:57, admin, рубрики: 3ds max, blender, CGI (графика), distributed computing, distributed video encoding, gpgpu, octane, unity, блокчейн, графика, децентрализованные сети, Облачные вычисления, Работа с 3D-графикой, распределенная архитектура, распределённые вычисления, рендерингВ последние годы новостные ленты наводнили сообщения о появляющихся буквально из ниоткуда распределенных вычислительных сетях нового типа, решающих (точнее, пытающихся решить) самые разнообразные задачи — сделать город умным, спасти мир от нарушителей авторских прав или наоборот, тайно передать информацию или ресурсы, сбежать из-под контроля государства в той или иной сфере. Вне зависимости от сферы, все они обладают рядом общих черт, обусловленных тем, что топливом для их роста явились алгоритмы и методики, вышедшие в широкие массы во время недавнего бума криптовалют и связанных с ними технологий. Наверное, каждая третья статья на профильных ресурсах в то время в названии имела слово “блокчейн” — обсуждение новых программных решений и экономических моделей некоторое время стало доминирующим трендом, на фоне которого иные сферы применения систем распределенных вычислений были отодвинуты на второй план.
В то же время визионеры и профессионалы увидели основную суть явления: массовые распределенные вычисления, связанные с построением сетей из большого числа разрозненных и разнородных участников, вышли на новый уровень развития. Достаточно выбросить из головы хайповые темы и взглянуть на предмет с другой стороны: все эти сети, собранные из огромных пулов, в которых состоят тысячи обособленных разнородных участников, появились не сами по себе. Энтузиасты крипто-движения смогли разрешить в новом ключе сложные проблемы синхронизации данных и распределения ресурсов и задач, что и позволило собрать воедино подобную массу оборудования и создать новую экосистему, предназначенную для решения одной узконаправленной задачи.
Читать полностью »
Суперсовременный OpenGL. Часть 2
2019-06-25 в 14:36, admin, рубрики: c++, CGI (графика), OpenGL, графика, Программирование, программирование игр, Работа с 3D-графикой, разработка игр
Всем хорошего настроения и температуры за окном пониже. Как и обещал, публикую продолжение статьи по супер-пупер современному OpenGL. Кто не читал первую часть — Суперсовременный OpenGL. Часть 1.
Возможно повезет и я смогу весь оставшийся материал впихнуть в эту статью, это не точно…
Читать полностью »
Суперсовременный OpenGL. Часть 1
2019-06-24 в 7:09, admin, рубрики: c++, CGI (графика), OpenGL, opengl 4, Программирование, Работа с 3D-графикой, разработка игр
Всем привет. Все кто хоть немного разбирался в теме OpenGL знают, что существует большое количество статей и курсов по этой теме, но многие не затрагивают современный API, а часть из них вообще рассказывают про glBegin и glEnd. Я постараюсь охватить некоторые нюансы нового API начиная с 4-й версии.
Читать полностью »
hellOGL: OpenGL hello world
2019-03-10 в 18:24, admin, рубрики: c++, CGI (графика), OpenGL, геометрия для пятого класса, Программирование, Работа с 3D-графикой, разработка игрСегодня я покажу, как открыть открыть окно и создать контекст OpenGL. Это на удивление непростая задача, OpenGL до сих пор не имеет официальных кроссплатформенных средств создания контекста, поэтому будем опираться на сторонние библиотеки (в данном случае GLFW и glad). В интернете уже очень много подобных hello world, но всё, что я видел, мне не нравится: или оно очень навороченное, или картинки в примерах уж очень примитивные (либо и то, и другое!). Большое спасибо всем авторам, но я выкачу очередной туториал :)
Сегодня мы отрисуем вот такое:
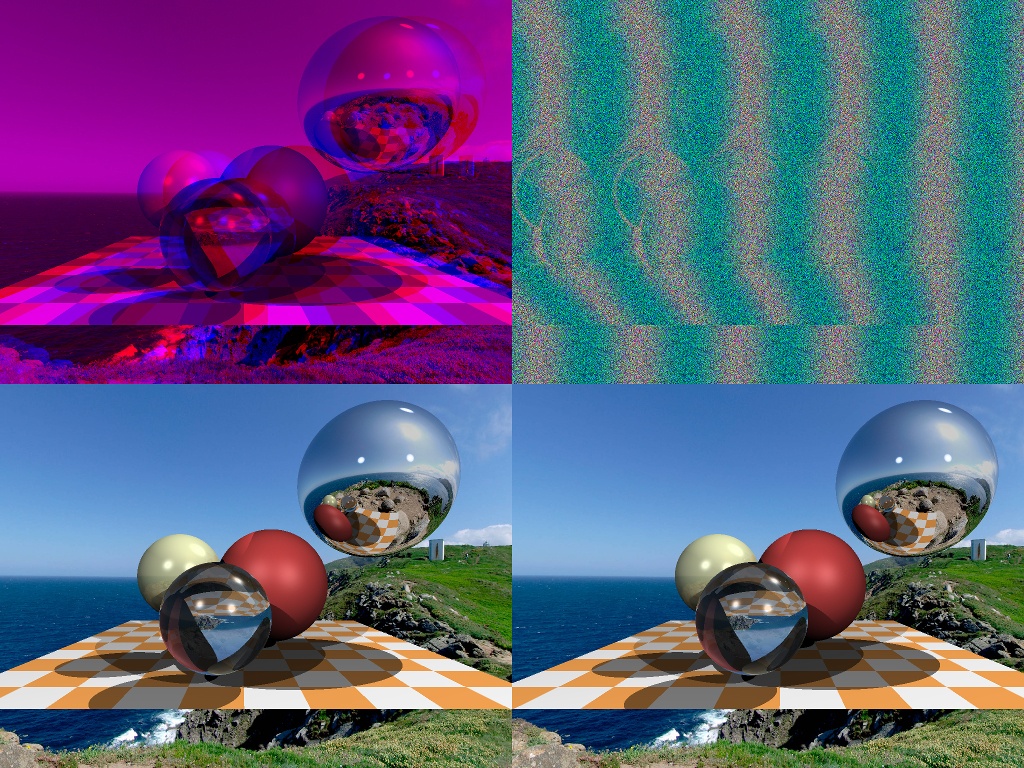
Три картинки за одно воскресенье: о создании бюджетных стереоизображений на пальцах (стереограмма, анаглиф, стереоскоп)
2019-02-03 в 20:48, admin, рубрики: c++, CGI (графика), raytracing, геометрия для пятого класса, компьютерная графика, математика на пальцах, Программирование, Работа с 3D-графикой, разработка игр, стереограммы, трассировка лучейПришли очередные выходные, надо написать пару десятков строк кода и нарисовать картинку, да лучше не одну. Итак, на прошлых и позапрошлых выходных я показал, как делать трассировку лучей и даже взрывать всякое. Это многих удивляет, но комьпютерная графика — очень простая вещь, пары сотен строк голого C++ вполне хватает на создание интересных картинок.
Тема сегдоняшнего разговора — бинокулярное зрение, причём сегодня даже до ста строк кода не дотянем. Умея рендерить трёхмерные сцены было бы глупо пройти мимо стерепар, сегодня будем рисовать примерно вот такое:

OpenSceneGraph: Уровни детализации (LOD) и фоновая загрузка объектов
2019-02-01 в 11:27, admin, рубрики: c++, CGI (графика), openscenegraph, графический движок, Программирование, Работа с 3D-графикой, Разработка под Linux, разработка под windows
Введение
Одной из интереснейших задач, решаемых посредством трехмерной графики является создание «больших миров» — протяженных сцен, содержащих большое число объектов с возможностью неограниченного перемещения по сцене. Решение этой задачи упирается в понятные ограничения, присущие аппаратному обеспечению компьютера.
Типичный пример: «большой мир» при визуализации железной дороги на движке OSG. Не хватает только лангольеров, пожирающих мир за поездом...
В этой связи возникает необходимость управления ресурсами приложения, сводящаяся к очевидному решению: загрузке только тех ресурсов (моделей, текстур и так далее), которые необходимы для формирования сцены в текущий момент времени при текущем положении наблюдателя; уменьшении уровней детализации удаленных объектов; выгрузке не нужных более объектов из памяти системы. В большинстве своем графические и игровые движки предоставляют некоторый набор инструментов для решения подобных задач. Сегодня мы рассмотрим, какие из них имеются в OpenSceneGraph.
Читать полностью »
OpenSceneGraph: Процедурная анимация геометрии и атрибутов состояния
2019-01-27 в 17:29, admin, рубрики: c++, CGI (графика), openscenegraph, графический движок, Программирование, Работа с 3D-графикой, Разработка под Linux, разработка под windows
Введение
Говоря о приемах программирования, специфичных для OSG в прошлый раз мы говорили о механизме обратных вызовов (Callback) и его реализации в движке. Настало время посмотреть на то, какие возможности дает нам применение этого механизма для управления содержимым трехмерной сцены.
Если говорить об анимации объектов, то OSG предоставляет разработчику две возможности её реализации:
- Процедурная анимация, реализуемая программным способом через трансформацию объектов и их атрибутов
- Экспорт анимации из 3D-редактора и управление ею из кода приложения
Для начала рассмотрим первую возможность, как наиболее очевидную. О второй мы обязательно поговорим чуть позже.
Читать полностью »
Рисуем мультяшный взрыв за 180 строчек голого C++
2019-01-27 в 16:05, admin, рубрики: c++, CGI (графика), raytracing, геометрия для пятого класса, компьютерная графика, математика, математика на пальцах, Программирование, разработка игр, трассировка лучейНеделю назад я опубликовал очередную главу из моего курса лекций по компьютерной графике; сегодня опять возвращаемся к трассировке лучей, но на сей раз пойдём самую чуточку дальше отрисовки тривиальных сфер. Фотореалистичность мне не нужна, для мультяшных целей подобный взрыв сойдёт, как мне кажется.
Как всегда, в нашем распоряжении только голый компилятор, никаких сторонних библитек использовать нельзя. Я не хочу заморачиваться с оконными менеджерами, обработкой мыши/клавиатуры и тому подобным. Результатом работы нашей программы будет простая картинка, сохранённая на диск. Я совершенно не гонюсь за скоростью/оптимизацией, моя цель — показать основные принципы.
Итого, как в таких условиях нарисовать вот такую картинку за 180 строчек кода?

Математика в Gamedev по-простому. Кривые и дождь в Unity
2019-01-12 в 13:41, admin, рубрики: C#, CGI (графика), Gamedev, gamedevelopment, math, rain, ripple, shader, unity, unity3d, геймдев, Дождь, игры, математика, разработка игр, шейдер, юнитиВсем привет! Меня зовут Гриша, и я основатель CGDevs. Продолжим говорить про математику что ли. Пожалуй, основное применение математики в геймдеве и компьютерной графики в целом – это VFX. Вот и поговорим про один такой эффект – дождь, а точнее про его основную часть, требующую математики – рябь на поверхности. Последовательно напишем шейдер для ряби на поверхности, и разберём его математику. Если интересно – добро пожаловать под кат. Гитхаб проект прилагается.