В мире современных веб-технологий все стремительно развивается и меняется. Пару лет назад совершенно нормальным было по запросу клиента рендерить DOM структуру на сервере (например, при помощи PHP) и отдавать уже полностью сформированную страницу. Сейчас все чаще появляются сайты c полным отделением фронтенда (Angular, React, Vue.js...) от бэкенда (некие API эндпоинты), где на фронтенде почти весь контент формируется посредством скриптов, а сервер отдает только данные по запросу. Тут можно было бы упомянуть SSR (Server Side Rendering), но не об этом данное произведение.
В любые времена перед разработчиками и владельцами сайтов стояла непростая задача: доставить контент как можно быстрее, как можно большему количеству клиентов. Одно из самых правильных решений — использовать CDN (Content Delivery Network) для раздачи статичных файлов. В случае с динамическим рендером страниц на сервере мы должны были ограничиваться небольшим списком объектов, которые можно было разместить в CDN: таблицы стилей, файлы скриптов, изображения. Однако, фронтенд, написанный на Angular (React, Vue.js...), статичен целиком, включая индексную страницу. Вот тут и возникает мысль: а почему бы не организовать раздачу через CDN всего фронтенда?
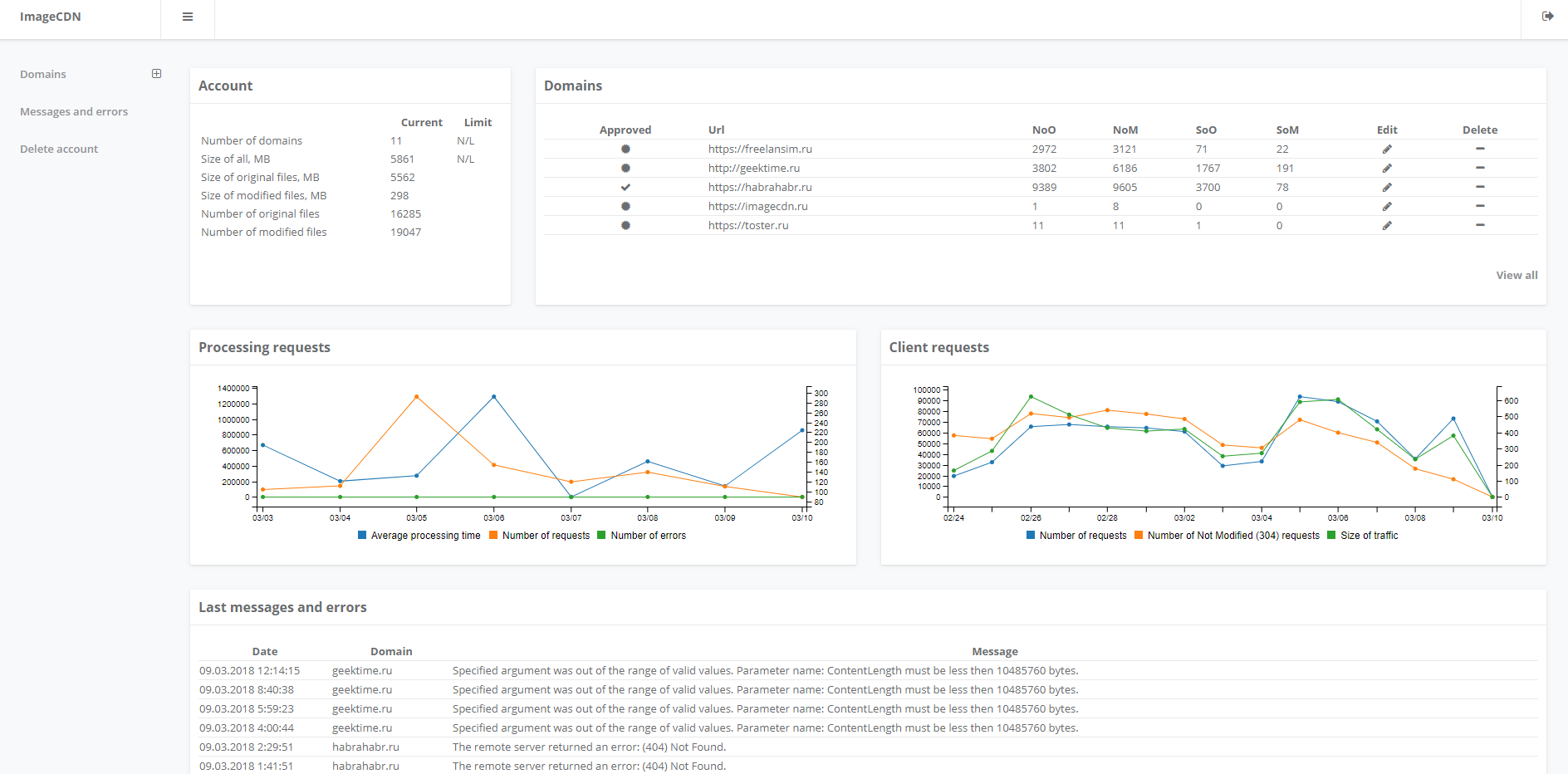
В данной статье пойдет речь о настройке комплексного решения для разработки, контроля версий, автоматической сборки и доставки статического сайта с использованием Gitlab CI, Amazon S3 и Amazon CloudFront. Также речь пойдет о настройке сопутствующих вещей: git, безопасное соединение по протоколу HTTPS, доменная почта, DNS хостинг, бэкенд сервер…
Если вас заинтересовала эта тема, добро пожаловать под кат.
Осторожно! Много скриншотов.
Читать полностью »
 Антипиратское подразделение Group-IB Anti-Piracy подготовило отчёт с анализом российского рынка пиратского видео. В этой сфере россиянам есть чем гордиться. Судя по всему, в 2018 году будет поставлен новый рекорд по количеству просмотров «пираток». Специалисты подсчитали, что количество запросов в популярных поисковых системах на «просмотр фильмов и сериалов бесплатно» составил почти 10 млрд. Таким образом, исходя из суммарной аудитории рунета ~90 млн человек, на каждого пользователя в среднем приходится порядка 110 просмотров пиратских копий кинокартин.
Антипиратское подразделение Group-IB Anti-Piracy подготовило отчёт с анализом российского рынка пиратского видео. В этой сфере россиянам есть чем гордиться. Судя по всему, в 2018 году будет поставлен новый рекорд по количеству просмотров «пираток». Специалисты подсчитали, что количество запросов в популярных поисковых системах на «просмотр фильмов и сериалов бесплатно» составил почти 10 млрд. Таким образом, исходя из суммарной аудитории рунета ~90 млн человек, на каждого пользователя в среднем приходится порядка 110 просмотров пиратских копий кинокартин.