Архитектуры центров обработки данных общего назначения (такие ЦОДы сегодня все еще широко применяются) хорошо отрабатывали свои задачи в прошлом, но с недавних пор большинство из них достигли своих границ масштабируемости, производительности и эффективности. В архитектуре таких ЦОД обычно используется принцип совокупного выделения ресурсов — процессоров, жестких дисков и ширины сетевых каналов.
При этом изменение объема используемых ресурсов (увеличение или уменьшение) происходит в таких ЦОДах дискретно, с заранее определенными коэффициентами. Например, при коэффициенте 2 мы можем получить такой ряд конфигураций:
- 2CPU, 8 GB RAM, 40GB storage;
- 4CPU, 16GB RAM, 80GB storage;
- 8CPU, 32GB RAM, 160GB storage;
- …
Однако, для множества задач эти конфигурации оказывается экономически неэффективными, часто клиентам достаточно некоей промежуточной конфигурации, например, — 6CPU, 16GB RAM, 100GB storage. Таким образом, мы приходим к пониманию, что вышеуказанный универсальный подход к выделению ресурсов ЦОД оказывается неэффективным, в особенности при интенсивной работе с большими данными (например, быстрые данные, аналитика, искусственный интеллект, машинное обучение). Пользователи в таких случаях хотят иметь более гибкие возможности управления используемых ресурсов, им необходима возможность независимого друг от друга масштабирования используемых процессоров, памяти и хранилищ данных, сетевых каналов. Конечной целью этой идеи является создание гибкой компонентной инфраструктуры.

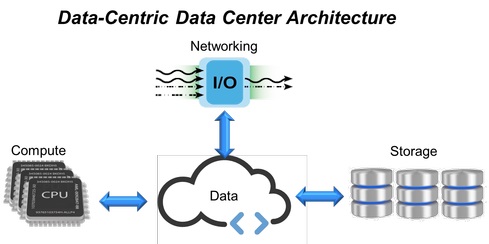
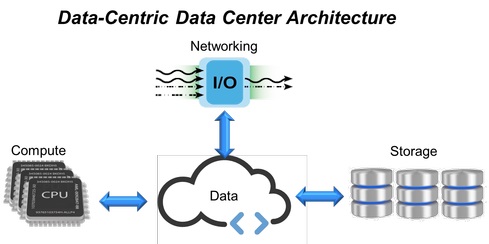
Рис. 1. Дата-центрированная архитектура ЦОД.
Читать полностью »
 Читать полностью »
Читать полностью »