В прошлой статье обещал, что эта будет про сообщества и плагины, но потом решил, что правильней будет сначала рассказать о том, как в данных фреймворках рисуются карты. Начну с Openlayers, потом Leaflet, потом его плагины.
Рубрика «canvas» - 6
Leaflet 1.x.x vs Openlayers 4.x.x. Часть 2. Как рисуются карты
2017-10-09 в 6:23, admin, рубрики: canvas, gis, javascript, Leaflet, open source, openlayers, Геоинформационные сервисыУкрощение Змейки с помощью реактивных потоков
2017-09-28 в 11:24, admin, рубрики: canvas, Gamedev, html, javascript, rxjs, snake, Блог компании Инфопульс Украина, разработка игр, реактивное программирование
Веб в наши дни двигается очень быстро и мы все это знаем. Сегодня Реактивное Программирование является одной из самых горячих тем в веб-разработке и с такими фреймворками, как Angular или React, она стала гораздо более популярной, особенно в современном мире JavaScript. В сообществе произошел массовый переход от императивных парадигм программирования к функциональным реактивным парадигмам. Тем не менее, многие разработчики пытаются с этим бороться и часто перегружены его сложностью (большой API), фундаментальным сдвигом в мышлении (от императивного к декларативному) и множеством понятий.
Хотя это не самая простая тема, но как только мы сумеем ее понять, мы спросим себя, как мы могли без нее жить?
Читать полностью »
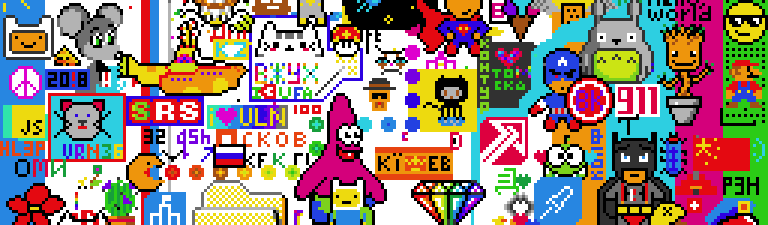
Как мы отмечали 256 день года и рисовали пиксели через API
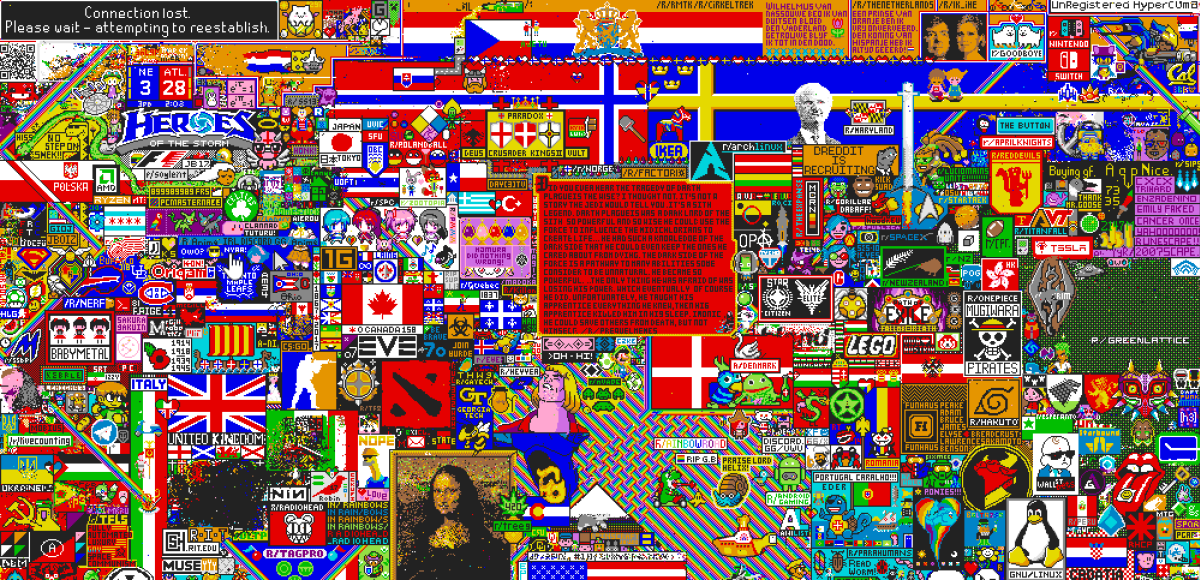
2017-09-26 в 6:41, admin, рубрики: canvas, reddit, Блог компании СКБ Контур, визуализация данных, день программиста, космос, Программирование, разработка игр13 сентября в Контуре отмечали День программиста. В самом большом офисе разработки играли в Pac-Man и пытались съесть 280 коробок с пиццей. Одновременно полторы тысячи человек рисовали пиксели в онлайне. В этом посте четыре разработчика рассказывают, как делали праздник.

Часть 1. Рассказывает Игорь green_hippo, который стырил идею на Reddit
День программиста у нас отмечает вся компания, а не только разработчики. Поэтому была нужна идея для онлайновой игры, в которой могут участвовать все желающие. Я вспомнил, что в апреле прошёл Reddit Place — социальный эксперимент по коллективному рисованию на холсте 1000×1000 пикселей, в котором участвовал миллион человек.
Я решил, что надо сделать свой Place, с таймлапсом и API.
Пишем игру змейка с помощью JavaScript + Canvas
2017-07-30 в 12:30, admin, рубрики: canvas, Gamedev, html, html5, javascript, snakeДоброго времени суток, друзья. Сейчас я постараюсь вам показать как можно написать игру Змейка. Конечно, не самым быстрым способом и не самым маленьким в плане количества строк кода, но по-моему самым понятным для начинающих разработчиков, как я. Статья написана для людей, желающих чуть-чуть познакомиться с элементом canvas и его простыми методами для работы с 2D графикой.

Напишем змейку в «старом» виде, без особо красивой графики — в виде кубиков. Но это только упростит понимание разработки. Ну что же, поехали!
Читать полностью »

Ссылка на канвас ниндзю в конце.
Конкретно речь пойдёт об элементе Path и как его реализовать на canvas.
Как мы помним path в svg умеет рисовать кривые безье, сплайны из этих кривых, а так же окружности. У канваса в этом плане возможностей куда меньше, так что будем работать с ним. Для начала научимся рисовать кривые. В svg как и в canvas кривые ограничены лишь 3-мя степенями, это сделано ради оптимизации, мы же будем использовать каноничное уравнение для их вычисления, так что кривые у нас будут любого порядка.
Читать полностью »
Введение в Pixi.js или пишем мини-игру за 20 минут
2017-06-04 в 10:35, admin, рубрики: 2d игры, canvas, Gamedev, html5, javascript, PIXI, pixi.js, казуальные игры, разработка игрЗдравствуй!
Совсем недавно разбирая графический движок Pixi.js было обнаружено, что по нему практически нет обучающего материала на русском языке. И хоть все разработчики поголовно должны знать английский, вводный урок на родном языке, вряд ли сильно навредит. Мы будем писать простейшую мини-игру, суть которой уничтожать шарики, до того как они упали на землю. Вот что у нас получится в конечном итоге:
Управление мышью как в Agar.io на Phaser.js
2017-05-28 в 19:12, admin, рубрики: agar.io, canvas, javascript, phaser.js, браузерные игры, разработка игр, метки: phaser.jsДоброго времени суток! Совсем недавно появилась цель создать аналог игры Agar.io. Чтобы не терять время и не усложнять себе жизнь было решено, что проще и быстрее будет делать игру используя готовый движок для разработки игр.
Мой выбор пал на phaser.js, так как, мне показалось, по нему больше всего есть обучающего материала и он достаточно быстрый так как построен на библиотеке Pixi.js.
В этой части я расскажу как реализовать управление мышью. В конечном итоге мы получим вот такой результат:
Читать полностью »
Производительность WebGL-приложений
2017-05-12 в 15:44, admin, рубрики: canvas, frontendconf, WebGL, Блог компании Конференции Олега Бунина (Онтико), кирилл дмитренко, разработка игр, метки: кирилл дмитренко
Кирилл Дмитренко (Яндекс)
Всем привет! Меня зовут Кирилл Дмитренко, последние 4,5 года я работаю в Яндексе фронтенд-разработчиком? И все это время меня преследуют панорамы. Когда я пришел в компанию, я делал внутренние сервисы для панорам, после этого я решал задачи по панорамам на больших Яндекс.картах, а недавно сделал веб-плеер панорам на Canvas 2D, HTML и WebGL. Сегодня я хочу поговорить с вами о производительности WebGL-приложений.
Читать полностью »
Как Reddit создал r-Place
2017-04-20 в 12:03, admin, рубрики: canvas, javascript, reddit, redis, Блог компании Badoo, Программирование, Разработка веб-сайтов
Над проектом работали несколько команд — фронтенд, бэкенд, мобильная разработка. По большей части он был реализован на уже существовавших в Reddit технологиях. В этой статье мы рассмотрим, как с технической стороны создавался Place. Если хотите посмотреть код Place, то он здесь.
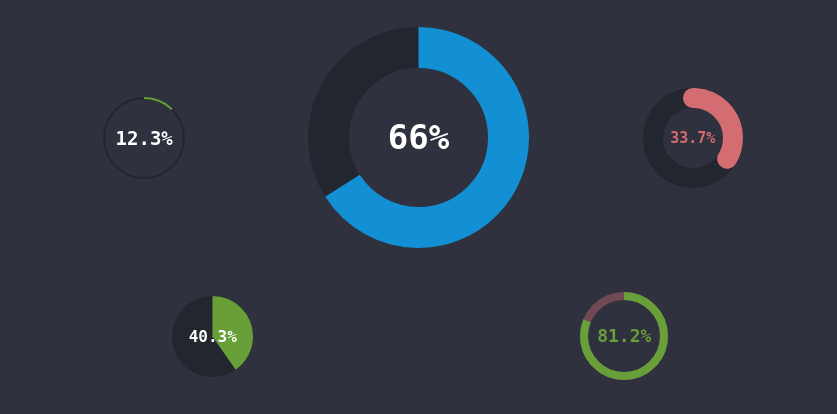
Круглый график на Canvas
2017-04-02 в 4:13, admin, рубрики: canvas, html, javascript, jquery, визуализация данных, круг html, круглый график, полукруг, метки: круг html, круглый график, полукругПриветствую!
Совсем недавно для одного проекта мне понадобилось отображать проценты в круглых графиках(?)
И как обычно я принялся искать готовое решение в интернете, однако ничего путного найти не удалось (возможно из-за того что я точно не знаю как этот элемент правильно называется)
Более-менее то что мне нужно я нашел в библиотеке Knob, но его функционал оказался излишен, т.к изменять значения в графике нет необходимости, помимо этого в библиотеке затесался баг. В итоге пришлось сочинять очередной велосипед.