Всем привет! Сегодня задача у нас следующая: необходимо создать интерфейс для загрузки картинок, который бы генерировал перед загрузкой превьюшки небольшого формата. На данный момент HTML5 вовсю шествует по планете, и, казалось бы, как это реализовать должно быть предельно ясно. Есть несколько русскоязычных статей на эту тему (вот, например). Но тут есть одно но. В рассматриваемом там подходе не уделено никакого внимания расходу памяти браузером. А расход может доходить до гигантских размеров. Разумеется, если загружать одновременно не более 5-10 картинок небольшого формата, то все остается в пределах нормы; но наш интерфейс должен позволять загружать сразу много изображений формата не меньше, чем у современных фотоаппаратов-мыльниц. И вот тогда-то свободная память начинает таять на глазах.
Рубрика «canvas» - 14
Создание превью изображений на клиенте: борьба с прожорливыми браузерами
2014-01-07 в 20:52, admin, рубрики: ajax, canvas, file api, html5, image, img, javascript, memory leaks, Веб-разработка, метки: Canvas, file api, html5, image, img, memory leaksSpy vs Spy на canvas и node.js
2013-12-15 в 9:28, admin, рубрики: canvas, game development, javascript, node.js, игра, метки: Canvas, javascript, node.js, игра 
Однажды решили мы с братом (brdsoft) создать браузерную игру. Опыта создания игр мы не имели, поэтому игра должна была получиться простой. Немного посовещавшись мы решили сделать копию NES игры Spy vs Spy с мультиплеером.
Данная статья будет состоять из двух частей:
1. Общие сведения и реализация сервера
2. Реализация клиента
Читать полностью »
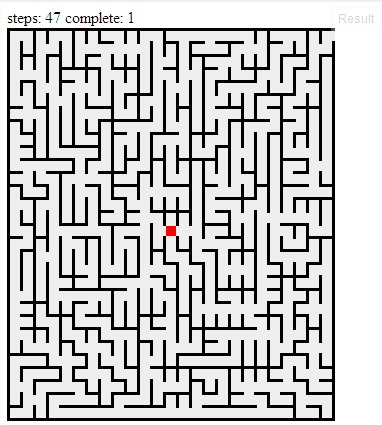
Генерация лабиринтов алгоритмом Эйлера в 30 строк
2013-11-24 в 23:53, admin, рубрики: 30 строк, canvas, javascript 
Ну сразу стоит извиниться за запоздалую реакцию, ведь «неделя 30 строк» прошла, а я выкладываю этот пост только сейчас. Все из-за тяжелой рабочей недели и только на выходных удалось выделить немного времени.
Сразу поблагодарю пользователя deadkrolik за статью Алгоритм Эллера для генерации лабиринтов и оговорюсь о том что я плут и мошенник и 30 строками кода тут и не пахнет))) Кто не любит ждать объяснений, прошу сразу на Fiddle.
Читать полностью »
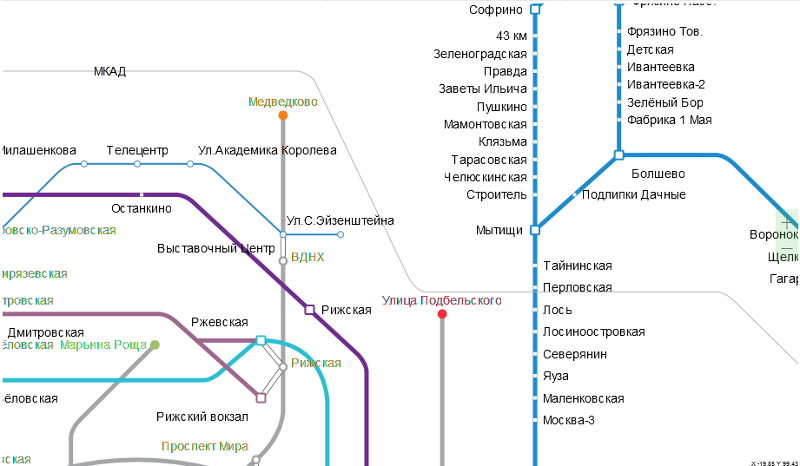
HTML5 Canvas Схема пригородного движения ж/д сообщения Москвы и МО
2013-11-24 в 17:47, admin, рубрики: canvas, dbcartajs, html5, javascript, mosmetro, Веб-разработка, метки: Canvas, dbcartajs, html5, mosmetro Ещё одна схема движения железнодорожного транспорта с использованием возможностей Canvas и dbCartajs.

В оригинале она называется Moscow Underground and Commuter Rail Map, её можно видеть в тамбурах подмосковных электричек. Изначально я хотел реализовать именно эту карту в качестве очередного демо к проекту dbCartajs, но в Сети нашёл лишь копию карты, снятую на мобильный телефон с неважным качеством. Зато с легкостью нашел с десяток схем Московского метро. Самая красивая, на мой взгляд, в Википедии, самая неказистая оказалась почему-то у Яндекса с его-то возможностями. Собственно SVG-вариант из Википедии я и переделал под Canvas, о чем писал в предыдущей статье.
Читать полностью »
Крошечный Tron на JS (30 строк кода)
2013-11-20 в 11:06, admin, рубрики: canvas, javascript, игра, ненормальное программирование, метки: Canvas, javascript, игра .png)
Собственно, продолжая тренд недели.
Ещё первый раз прочитав крошечный excel захотелось написать что либо подобное — маленькое и прикольное. Увидев змейку — понял, что стоит написать игру. Прочитав коммент — «хочу пакмана с фирменными звуками» решил что буду писать «сайтмана», на canvas, с web audio api (и вака-вака-вака) и пожиранием страниц.
Но этому было не суждено сбыться, подробнее — под катом.
Читать полностью »
Roguelike/RPG на JavaScript (30 строк кода)
2013-11-19 в 8:09, admin, рубрики: 30 строк, canvas, javascript, roguelike, rpg, игра, ненормальное программирование, метки: 30 строк, Canvas, javascript, roguelike, rpg, играПосле серии постов про реализацию простеньких игрушек на JavaScript в 30 строчек, решил попробовать себя в этом «соревновании». Посидев вечер, получилось создать «полноценную» Roguelike/RPG (я не слишком разбираюсь в жанрах, но вышло что-то в этом направлении). Заодно поизучал JavaScript (до этого на нем никогда не писал, как-то все C++ балуюсь).
.png)
Особенности:
- Случайно генерируемый мир
- Прокачка персонажа
- 3 вида врагов и финальный босс
- Инвентарь с бутылочками зелья и магазин для их пополнения
Гоночка на JavaScript (30 строк кода)
2013-11-18 в 11:16, admin, рубрики: canvas, javascript, javscript, игра, ненормальное программирование, метки: Canvas, javscript, играВ продолжение недели ненормального программирования (как заметил phpcmsdev) решил написать игру в 30 строк кода. Так как тетрис, змейка и арканоид уже были сделаны, выбор пал на гоночки, которые входили в стандартный набор портативной игры.
.png)
Ссылка на fiddle.
Читать полностью »
Змейка на Canvas
2013-11-13 в 18:09, admin, рубрики: canvas, javascript, игра, метки: Canvas, javascript, игра Приветствую уважаемое хабра-сообщество. После прочтения поста «Создаём игру, используя canvas и спрайты» в день его выхода, решил углубить свои познания в Canvas. Так, как пока в работе не приходилось сталкиваться с этим элементом, пришлось пробежаться на скорую руку по API.
Конечно, рисование линий, прямоугольников, треугольников и полукругов весьма занимательное занятие. Но для приобретения реального опыта была поставлена задача – создать что-то функциональное и простое.
Вот так родилась идея написать собственную игру, всем знакомую змейку.
Читать полностью »
Решение проблемы border-radius + overflow:hidden с помощью canvas
2013-10-17 в 7:45, admin, рубрики: border-radius, canvas, css, html, javascript, JS, метки: border-radius, Canvas, css, htmlПередо мной стояла следующая задача:

Есть блок с фоном (необязательно однородным), в нем какое-то количество круглых элементов с белым фоном, внутри которых размещены закругленные картинки любого размера. Если размер картинки меньше размера блока — она центрируется (как по вертикали, так и по горизонтали), если же размер картинки больше размера блока — больший параметр картинки занимает 100% параметра блока, а второй параметр сохраняет пропорциональное отношение, как и в оригинальной картинке.
Читать полностью »
Полноценные события мыши на графических элементах Canvas
2013-10-01 в 10:10, admin, рубрики: canvas, javascript, метки: Canvas, растровая графикаПроблема
Те, кто занимается разработкой графики с использованием JavaScript + Canvas давно заметили проблему обработки мышиных событий на каких-либо элементах графики.
Решений проблемы несколько:
- Не обрабатывать их совсем, то есть ваша графика неинтерактивна и вам это ни к чему
- Вычислять прямоугольник для каждой фигуры, хранить его в памяти, и вызывать события при попадании курсора в эти прямоугольники
- Подходить к каждому элементу графики индивидуально, применяя различные математические формулы для прямоугольников, окружностей, линий, и т.п.
Все эти способы имеют право на жизнь в определенных обстоятельствах, но когда события обнаруживать нужно (отметаем вариант 1), когда фигуры зачастую не являются прямоугольными, имеют повороты, и прочие трансформации (вариант 2 тоже не подходит), когда фигуры не являются геометрически правильными, как например, сглаженые сплайнами линии, многоугольники с вогнутими гранями (вариант 3 тоже забыли), а самое главное, когда этих фигур становится бесчисленное множество, и хранить координаты каждой, перебирая их на каждый MouseMove становится накладным, на помощь приходит другой способ.
Читать полностью »
