Привет!
Одна из главных причин тяжёлых увечий дизайнеров претензий к неопытным дизайнерам от верстальщиков, при получении от них PSD-макетов — это наличие слоёв с заданными режимами смешивания, отличными от normal. Вполне возможно, что скоро это уйдёт в прошлое!
Читать полностью »
Рубрика «canvas» - 13
Режимы наложения слоёв в Web
2014-05-23 в 8:23, admin, рубрики: canvas, css, html5, svg, браузеры, Веб-разработка, метки: Canvas, css, html5, svgNanoMMO на Go и Canvas [Сервер]
2014-04-01 в 7:06, admin, рубрики: canvas, game development, html5, javascript, MMO, mmorpg, WebSocket, метки: Canvas, html5, javascript, MMO, mmorpg, WebSocket ![NanoMMO на Go и Canvas [Сервер] NanoMMO на Go и Canvas [Сервер]](https://www.pvsm.ru/images/NanoMMO-na-Go-i-Canvas-server-.png)
Каждый программист должен написать свою cms, framework, mmorpg. Именно этим мы и займемся.
ДемоЧитать полностью »
Графы — sigmajs
2014-03-05 в 6:06, admin, рубрики: canvas, html5, javascript, метки: Canvas, html5, javascriptПривет, уважаемое Хабра сообщество. В один из прекрасных летних дней, позвонил мне мой товарищ, и сказал, что у него есть для меня очень интересная задача. Я люблю интересные задачи. Приехав на следующий день в офис, мы обсудили задачу. Задача, в двух словах, поставлена была следующая: отобразить на браузерном канвасе иерархию ~ 30000 пользователей с зависимостью между ними, плюс должна присутствовать некая анимация, которая в контексте данного поста не существенна, может в будущих, если на то будет время и Ваше одобрение.
Мы ударили по рукам, я сказал, что мне нужно провести «изыскания», так как сфера (JS + Canvas), была для меня была нова, и выяснить насколько развитие браузерных технологий соответствует реалиями поставленной задачи.
Через некоторое, не долгое время, я наткнулся на замечательную библиотеку — sigmajs, на тот момент была версия 0.8.2, если мне не изменят память, которая удовлетворила почти все наши амбициозные потребности.
С тех пор, много воды утекло, появилась версия сигмы 1.0.0, я обрел новый багаж знаний в сфере JS + Canvas и веба в целом. Для тех, кого я заинтриговал, прошу под кат, где будет дан краткий обзор библиотеки — sigmajs.
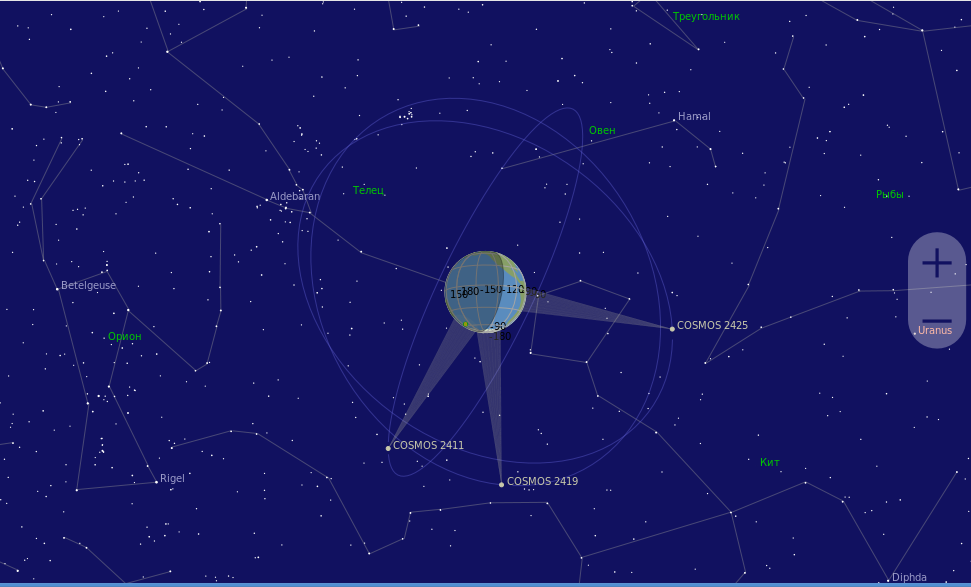
Звездное Небо на Canvas. Созвездия
2014-03-02 в 19:33, admin, рубрики: canvas, dbcartajs, egaxegax, html5, javascript, map, proj4js, projection, starry sky, Веб-разработка, звездное небо, карта, планетарий, проекции, метки: Canvas, dbcartajs, egaxegax, html5, javascript, map, proj4js, projection, starry sky, звездное небо, карта, планетарий, проекцииПродолжение темы, начатой в предыдущей статье. Идеей к ее развитию послужило прочтение статьи на Хабре «LibCanvas: На пути к звёздам», где описывается реализация планетария на Canvas с выводом созвездий и планет в азимутальной системе координат. В посте автор дает ссылку на базу данных звезд и созвездий, которой я любезно воспользовался. Файл содержит координаты прямого восхождения (Right Ascension, в часах) и склонения (Declination, в градусах) звезд, точек созвездий и их названий. Я перевел их в радианы и сохранил в файл constellations.js для своего «звездного» проекта Starry Sky.
Использование Audio API для создания вокодера
2014-02-09 в 13:56, admin, рубрики: api, Audio API, canvas, html5, javascript, метки: Canvas, html5, javascript  В прошлой статье мы немного познакомились с возможностями Audio API и написали простенький визуализатор сигнала. Теперь настало время копнуть поглубже и распробовать новые фишки API. Но нам нужна цель, к которой мы будем стремиться, и в данном случае нашей целью будет как следует поиздеваться над входящим сигналом и его характеристиками. Другими словами, мы напишем маленький вокодер.
В прошлой статье мы немного познакомились с возможностями Audio API и написали простенький визуализатор сигнала. Теперь настало время копнуть поглубже и распробовать новые фишки API. Но нам нужна цель, к которой мы будем стремиться, и в данном случае нашей целью будет как следует поиздеваться над входящим сигналом и его характеристиками. Другими словами, мы напишем маленький вокодер.
Так как итоговый код получился довольно-таки большим, то в статье будет рассмотрены наиболее важные и интересные с точки зрения Audio API фрагменты. Итоговый результат вы конечно же сможете посмотреть на демке.
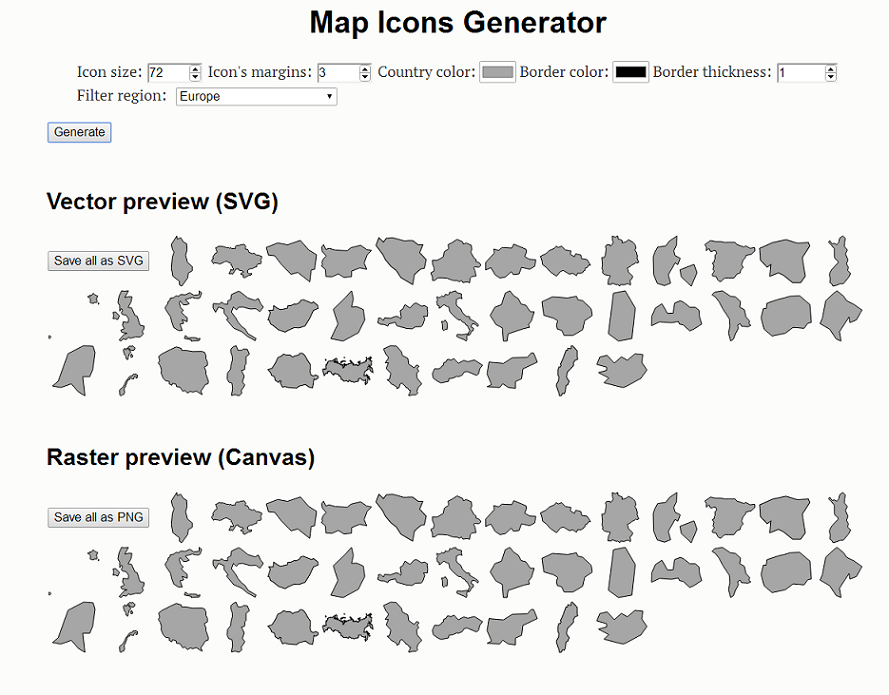
Генератор иконок по геоданным MIG
2014-02-07 в 11:11, admin, рубрики: canvas, d3.js, svg, Веб-разработка, иконки, Иконосказ, Инфографика, картография, карты, метки: Canvas, d3.js, svg, иконки, иконосказ, инфографика, картография, картыПриветствую хабросообщество. Хочу поделиться с вами одним из своих последних мини-проектов — генератором иконок по геоданным MIG. С его помощью можно сгенерировать векторные (SVG) и растровые (PNG) иконки, с заданными параметрами (цвет, размер, обводка и прочее).

Всё это работает прямо в браузере и распространяется под лицензией MIT. Под катом можно узнать, как этим пользоваться и как оно работает.Читать полностью »
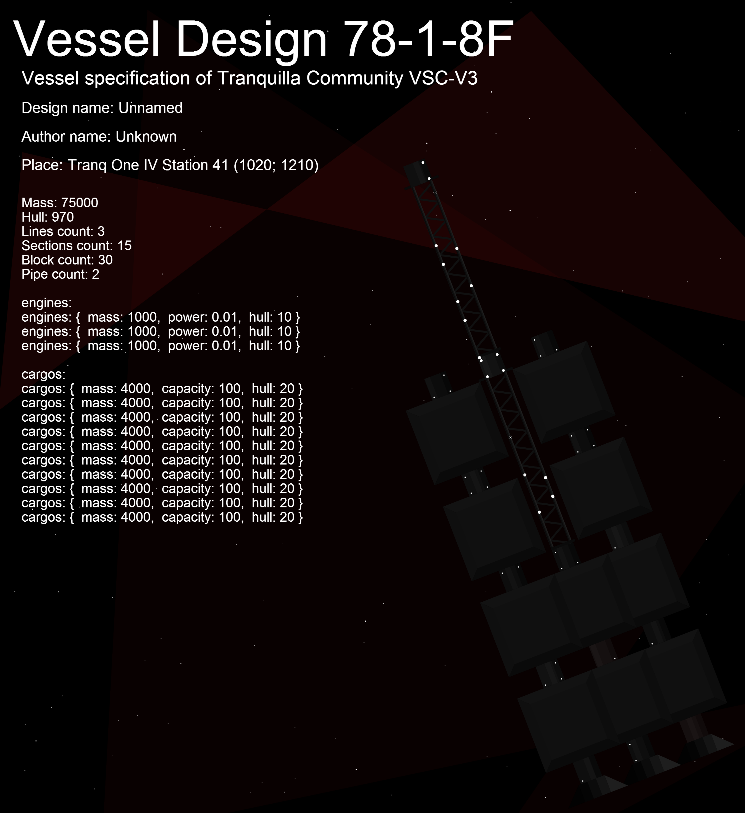
Генератор космических кораблей из арматуры
2014-02-03 в 9:48, admin, рубрики: canvas, game development, JASS, javascript, JS, дизайнер, космические корабли, космос, метки: Canvas, generator, JASS, дизайнер, космические корабли, космос Доброго времени на вашей стороне планеты.
Сегодня на хабре прямо день космических кораблей, столько интересных статей про последнюю битву в EVE Online, ну а я в свободное время я продолжаю делать свою двухмерную космическую игру и после длительного перерыва взялся за генератор кораблей. Пусть корабли и не такие шикарные как в EVE, зато свои.

Кому интересно как такой рендер на канве сделать, прошу под кат.
Читать полностью »
Генерация деревьев на HTML5 Canvas
2014-01-28 в 15:00, admin, рубрики: canvas, javascript, деревья, кто читает тэги?, природа, метки: Canvas, javascript, деревья, кто читает тэги?, природа Здравствуй Хабр!
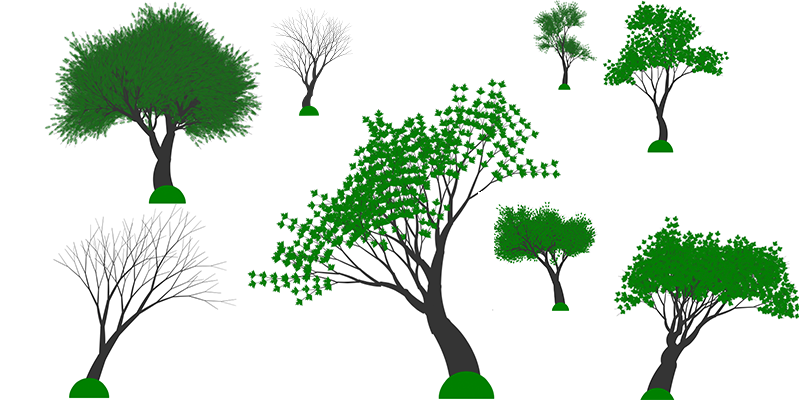
Сегодня я хочу рассказать о генерации деревьев на HTML5 Canvas с помощью JavaScript. Сразу поясню, что речь идет не о деревьях ссылок или B-дереьях, а о тех деревья, которые мы каждый день видим у себя за окном, тех, которые делают наш воздух чище и богаче кислородом, тех, что желтеют осенью и теряют листья зимой, вообщем о тех самых живых, лесных, настоящих деревьях, только нарисованных на Canvas и пойдет речь.

Такие вот деревья получаются
Генерация деревьев нужна была мне для моей игры. Но некаких адекватных алгоритмов мне найти так и не удалось. Поэтому я написал свой генератор…
Не хочу ничего читать, хочу сразу результат!
Читать полностью »
Microsoft, к доске! Или чему Office365 может поучиться у редактора на Canvas
2014-01-15 в 13:05, admin, рубрики: canvas, html5 canvas, microsoft, office 365, SaaS / S+S, документы, онлайн редактирование, перевод, метки: html5 canvas, office 365, документы, онлайн редактирование, перевод 
Недавно на TechCrunch появился любопытный обзор «еще одного конкурента Microsoft» от Steve O'Hear. И вряд ли он привлек бы мое внимание, если бы не Canvas, на котором, по утверждению автора, написан продукт. Canvas, который, как мне казалось, используется в основном только для игр и эффектов. Для тех, кому небезразлично развитие технологии HTML5 (и еще тех, кто ищет альтернативу MS), ниже привожу перевод статьи.
Читать полностью »
FutuReView: история одного R&D проекта
2014-01-14 в 9:35, admin, рубрики: canvas, html5, svg, визуализация данных, я пиарюсь, метки: Canvas, html5, svg, визуализация данных 
В этой статье я хочу кратко поделиться своим опытом разработки проекта и привлечь дополнительную аудиторию для получения фидбэков.
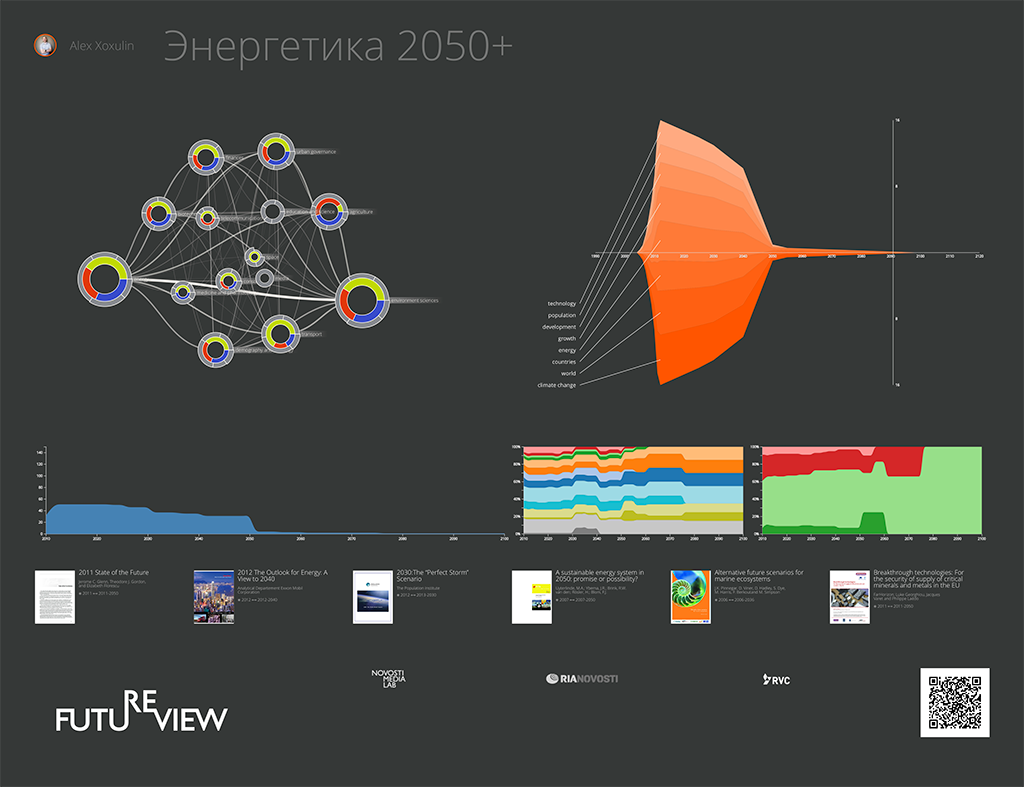
Более года назад совместно с РИА Новости и компанией РВК в Медиа Лаборатории РИА Новости родился проект FutuReView — экспериментальный инструмент навигации в описанном будущем. По сути своей этот проект — визуализация библиотеки документов (форсайтов), описывающих различные аспекты жизнедеятельности нашей цивилизации в будущем, примерно на век вперед. Различные технологии, представления того как будут устроены города, отрасли жизнеобеспечения, здоровья, коммуникаций и так далее — обо всём этом от разных компаний и исследовательских институтов.Читать полностью »