Тестируя облачный токен на различных платформах, меня не покидала мысль о некой несправедливости: почему утилиты конфигурирования токенов PKCS#11 на платформе MS Windows имеют графический интерфейс, а для других платформ его нет. И в первую очередь это касается базовой утилиты p11conf, которая доступна для свободного использования, и является утилитой командной строки, взаимодействие с которой осуществляется через стандартный ввод/вывод.
Читать полностью »
Рубрика «buttons»
Tcl-Tk. Разработка графического пользовательского интерфейса для утилит командной строки
2017-07-12 в 16:08, admin, рубрики: api, buttons, C, cloud, GTK+, GUI, pkcs11, tcl, tk, tkinter, widgets, Графические оболочки, Программирование, метки: tkUX-дизайн кнопки: советы по созданию, типы и состояния
2016-06-29 в 13:25, admin, рубрики: buttons, design, UI, usability, usability tests, user, UX, web, веб-дизайн, графический дизайн, дизайн мобильных приложений, интерфейсы, юзабилитиНик Бабич разработчик, UX/UI специалист написал заметку в блоге UX Planet про UX-дизайн кнопки: советы по созданию, типы и состояния. Наша команда выполнила перевод данной статьи

Кнопки – это самый обычный, «повседневный» элемент дизайна взаимодействия. Именно поэтому на них нужно обратить особое внимание, ведь кнопки являются важнейшим элементом, обеспечивающим беспрепятственное взаимодействие в сети и приложениях. Мы обсудим типы и состояния кнопок — эту информацию нужно знать, чтобы создавать эффективные кнопки и совершенствовать опыт пользователя.
Советы по созданию кнопок
Кнопки должны выглядеть как кнопки
Давайте на минуту представим, как с помощью дизайна донести возможность выбора. Как пользователь поймет, что данный элемент и есть кнопка? Он ориентируется на цвет и форму.
Использование AppBarButton в Windows 8.1
2015-02-17 в 9:32, admin, рубрики: AppBar, AppBarButton, buttons, CommandBar, WinRT, XAML, кнопки, разработка под windows В прошлой заметке я писал о том, как можно избавится от связи со StandardStyles.xaml в ваших проектах Windows 8.1. В частности, я указывал, что одним из самых популярных использований этого вспомогательного файла были AppBarButton стили, а также 200 различных символов, используемых для кнопок AppBar-а. Я решил ненадолго немного поглубже погрузится в эти стили, так как получил какое-то определенное количество писем с вопросами.
Читать полностью »
Mojo Share — все социальные кнопки на CSS3 с иконочным шрифтом в одном месте
2013-07-30 в 7:46, admin, рубрики: buttons, css, css3, less, веб-дизайн, Веб-разработка, Кнопки социальных сетей, метки: buttons, css, css3, less, Кнопки социальных сетей Доброго времени суток уважаемые читатели. Начну издалека… Share кнопки — это очень важно. Большинство из нас с Вами использует либо стандартные кнопки определенной социальной сети, либо один из этих сервисов: Блок «Поделиться» от Яндекса, AddThis, ShareThis и новоиспеченный Pluso. Если рассматривать все эти способы с точки зрения кастомизации и дизайна, то достойнее всего, на мой взгляд, это реализовали в Pluso. Все остальное почти ничем не отличается друг от друга. Рассматривая основной функционал (непосредственно шаринг), отличается баганутостью только Pluso, где можно легко накрутить счетчики, нажимая кнопки помногу раз. Я не буду сравнивать качество сбора статистики этих сервисов хотя Pluso явно не фаварит, поскольку не компетентен в этом вопросе. Вернемся к кастомизации кнопок. Как таковой, во всяком случае удобной, ее нет. А если говорить про дизайн, то кнопки не адаптированы под Retina дисплеи, что сразу бросается в глаза. Поэтому я решил создать проект на GitHub, который состоит из иконочного шрифта MojoSocial и файла стилей MojoShare.
Сейчас в проекте более 40 векторных иконок. Все кнопки построены на CSS3 с использованием градиентов из фирменных цветов каждого отдельного сервиса. Плюс несколько стилистических классов, определяющих дизайн кнопки. А пользоваться этим удобно, потому что файл стилей на LESS.
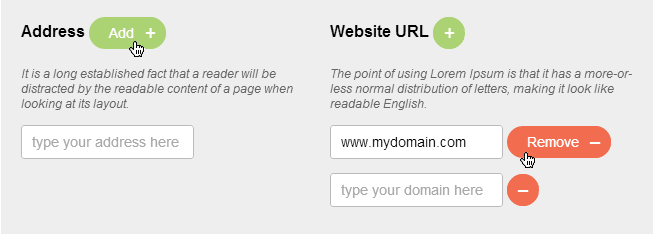
Анимированные кнопки произвольной ширины на CSS3
2012-12-14 в 8:30, admin, рубрики: animation, buttons, css, css3, liquid, веб-дизайн, Веб-разработка, метки: animation, buttons, css3, liquidПеред нами стояла задача сверстать универсальную кнопку только на HTML и CSS, не имеющую фиксированного размера по ширине, которая в дефолтном состоянии отображает только иконку, а при наведении будет показываться текст внутри неё.