Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

Команда разработчиков Firefox выпустила новую версию браузера с номером 54. Главной особенностью обновленного Firefox является поддержка многопроцессного режима обработки веб-страниц, работа над которым велась восемь лет под кодовым названием Electrolysis (E10S). Представители Mozilla называют новую версию браузера «лучшим Firefox».

Всем привет!
Мы продолжаем следовать своим принципам — совершенствовать браузер, добавляя востребованные пользователями функции. И в сегодняшней финальной версии Vivaldi 1.10 вы найдёте несколько новинок, которые давно ждали своей очереди. Список наиболее заметных новшеств выглядит следующим образом:
Теперь давайте подробнее ознакомимся с этими улучшениями.
Читать полностью »
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.


В предыдущей статье Нативные ECMAScript модули — первый обзор я рассказал историю JavaScript модулей и текущее состояние дел реализации нативных EcmaScript модулей.
Сейчас доступны две реализации, которые мы попробуем сравнить с бандлерами модулей.
Прошел первый день ежегодной конференции Apple WWDC 2017. Главным анонсом, представленным компанией в этом году стала «умная» колонка HomePod. Она выполняет функции домашнего помощника, распознает голосовые команды, читает новости вслух, воспроизводит музыку из Apple Music и управляет устройствами в доме. Это ожидаемый ответ Apple на продукты Amazon Echo и Google Home,Читать полностью »
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

Приехал я на выходные на дачу, пожарил шашлычок, натопил баньку, да сел в интернете посидеть немножко. А интернет мой неожиданно стал выглядеть вот так (надеюсь продавец мерса на меня не обидится, но скриншот сохранился вот такой только):

Сначала я грешил на скорость 3G, браузер, ОС и т.д. и т.п., но как оказалось все не то.
А проблема в том, что HTTPS-сайты через 3G модем Билайн вдруг практически перестали открываться.
Читать полностью »
Я всегда считал, что с flexbox довольно легко работать — глоток свежего воздуха после стольких лет float'ов и clearfix'ов.
Правда недавно я обнаружил что борюсь с ним; что-то растягивалось, когда я не думал, что оно должно тянуться. Я поправил здесь, другой элемент сжался. Я починил это, что-то другое ушло за экран. Что во имя Джорджа Буша происходит?
В конце концов, все заработало, но солнце село, а мой процесс был привычной игрой с CSS. Или… как называется та игра, где надо ударить крота, а затем другой крот выпрыгивает и надо ударить и его тоже?
Как бы там ни было, я решил что пора вести себя как взрослый разработчик и выучить flexbox должным образом. Но вместо того, чтобы прочитать 10 очередных блог-постов, я решил отправиться прямиком к исходнику и прочитать The CSS Flexible Box Layout Module Level 1 Spec
Вот хорошие отрывки.
Примечание: Я семь лет работал в Mozilla и был техническим директором, прежде чем два года назад ушёл ради основания стартапа в области ИИ
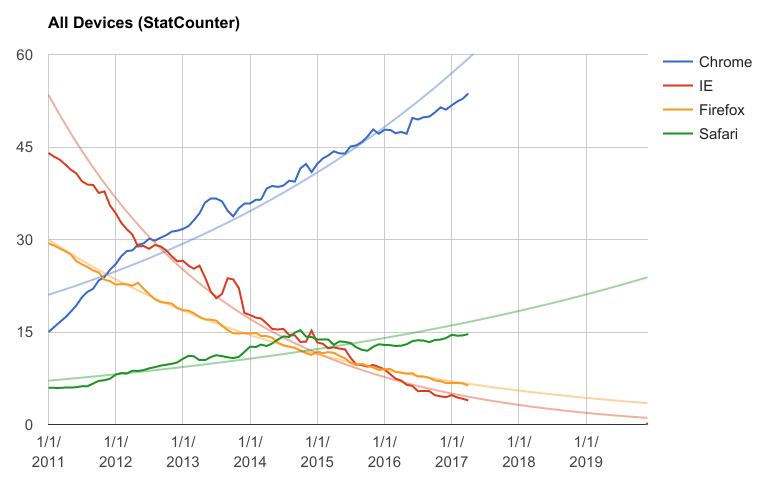
Неделю назад Mozilla опубликовала блог-пост, где подчеркнула свои усилия, чтобы сделать десктопный Firefox снова конкурентоспособным. В своё время я внимательно следил за рынком браузеров, но уже пару лет не изучал его. Пришло время посмотреть на некоторые цифры:

Диаграмма вверху показывает рыночную долю в процентах каждого из четырёх основных браузеров за последние шесть лет. Это данные StatCounter, и вы можете поспорить, что данные искажены множеством разных способов, но в глобальном смысле придётся с уверенностью сказать, что Chrome захватывает рынок браузеров, а всё кроме Safari уничтожается.
Читать полностью »