У каждого из нас есть любимый браузер. Кто-то привык к Chrome с его синхронизацией «избранного» и сохраненных паролей через сервисы Google, кому-то ближе Opera со встроенным VPN, позволяющим без проблем заглядывать на LinkedIn, Rutracker и тысячи других заблокированных сайтов. Маководы традиционно пользуются Safari, есть своя армия поклонников и у «огнелиса» с его широчайшим ассортиментом всевозможных плагинов. Но еще два с небольшим десятка лет назад выбирать было, в общем-то, не из чего. В составе Microsoft Windows 9x/NT4 имелся Internet Explorer, конкуренцию которому составлял браузер под названием Nescape Navigator, получивший в юзерской среде ласковое прозвище «Нетшкаф». Сегодняшний вечер воспоминаний посвящен истории этой легендарной программы.Читать полностью »
Рубрика «браузеры» - 10
NETSCAPE: Хроника взлетов и падений
2020-11-06 в 9:15, admin, рубрики: netscape, Netscape Navigator, ruvds, Блог компании RUVDS.com, браузеры, историяОтзывчивый веб-дизайн и учёт высоты окна браузера
2020-10-28 в 13:15, admin, рубрики: css, html, Блог компании RUVDS.com, браузеры, дизайн, разработка, Разработка веб-сайтовЗнаю, что у многих появится вопрос о том, почему у этой статьи такой необычный заголовок. Как связаны «отзывчивый веб-дизайн» и «высота окна браузера»? Пожалуй, этот заголовок кажется необычным из-за того, что под «отзывчивым дизайном», как правило, понимают проектирование страниц таким образом, чтобы они подстраивались бы под ширину области просмотра, чтобы они хорошо бы выглядели на разных устройствах. Сайты всегда тестируют, уменьшая ширину браузера и наблюдая за происходящим. Но я практически никогда не сталкивался с некими указаниями по тестированию какого-то проекта, в которых сказано, что страницы исследуют путём уменьшения высоты окна браузера. Возможно, вы когда-нибудь ловили себя на такой мысли: «Надо ли проверять страницы в окнах браузера разной высоты?». Я полагаю, что делать это надо, и собираюсь убедить в этом всех, кто прочитает эту статью.
При работе над веб-сайтом не очень правильно делать некие предположения, не опираясь на реальные данные. Поэтому очень важно брать на себя ответственность по проверке сайтов в окнах браузеров разной ширины и разной высоты.
Читать полностью »
Дайджест свежих материалов из мира фронтенда за последнюю неделю №438 (19 — 25 октября 2020)
2020-10-25 в 20:43, admin, рубрики: angular, css, ES6, html, html5, javascript, JS, React, vue, браузеры, дайджест, Разработка веб-сайтов, ссылки, фронтендПредлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

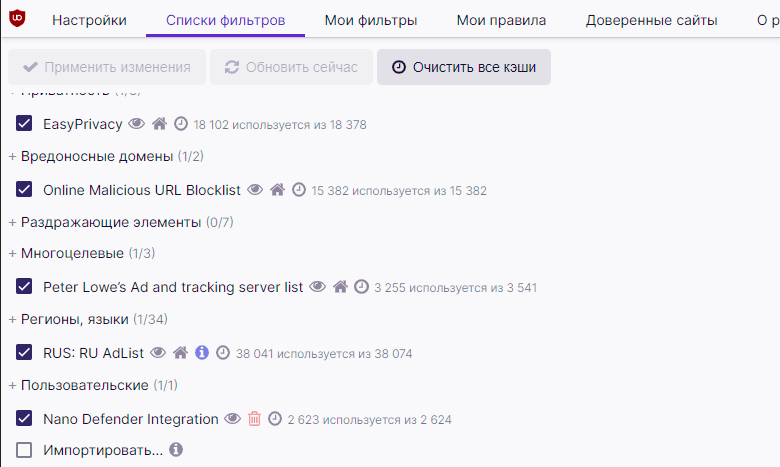
Расширение Nano Defender нужно срочно удалить из браузера
2020-10-18 в 16:05, admin, рубрики: chrome, Nano Defender, open source, Блог компании GlobalSign, браузеры, информационная безопасность, обход антиблокировщиков, расширение, Расширения для браузеров
3 октября 2020 года программист jspenguin2017, автор расширения Nano Defender, сообщил в официальном репозитории, что продал проект «группе турецких разработчиков». Это сообщение вызвало массу слухов и опасений: что за турецкие разработчики, кто контролирует код, почему из репозитория удалена страница с политикой приватности?
Спустя несколько дней опасения сообщества полностью оправдались.
Читать полностью »
WorkBox: ваш toolkit в мире сервис-воркеров
2020-10-13 в 8:16, admin, рубрики: javascript, pwa, serviceworker, Workbox, Блог компании ДомКлик, браузеры
Привет!
Меня зовут Святослав. Я работаю в компании ДомКлик и отвечаю за развитие сервисов оформления ипотеки. В начале года мы взяли курс на внедрение философии Progressive Web Application (PWA) в наших клиентских приложениях.
Одним из важных аспектов PWA является использование технологии Service Worker APIЧитать полностью »
Система font fallback: что происходит, когда шрифт не может найти нужный символ
2020-10-08 в 6:08, admin, рубрики: css, font fallback, fonts, браузеры, дизайн шрифтов, Научно-популярное, типографика, шрифты
Поднимите руку, если когда-нибудь сталкивались с такой ситуацией: вы получили текст со странными прямоугольниками или вопросительными знаками.

Или эмодзи при отправке выглядело нормально, но у получателя оно отобразилось в странно разобранном виде.

Вы видели, как пользователь Twitter использует крутые шрифты, хотя сайт, казалось бы, не разрешает выбирать шрифт.

Или вы разобрались, как использовать эти шрифты в Twitter, но кто-то попросил вас подумать о читателях или жаловался, что видит только пустые квадраты.
Читать полностью »
А ваш CDN умеет так?
2020-10-06 в 8:04, admin, рубрики: CDN, chrome, http/2, performance, performance optimization, Блог компании ДомКлик, браузеры, Клиентская оптимизация, Разработка веб-сайтов, Серверная оптимизация
Изображение взято с сайта www.aerotime.aero
Всем привет, меня зовут Семён, я руковожу разработкой партнёрских сервисов в ДомКлике. Недавно, работая над оптимизацией загрузки страниц, я наткнулся на интересную заметку от Cloudflare о приоритизации потоков при работе с CDN. Я заинтересовался и решил проверить, поддерживает ли наш CDN эту опцию стандарта HTTP/2? Тех, кому интересно узнать больше, прошу под кат, где мы рассмотрим механизм приоритизации HTTP/2-потоков и протестируем работу некоторых CDN.
Дайджест свежих материалов из мира фронтенда за последнюю неделю №432 (7 — 13 сентября 2020)
2020-09-13 в 19:36, admin, рубрики: angular, css, ES6, html, html5, javascript, JS, React, vue, браузеры, дайджест, Разработка веб-сайтов, ссылки, фронтендПредлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

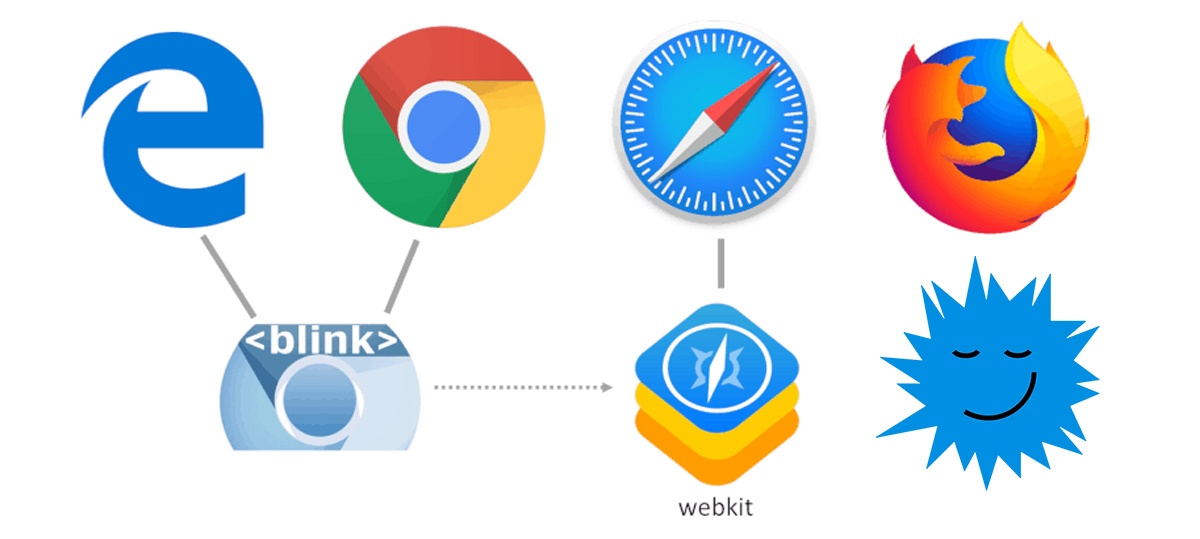
Ликбез по браузерам для Windows в 2020
2020-09-12 в 11:02, admin, рубрики: chromium, edge, Firefox, windows, браузеры
Доброго времени суток! В очередной раз читая комментарии, наткнулся на мысль о том, что далеко не все понимают, как обстоит ситуация с браузерами для Windows на данный момент. От чего хотелось бы провести небольшой обзор текущего положения. Ну, и сразу к делу!
Движок, который смог: как Chromium удалось захватить 90% рынка браузеров
2020-09-09 в 11:12, admin, рубрики: chrome, chromium, Google, Google Chrome, open source, Блог компании VDSina.ru — хостинг серверов, браузер, браузеры, хром
От браузерного движка, который изначально был малоизвестной альтернативой, применявшейся в непопулярном браузере, до чемпиона, захватившего весь рынок.
Вероятно, иногда вы встречаете в текстах понятие браузерное разнообразие. Под ним подразумевается равновесие на платформе веба, при котором в мире существует множество реализаций браузеров, достаточное для стимулирования инноваций и конкуренции между ними. Альтернативой этому является монокультура браузеров, при которой один браузер или реализация браузера контролирует весь рынок, а значит, и управляет развитием веба. Когда кто-то содействует браузерному разнообразию, он часто делает это ради процесса создания независимых веб-стандартов, поддерживаемых W3C, который работает только когда ни один из браузеров не может диктовать функции, включаемые в платформу веба.
У веб-сообщества есть достаточно причин опасаться отсутствия браузерного разнообразия. После того, как Internet Explorer захватил в начале 2000-х долю 90% от рынка браузеров, для выпуска нового браузера его разработчикам потребовалась добрая половина десятилетия. В тот период развитие веба остановилось, и начали возникать проблемы с безопасностью. Из-за этого веб стал хуже, поэтому мы часто стремимся к тому, чтобы браузеры конкурировали, а не монополизировали веб.
Читать полностью »


