Недавно мы провели хакатон, посвящённый использованию сигналов от пользователей в предсказании погоды. Сегодня я расскажу читателям Хабра, почему устроить такое соревнование — едва ли не более сложная задача, чем удачно в нём выступить, какие методы за 30 часов успели придумать участники, и как мы используем результаты хакатона.

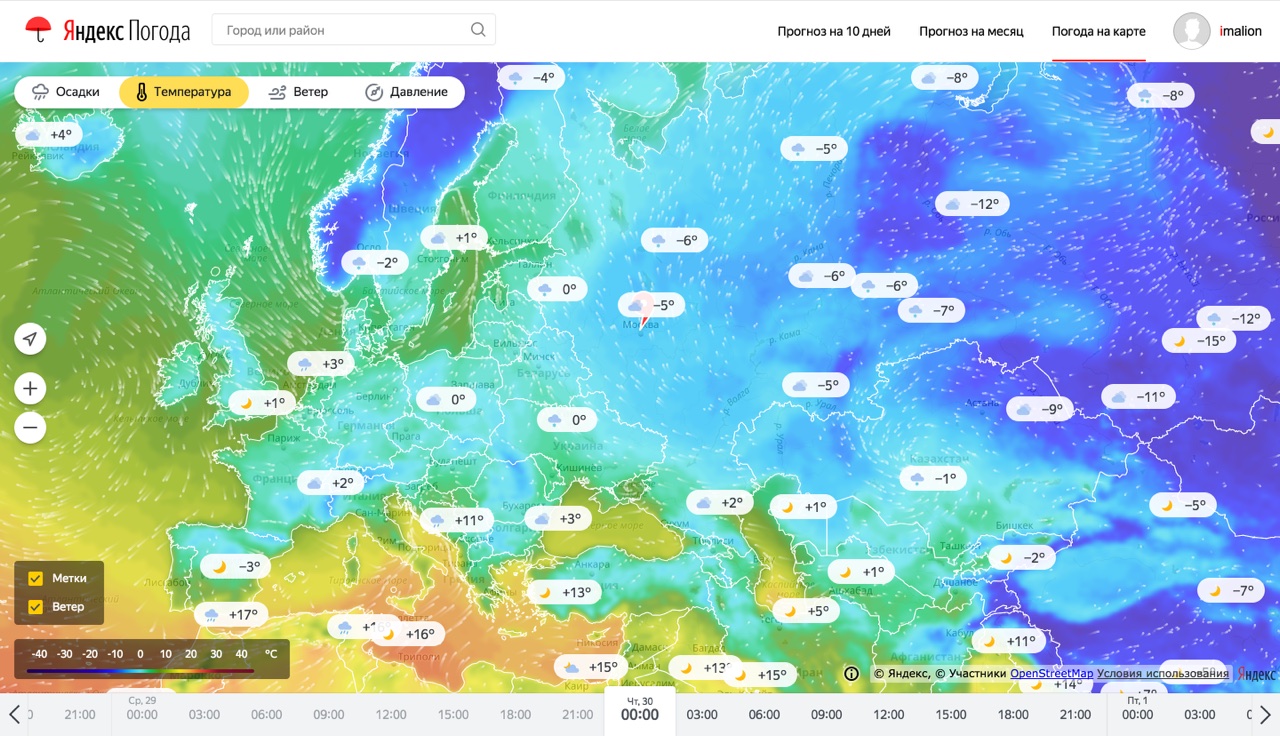
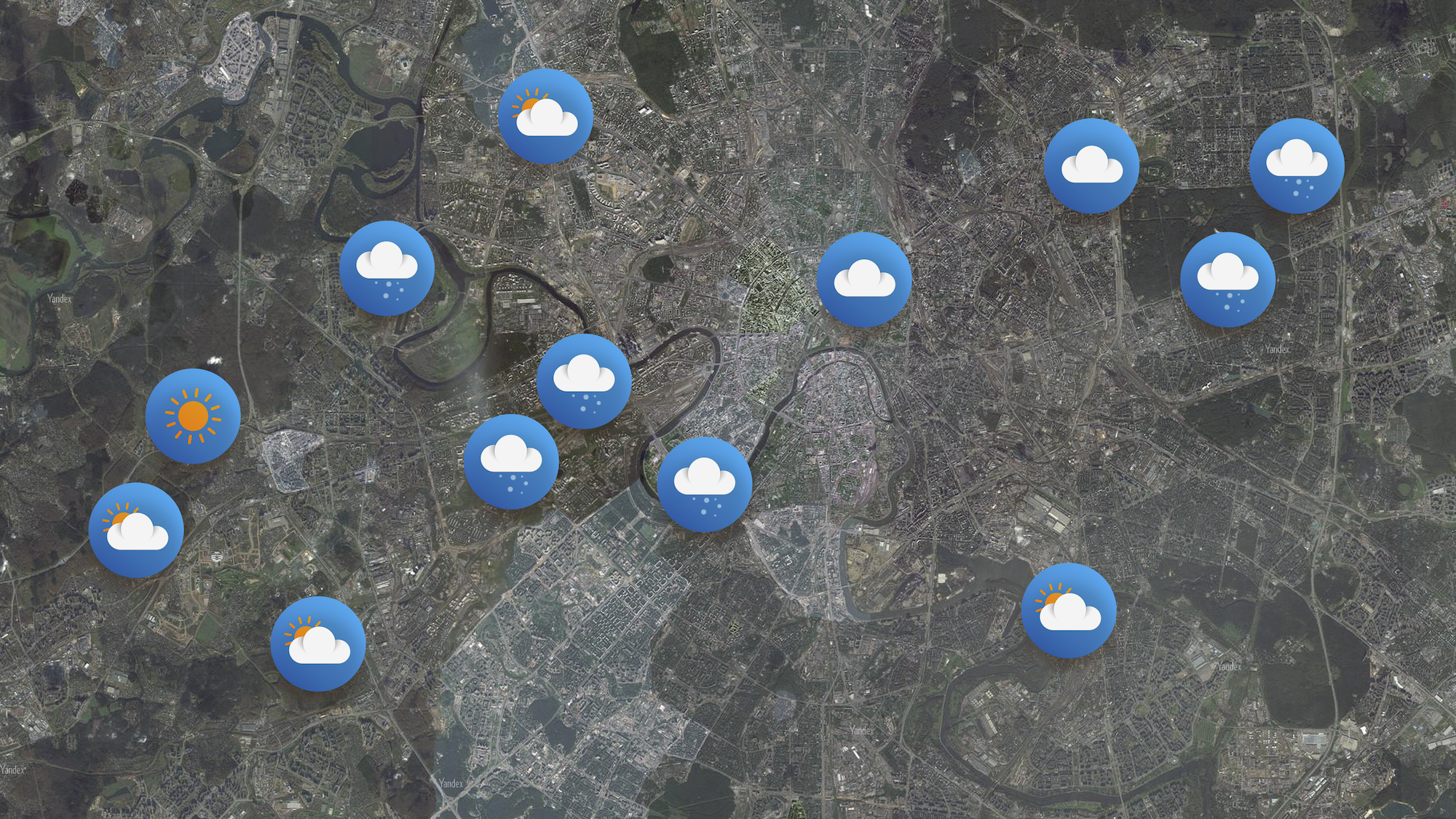
Яндекс.Погода сегодня — большой комбайн по обработке показаний, не имеющих привязки к конкретному пользователю. Сервис строит прогноз с точностью до дома за счёт машинного обучения на данных, полученных от крупных метеорологических организаций. Наш недавний запуск всемирных погодных карт — очередной важный шаг в развитии этой системы. Но есть и другие данные, которые могут позитивно сказаться на точности прогноза.