
Это третья, заключительная часть из цикла. В предыдущей статье мы подробно рассказали об УСН, патенте и налоге для самозанятых. В этой части рассчитаем налоговую нагрузку для ИП с доходом 100, 200 или 300 тыс. руб. в месяц на разных режимах.

Это третья, заключительная часть из цикла. В предыдущей статье мы подробно рассказали об УСН, патенте и налоге для самозанятых. В этой части рассчитаем налоговую нагрузку для ИП с доходом 100, 200 или 300 тыс. руб. в месяц на разных режимах.

Продолжаем рассказывать про налоги для IT-фрилансеров. В первой части мы подробно рассмотрели, когда нужно регистрировать ИП и кто может стать самозанятым. А в этой — сравним налог для самозанятых с УСН и патентом.

Раньше у IT-фрилансеров было только два варианта работать легально: зарегистрировать ИП на УСН или на патенте. С этого года появилась ещё одна альтернатива — стать самозанятым. Пока новый режим действует только в 4 регионах, но в 2020 году его планируют ввести на всей территории РФ.
Когда регистрировать ИП? Кто такие самозанятые? Какой режим выгоднее для фрилансера? Что выбрать c доходом 100, 200 или 300 тыс. руб. в месяц? Мы подробно ответим на эти и другие вопросы.
Статья состоит из трёх частей. В первой части мы расскажем про ИП и самозанятых. Во второй — сравним УСН, патент и налог для самозанятых. В третьей — рассчитаем налоговую нагрузку для ИП на разных режимах.
Добавляйте в закладки, чтобы почитать на выходных. И добро пожаловать под кат.

Скоро конец года, и пора сдавать отчётность. Мы подготовили чек-лист для предпринимателей на УСН. Узнайте, что нужно успеть сделать до 31 декабря. А также какие сервисы помогут вам сдать отчётность.

До конца срока сдачи отчётности по УСН осталась ровно одна неделя. В этой статье мы расскажем, как ИП сдать отчётность по УСН, что в неё входит, а также как сформировать декларацию по УСН бесплатно на нашем сайте.

Перевод «Я люблю ИП»
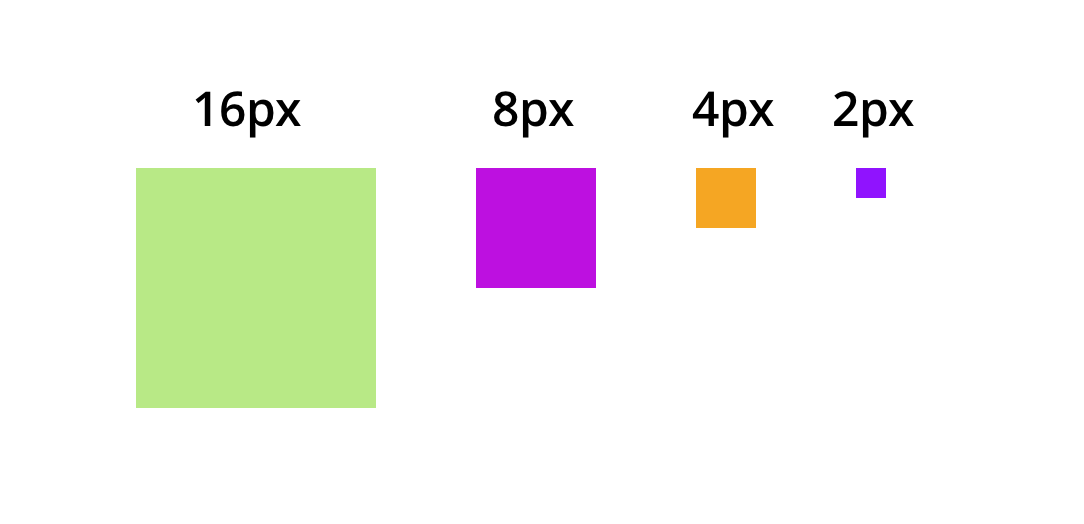
Недавно я работала над созданием системы отступов и размеров для одного продукта в сфере здравоохранения, чтобы улучшить читабельность текста и добиться последовательности на всех страницах. Я вывела три правила для отступов (Правило трёх «К») и четыре размера (16px, 8px, 4px, 2px), которые работали гармонично с новой системой типографики.
Из этой статьи вы узнаете, как использовать расстояния осознанно для последовательности в дизайне и более быстрой разработки.

В конце лета нам пришло сообщение от Google о том, что в Chrome будут появляться предупреждения о возможной опасности при переходе на наш сайт «Я люблю ИП». Это касалось страниц, где есть текстовые формы (<input type="text"> или <input type="email">). Изменения должны были вступить в силу с октября, и мы решили, что наконец пора осуществить переезд на HTTPS, который мы планировали уже давно.
В сети много инструкций о том, как переехать на HTTPS, поэтому я постараюсь их не повторять и расскажу, как получить бесплатный SSL-сертификат от Amazon и установить его на сайте. Весь процесс у нас занял не более двух часов. Но я надеюсь, с этой инструкцией у вас получится сделать всё ещё быстрее.
Итак, вот краткое содержание статьи:
1) Подготовка сайта к переезду
2) Бесплатный SSL-сертификат от Amazon
3) Установка сертификата
4) Настройка домена
5) Редирект для домена на HTTPS без www
6) Рекомендации по SEO

Как создать чистый интерфейс, используя всего лишь один цвет? Вы узнаете из этой статьи. Перевод «Я люблю ИП».
Будучи по большому счёту дизайнером-самоучкой, мне всегда было интересно, почему так много статей и сайтов говорят о теории цвета и цветовых палитрах. По моему опыту, использую «сплит-комплиментарную палитру» вероятность сделать красивый дизайн стремится к нулю.
У меня есть другое мнение на этот счёт: теория цвета бесполезна.
Но если теория цвета не является прочной основой для выбора цвета в дизайне интерфейсов, то что тогда является?
Вот вам мой ответ: модификация цвета. Всё дело в небольших изменениях цвета, а не в их выборе из цветового круга.
Другими словами: основным навыком в придании цвета дизайну интерфейсов является умение модифицировать один основной цвет во множество различных вариаций.
Я знаю, что это звучит немного странно. Но послушайте меня, я дам вам практическую инструкцию для адаптации цвета в вашем дизайне.
Вы готовы? Тогда поехали.

Это статья для фрилансеров, которые работают как ИП или только планируют стать предпринимателями. Мы расскажем, как сэкономить максимум на налоге по УСН и как в этом поможет наш бот-бухгалтер в Telegram (и почему обычные онлайн-бухгалтерии для этого не подходят).
Но прежде, чем мы начнём, давайте разберёмся, сколько платят предприниматели на УСН.

Перевод «Я люблю ИП»
Принципам хорошего дизайна может научиться любой человек. Из этой статьи вы получите базовые знания и практические навыки дизайна, которые сможете применить уже сейчас (и удивить ваших друзей дизайнеров).
Если вы не верите, что можете научиться дизайну, просто вспомните слова легендарного Дэвида Грола (барабанщик в группе Nirvana, гитарист и вокалист FooFighters, прим. ред.) об изучении новых вещей:
Я никогда не учился играть на барабанах. Я никогда не учился играть на гитаре. Я как-то сам до всего дошёл. Если вы действительно любите своё дело, увлечены им и сфокусированы, вы сможете сделать всё, что захотите.
А теперь, помня эти слова, вы готовы к нашему крэш-курсу? Пристегните ремни, мы начинаем в произвольном порядке.