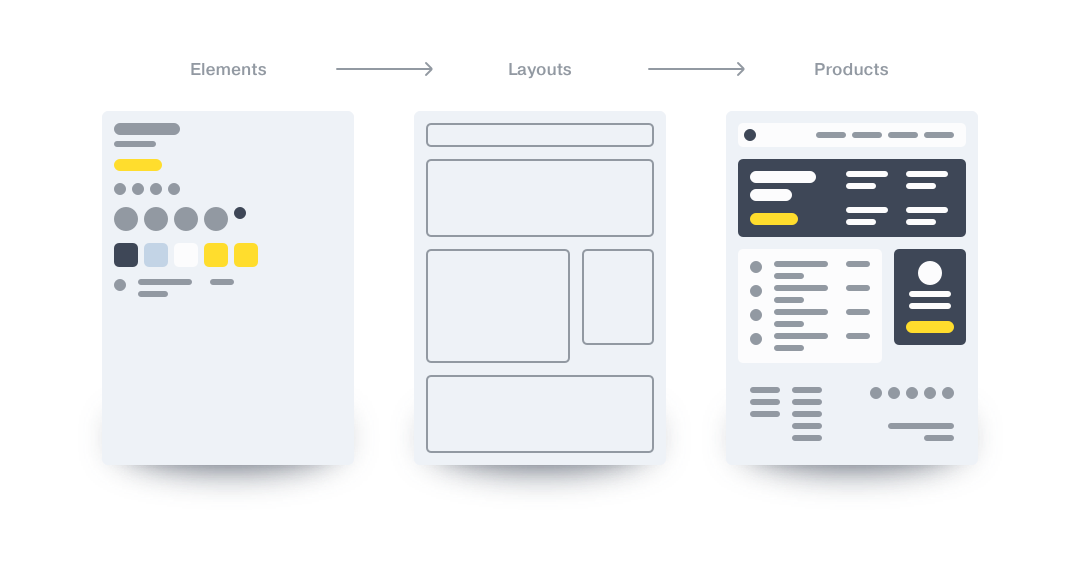
2 сентября 2017 прошла конференция Moscow Frontend, где я на примере React UI Kit рассказывала о проблемах, которые встречаются при внедрении UI Kit в компании. Тема оказалась актуальнее, чем я могла предположить, поэтому решила опубликовать статью по этой же тематике, преследуя две цели: донести материал до людей, которые не смогли оказаться на конференции лично, и предоставить отличную возможность провести жаркую дискуссию на эту тему в комментариях.
Приятный бонус заключается в том, что после выступления и дискуссий в кулуарах в моем материале к докладу появились дополнения и нововведения. Поэтому, даже если вы были на конференции, вам все равно будет интересно прочитать статью. В конце материала я оставила несколько вопросов, на которые я попрошу ответить в комментариях. Приятного чтения!
Читать полностью »