Удачно оформленный макет удерживает пользователей на сайте, так как делает важные элементы доступными и легко находимыми. Слабые же макеты отпугивают посетителей, которые покидают ресурс, так и не найдя того, за чем пришли.
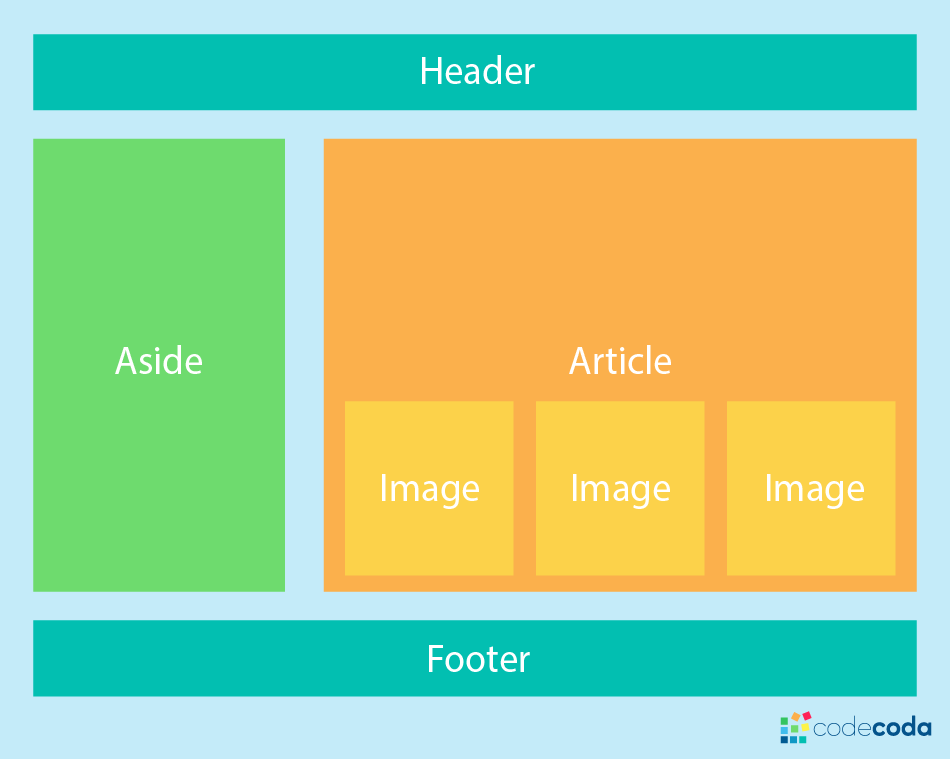
В веб-дизайне макет – это то, как сайт отображается на экране. В HTML 5 есть довольно много элементов, определяющих внешний вид веб-страницы: заголовок, навигационный блок, абзац, сноска, статья и нижний колонтитул, каждый из которых имеет свое особое значение в создании макета. Вместе же они формируют четыре основных раздела страницы – заголовок/баннер, поисковый блок, содержимое и нижний колонтитул.
Языки программирования помогают сделать сайты «живыми», но в основе каждой страницы по-прежнему лежит старый добрый HTML. При рассмотрении макетов необходимо учитывать факторы, определяющие их качество, а именно отзывчивость, порты просмотра, устройства отображения, браузеры и размеры экранов пользователей. Грамотный макет не только здорово смотрится, но также может сохранять задуманную структуру, вписываясь в экраны с любым возможным соотношением сторон. Как раз за эту подстройку и отвечает CSS. В текущей статье мы в общих чертах рассмотрим два его мощнейших инструмента: Flexbox и Grid. Читать полностью »
Рубрика «Блог компании RUVDS.com» - 112
Выбор CSS макета — Grid или Flexbox?
2020-10-18 в 13:15, admin, рубрики: css, Блог компании RUVDS.com, версткаб web-программирование, Программирование, Разработка веб-сайтовСистемы защиты Linux
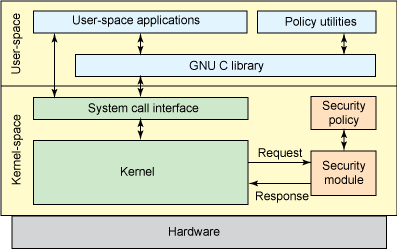
2020-10-18 в 9:12, admin, рубрики: linux, безопасность, безопасность linux, Блог компании RUVDS.com, информационная безопасность, Настройка Linux, системное администрированиеОдна из причин грандиозного успеха Linux ОС на встроенных, мобильных устройствах и серверах состоит в достаточно высокой степени безопасности ядра, сопутствующих служб и приложений. Но если присмотреться внимательно к архитектуре ядра Linux, то нельзя в нем найти квадратик отвечающий за безопасность, как таковую. Где же прячется подсистема безопасности Linux и из чего она состоит?
Предыстория Linux Security Modules и SELinux
Security Enhanced Linux представляет собой набор правил и механизмом доступа, основанный на моделях мандатного и ролевого доступа, для защиты систем Linux от потенциальных угроз и исправления недостатков Discretionary Access Control (DAC) — традиционной системы безопасности Unix. Проект зародился в недрах Агентства Национальной Безопасности США, непосредственно разработкой занимались, в основном, подрядчики Secure Computing Corporation и MITRE, а также ряд исследовательских лабораторий.

Linux Security Modules
Читать полностью »
Сборка недорогой домашней NAS-системы на Linux
2020-10-17 в 13:15, admin, рубрики: NAS, Блог компании RUVDS.com, домашний сервер, Настройка Linux, сервер, системное администрирование, создание своего сервера, хранение данныхЯ, как и многие другие пользователи MacBook Pro, столкнулся с проблемой недостачи внутренней памяти. Если говорить точнее, то используемый мной ежедневно rMBP был оснащен SSD объемом всего 256GB, чего, естественно, надолго не хватало.
А когда я плюс ко всему стал записывать видео во время своих полетов, ситуация только усугубилась. Объем заснятых материалов после таких полетов составлял 50+ GB, и мой несчастный SSD на 256GB очень скоро заполнился, вынудив меня приобрести внешний диск на 1TB. Тем не менее, спустя один год, и он перестал справляться с генерируемыми мной объемами данных, не говоря уже о том, что недостаток избыточности и резервного копирования делали его неподходящим для размещения важной информации.
Итак, в один момент я решил собрать NAS большого объема в надежде, что эта система продержится хотя бы пару лет, не требуя очередного апгрейда.
Эту статью я написал в первую очередь как памятку о том, что именно и как я делал на случай, если мне потребуется сделать это снова. Надеюсь, что и для вас она окажется полезна, если вы соберетесь делать то же самое.Читать полностью »
Как организовать IT-конференцию и не сойти с ума
2020-10-17 в 9:15, admin, рубрики: ruvds_прямые эфиры, ruvds_эфиры, Блог компании RUVDS.com, конференции, Управление медиа, управление персоналомВосьмого октября прошёл прямой эфир с Натальей Крапкиной (больше известная как Кейт или
ladynoname), одной из организаторов конференции Chaos Constructions.
Наташа создает курирует IT-сообщества в Петербурге: ITGM 14, митапы DevOps40, MonHouse, и работает как идейный вдохновитель программистских коммьюнити.
Делимся с вами расшифровкой и записью интервью
Меня зовут Наталья Крапкина. Я несколько лет занималась проведением IT-конференций, IT-фестиваля Chaos Constructions: изначально это была демо-пати, потом она превратилась в большую конференцию IT-сообществ. Давайте поговорим о том, почему Петербург – столица митапов и IT-конференций.Читать полностью »
Мы обновляем маркетплейс: расскажите нам, как лучше?
2020-10-16 в 9:15, admin, рубрики: gitlab, Marketplace, ruvds, vps, Блог компании RUVDS.com, Лайфхаки для гиков, облачные сервисы, системное администрирование, Управление продуктом
В этом году мы поставили себе амбициозные цели по улучшению продукта.
Некоторые задачи требуют серьезной подготовки, по ним мы собираем обратную связь от пользователей: приглашаем в офис разработчиков, сисадминов, руководителей команд, специалистов по Kubernetes.
В некоторых — выдаем серверы в ответ за фидбек, как например было со студентами Blurred Education. У нас очень насыщенные чаты с обсуждением UI/UX, беклог обучающих статей в справочник и большие планы по улучшению пользовательского опыта.
Большинство изменений требуют большое количество часов разработчиков, но маркетплейс — совсем другая история. С появлением снапшотов у нас появилась возможность привлекать внешних системных администраторов, которые могут подготовить образ, чтобы мы буквально за день включили его в маркетплейс.
Как внести свой вклад в маркетплейс RUVDS и что за это будет, мы покажем на примере нашего нового образа, подготовленного нашим клиентом takezi — GitLab
Готовим DRP — не забудьте учесть метеорит
2020-10-15 в 9:15, admin, рубрики: drp, Блог компании RUVDS.com, информационная безопасность, системное администрирование
Даже во время катастрофы всегда есть время на чашку чая
DRP (disaster recovery plan) — это штука, которая в идеале никогда не понадобится. Но если вдруг мигрирующие в брачный период бобры перегрызут магистральное оптоволокно или джуниор-админ дропнет продуктивную базу, вы точно хотите быть уверены, что у вас будет заранее составленный план, что с этим всем безобразием делать.
Пока клиенты в панике начинают обрывать телефоны техподдержки, джуниор ищет цианиды, вы с мудрым видом вскрываете красный конверт и начинаете приводить все в порядок.
В этом посте я хочу поделиться рекомендациями, как надо писать DRP и что он должен содержать. А еще мы рассмотрим следующие штуки:
- Научимся думать как злодей.
- Разберем пользу чашки чая во время апокалипсиса.
- Продумаем удобную структуру DRP
- Посмотрим, как нужно его тестировать
CSS-переменные
2020-10-14 в 12:15, admin, рубрики: css, Блог компании RUVDS.com, Программирование, разработка, Разработка веб-сайтовCSS-переменные (их ещё называют «пользовательскими свойствами») поддерживаются веб-браузерами уже почти четыре года. Я пользуюсь ими там, где они могут пригодиться. Это зависит от проекта, над которым я работаю, и от конкретных задач, которые мне приходится решать. Работать с CSS-переменными просто, они способны принести разработчику немалую пользу. Правда, часто фронтенд-программисты применяют CSS-переменные неправильно или не понимают особенностей работы с ними.
Я написал эту статью для того чтобы собрать в ней всё, что я знаю о CSS-переменных. В ходе работы над ней я надеялся узнать о них что-то новое и упорядочить то, что мне уже известно. Вы найдёте в этом материале всё, что нужно знать о CSS-переменных. Здесь имеется множество практических примеров и описаний сценариев использования CSS-переменных.
Готовы? Если так — приступим.
Читать полностью »
Об ответственном использовании Google Таблиц в роли баз данных
2020-10-13 в 13:15, admin, рубрики: google таблицы, базы данных, Блог компании RUVDS.com, облачные сервисы, разработка, Разработка веб-сайтов, хранение данныхХотя технологии баз данных и другие подобные инструменты существуют много лет и в наши дни чрезвычайно развиты, им всё ещё нелегко обойти самые обычные электронные таблицы в плане универсальности и интуитивной понятности. Правда, базы данных, основанные на электронных таблицах, лучше не применять в по-настоящему серьёзных проектах. Например — в приложениях, используемых для работы с данными о тех, кто заболел COVID-19. Но тот факт, что буквально все вокруг знают о том, как пользоваться электронными таблицами, означает, что таблицы отлично подходят для маленьких проектов, реализуемых в разнородных командах, когда просматривать и редактировать данные может понадобиться людям, далёким от программирования.
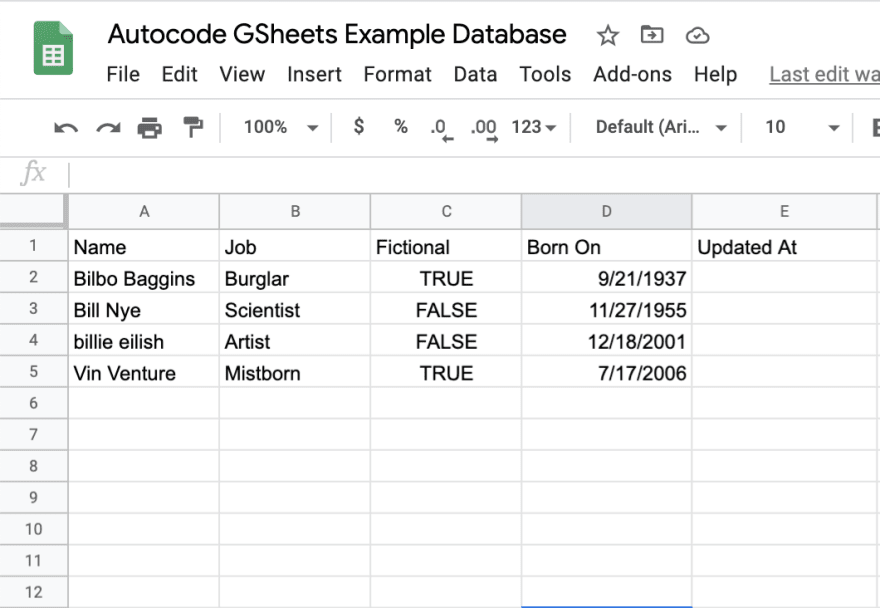
В этом руководстве я расскажу о том, как использовать Google Таблицы в роли базы данных. Рассмотренный мной учебный проект будет оснащён API, работать с которым можно по HTTP. Здесь мы воспользуемся Autocode — платформой для разработки Node.js-API, поддерживающей удобный редактор кода. Мы развернём простое приложение и организуем процесс прохождения аутентификации Google. Кроме того, я расскажу об ограничениях Google Таблиц, среди которых можно отметить возможности их применения в больших проектах. Я расскажу и о ситуациях, в которых тем, кто пользуется Google Таблицами, есть смысл поискать более продвинутые альтернативы.

База данных, основанная на электронной таблице
Читать полностью »
Как включить 3D-звук в играх в Windows 7-8-10
2020-10-13 в 9:23, admin, рубрики: 3d-звук, windows, Блог компании RUVDS.com, Дизайн игр, звук, настрйка звука, системное администрирование
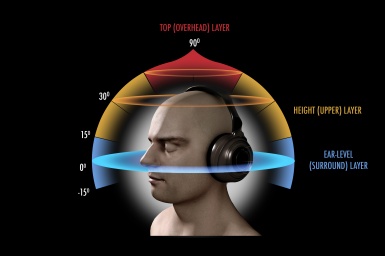
Наверное практически всем известно, что с выходом Windows Vista ещё в 2007 году, а в след за ней и во всех последующих версиях Windows звуковой API DirectSound3D был удален из Windows, вместо DirectSound и DirectSound3D стали использоваться новые API XAudio2 и X3DAudio. Вследствие чего в старых играх стали недоступны звуковые спецэффекты ЕАХ(звуковые эффекты окружающей среды). В этой статье я расскажу, как вернуть тот самый DirectSound3D/EAX во все старые игры, которые поддерживают данные технологии играя на Windows 7/8/10. Конечно, опытные геймеры всё это знают, но возможно кому-то статья будет полезна.
Старые игры не ушли на свалку истории, наоборот они пользуются огромным спросом, как у пользователей старшего поколения, так и у младшего. Старые игры лучше смотрятся на современных мониторах с высоким разрешением, для многих игр выходят моды улучшающие текстуры и шейдеры, но вот со звуком поначалу не повезло. С выходом следующего поколения Windows Vista, вслед за Windows ХР, разработчики Microsoft сочли, что DirectSound3D морально устарел — он имел ограничение в 6-канальный звук, не поддерживал сжатие звука, был процессорно зависимым и поэтому ему пришел на смену XAudio2/X3DAudio. А так как технология ЕАХ компании Creative была не самостоятельным API, как был в своё время A3D от компании Aureal, а всего лишь расширением DirectSound3D — звуковые карты компании Creative оказались за бортом. Если не использовать специальные программные врапперы, то играя на Windows 7/8/10 в старых играх пункты меню включающие EAX будут не активны. А без EAX звук в играх будет не таким сочным, объемным, позиционируемым.
Читать полностью »
Делаем волшебный шар на основе Arduino Pro Mini
2020-10-12 в 13:05, admin, рубрики: arduino, diy или сделай сам, Блог компании RUVDS.com, разработка, Разработка под ArduinoЯ смотрел какой-то фильм, у одного из героев которого был волшебный шар, отвечающий на вопросы. Мне тогда подумалось, что неплохо было бы сделать такой же, но цифровой. Я порылся в своих запасах электронных компонентов и посмотрел, есть ли у меня то, что нужно для сборки такого шара. В дни пандемии мне не хотелось заказывать что-то без крайней нужды. В результате я обнаружил трёхосевой акселерометр, дисплей для Nokia 5110, плату Arduino Pro Mini и ещё кое-какие мелочи. Этого мне должно было хватить и я принялся за работу.