Всем привет!
Компания Netсracker уже много лет разрабатывает и поставляет enterprise-приложения для мирового рынка операторов связи. Разработка таких решений достаточно сложна: в проектах участвуют сотни людей, а количество активных проектов исчисляется десятками.
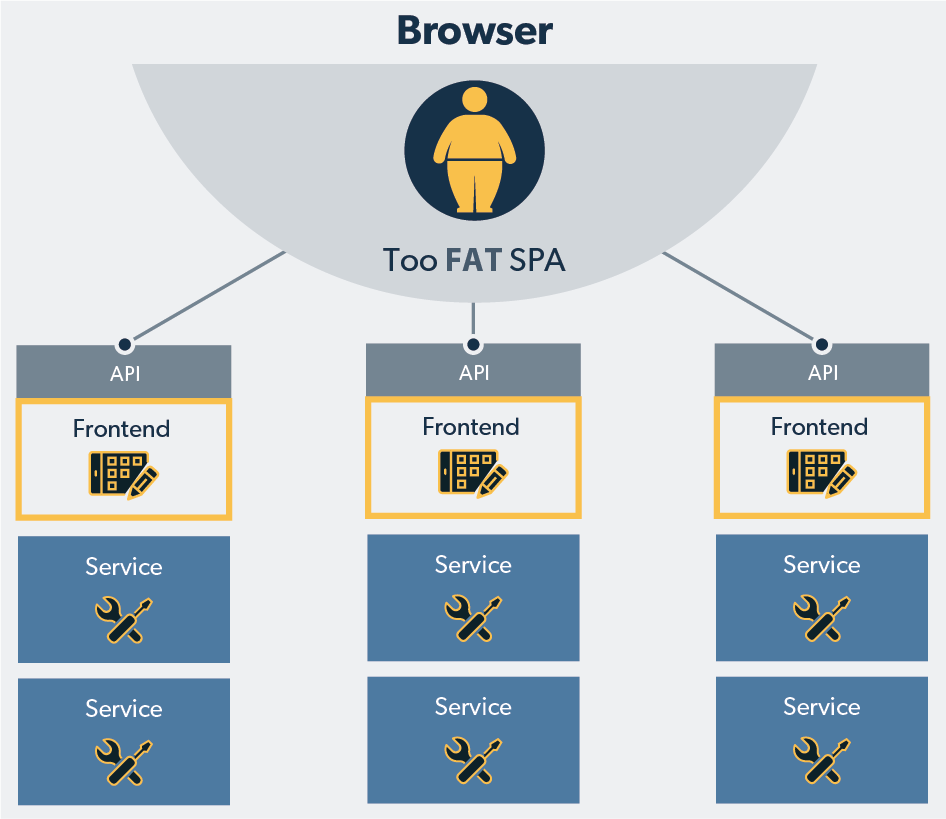
Раньше продукты были монолитными, но сейчас мы уверенно двигаемся в направлении микросервисных приложений. Перед DevOps появилась достаточно амбициозная задача — обеспечить этот технологический скачок.
В итоге мы получили удачную концепцию сборок, которой хотим поделиться в качестве передовой практики. Описание реализации с техническими деталями будет достаточно объёмным, в рамках данной статьи мы не будем этого делать.