Дайджест новостей и полезных статей из мира фронтенд-разработки за неделю 11–17 июля.

 HTML
HTML

Дайджест новостей и полезных статей из мира фронтенд-разработки за неделю 11–17 июля.

 HTML
HTML
Регулярные выражения помогают разработчикам быстрее находить и анализировать информацию. Благодаря регуляркам можно не только эффективнее решать задачи, но и писать код, который будет лучше работать. Причём не стоит использовать этот метод везде: иногда он только усложняет жизнь.
Давайте разберёмся, что такое регулярные выражения и зачем они нужны.
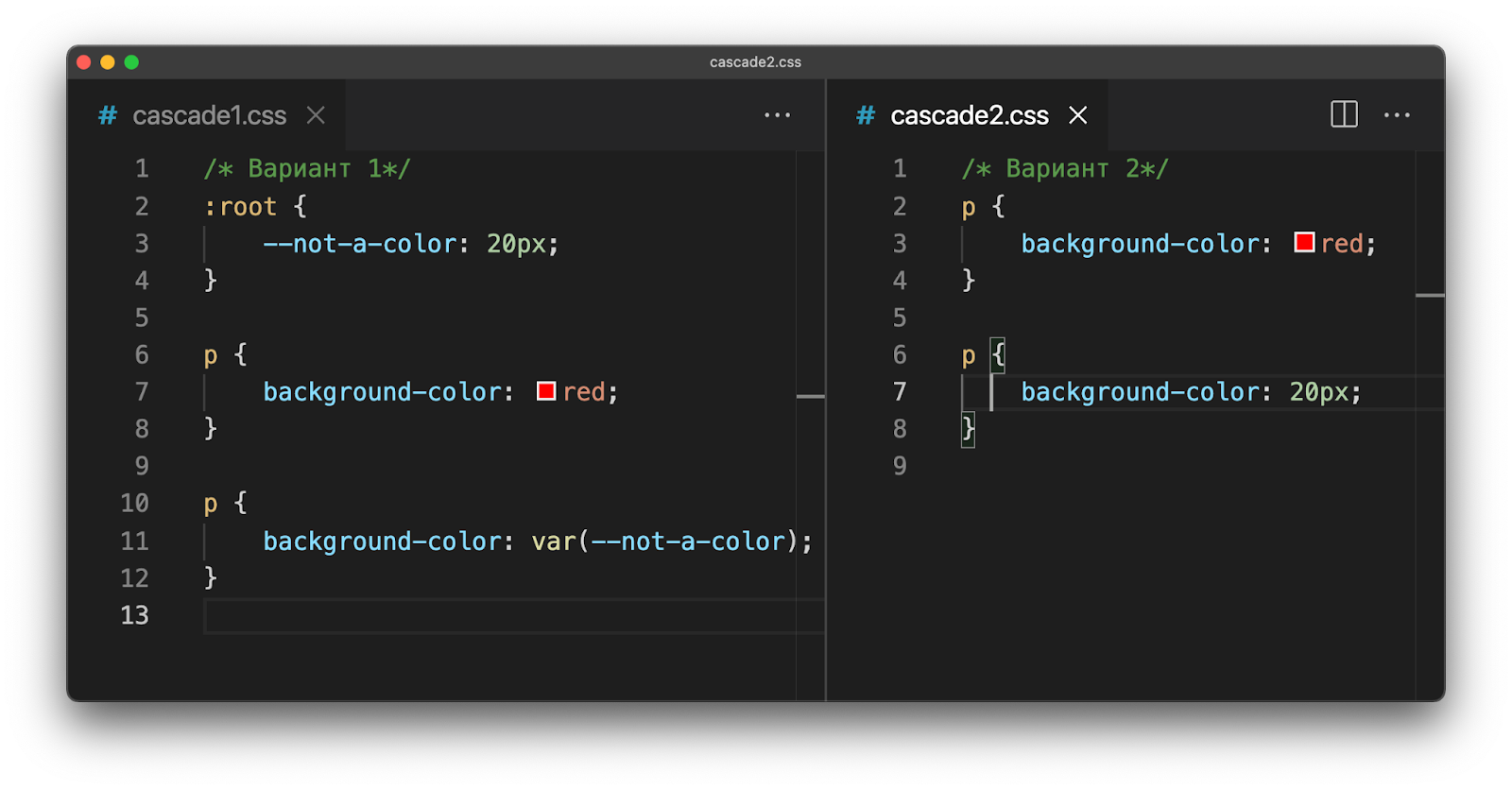
Перед началом чтения пройдите простой тест — каким будет значение свойства background-color в первом и во втором варианте, и почему именно так?

Правильный ответ. В 1 варианте — transparent, во 2 варианте — red. Проверить вживую в интерактивной демонстрации.

В чём разница между резиновой, адаптивной и отзывчивой вёрсткой? Как правильно их применять?
Давайте разберёмся в отличиях подходов и попробуем сформулировать один общий вместо трёх.

Расскажите про ресеты и нормалайзы, что лучше использовать?
Знаете, это как отвёртка и молоток — что лучше? Все хороши.

Когда display: none, а когда visibility: hidden?
Зависит от того, что вы пытаетесь сделать. Есть и другие варианты как спрятать блок и даже специальный атрибут.

Что такое кроссбраузерная вёрстка? Какие есть браузеры и нужен ли пиксель-пёрфект?

Есть две спецификации HTML: W3C и WHATWG, какой из них верить?
Верьте той, которая больше нравится, но не забывайте сверяться с браузерами.

Менеджер и дизайнер заставляют везде убирать аутлайн. Расскажите им, что это плохая идея!
Вы совершенно правы, с удовольствием расскажем.