
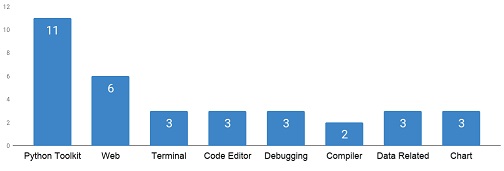
Мы просмотрели и сравнили 10 000 open source библиотек для Python и выбрали 34 самые полезные.

Мы сгруппировали эти библиотеки в 8 категорий.
Читать полностью »

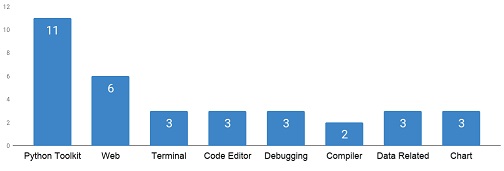
Мы просмотрели и сравнили 10 000 open source библиотек для Python и выбрали 34 самые полезные.

Мы сгруппировали эти библиотеки в 8 категорий.
Читать полностью »

Продолжаем серию проектов для тренировки.
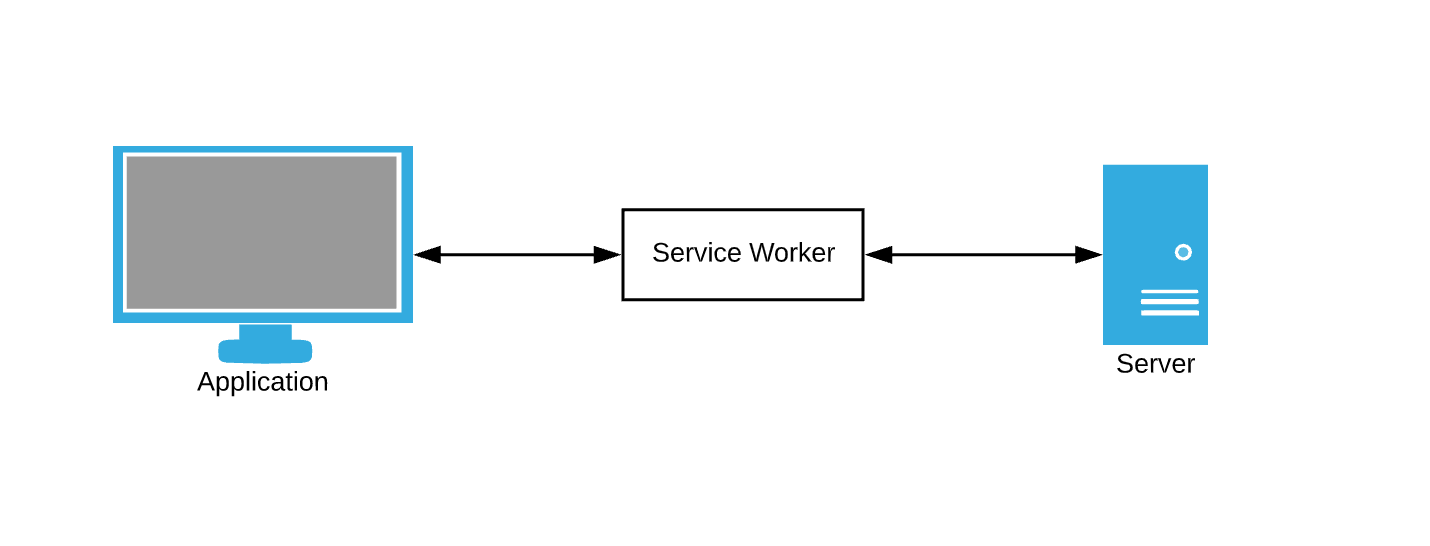
Сила JavaScript и браузерного API
Мир становится все более взаимосвязанным — число людей, имеющих доступ к Интернету, выросло до 4,5 миллиардов.

Но в этих данных не отражено количество людей, у которых медленное или неисправное интернет соединение. Даже в Соединенных Штатах 4,9 миллиона домов не могут получить проводной доступ к интернету скорость которого будет более 3 мегабит в секунду.
Остальной мир — те, кто имеет надежный доступ к Интернету — все еще подвержен потере соединения. Некоторые факторы, которые могут повлиять на качество сетевого подключения, включают в себя:
Учитывая это, ясно, что мы должны учитывать автономный опыт при разработке и создании приложений.
Читать полностью »

Независимо от того, являетесь ли вы новичком в программировании или уже опытным разработчиком, в этой отрасли изучение новых концепций и языков/фреймворков является обязательно чтобы успевать за трендами.
Возьмем, к примеру, React — код которого, Facebook открыл всего четыре года назад, он уже стал выбором номер один для разработчиков JavaScript по всему миру.
Vue и Angular, конечно же, также имеют свою законную базу поклонников. И еще есть Svelte и другие универсальные фреймворки, такие как Next.js или Nuxt.js. И Gatsby, и Gridsome, и Quasar… и многое другое.
Если вы хотите проявить себя как опытный разработчик JavaScript, у вас должен быть хотя бы некоторый опыт работы с различными фреймворками и библиотеками — помимо выполнения работы с хорошим старым JS.
Чтобы помочь вам стать мастером фронт-енда в 2020 году, я собрал девять различных проектов, каждый из которых был посвящен разным фреймворкам и библиотекам JavaScript в качестве технического стека, который вы можете создать и добавить в свое портфолио. Помните, что ничто не помогает вам больше, чем на практике создавать вещи, поэтому двигайтесь вперед, включите свой ум и сделайте это возможным
Читать полностью »
Руководство для абсолютных чайновичков.
(Прим. пер.: это советы от автора-индуса, но вроде дельные. Дополняйте в комментах.)

Месяц — это много времени. Если тратить на обучение по 6-7 часов каждый день, то можно сделать дофига.
Цель на месяц:
Так вы станете младшим разработчиком (джуном) Python.
Теперь план по неделям.
Читать полностью »
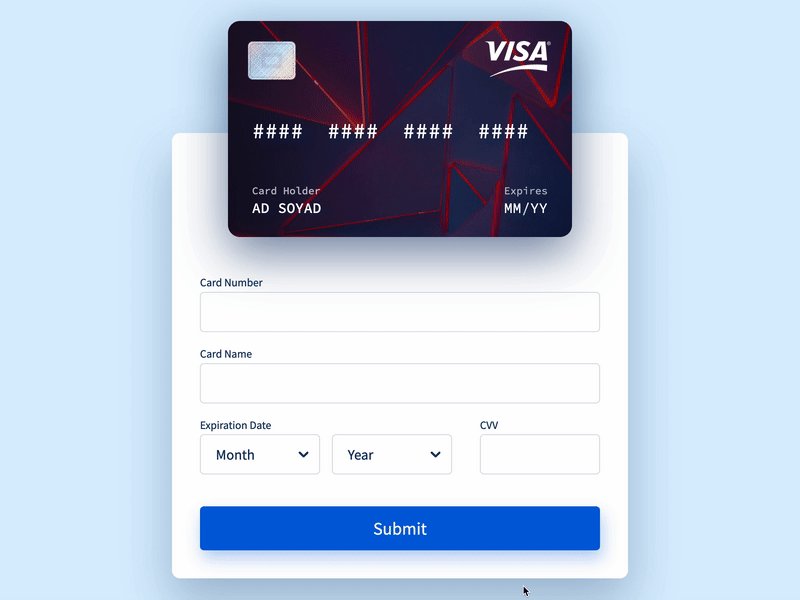
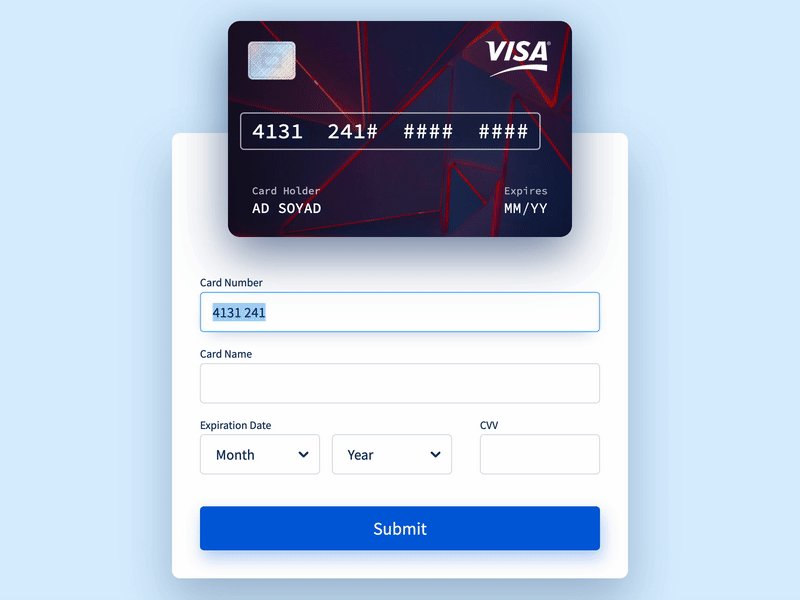
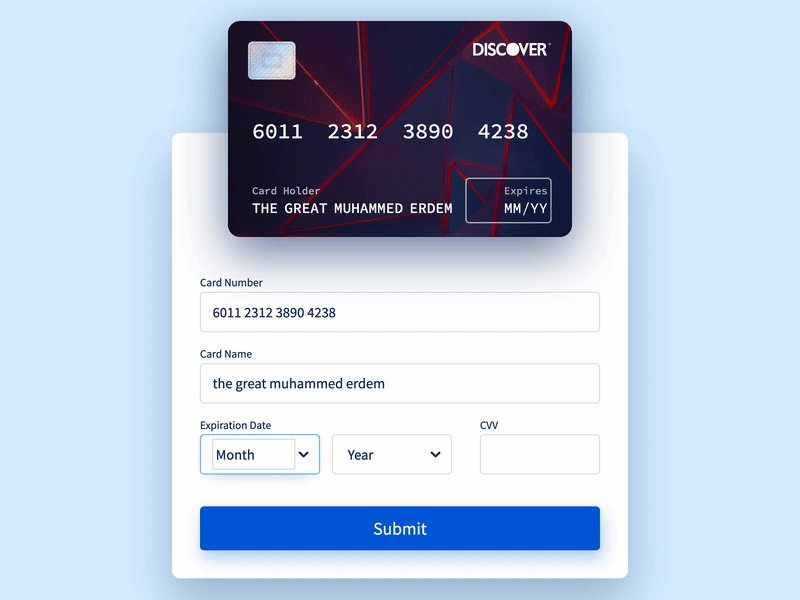
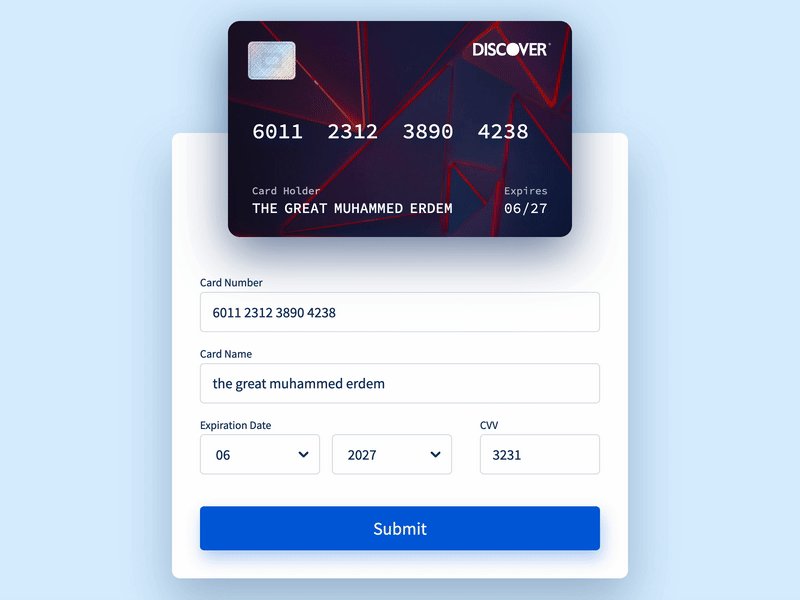
Клёвая форма кредитной карты с гладкими и приятными микровзаимодействиями. Включает форматирование чисел, проверку и автоматическое определение типа карты. Она построена на Vue.js, а также полностью адаптивная. (Посмотреть можно здесь.)

Чему научитесь:

Joe Edelman
Теории выбора из экономики и философии предлагают информационные требования для правильного выбора (requirements for good choices). Принимая во внимание эти требования, мы можем понять, почему современные меню ведут к прискорбному и изолированному выбору. Мы предлагаем принципы для перестройки систем меню и рассматриваем возможность создания общедоступной базы данных о вариантах и результатах. Такая система изменила бы медиа-экосистему и стимулировала бы бизнес.
Большая часть нашей повседневной жизни структурирована с помощью меню. Независимо от того, решаем ли мы, на какую электронную почту отвечать, что заказывать в ресторане, какие магазины посещать на улице или в торговом центре, какие списки вакансий исследовать — мы ориентируемся в нашей жизни, просматривая списки вариантов.
Тогда мы можем спросить, каковы обязанности создателей меню?
В этом эссе основное внимание уделяется одной ключевой обязанности: представлять параметры на экране таким образом, чтобы не было предвзятости и манипуляций. В настоящее время многие виды меню (в том числе на устройствах — магазины приложений, экраны уведомлений, браузеры) виновны в двух основных видах манипуляций:
Читать полностью »

Чтобы по-настоящему понять колесо, нужно его самостоятельно переизобрести.
На днях я провел собеседование на должность senior javascript разработчика. Мой коллега, который также принимал участие в собеседовании, попросил кандидата написать функцию, которая будет выполнять HTTP-запрос, и повторять его несколько раз в случае сбоя.
Поскольку он писал это на доске, псевдокода было бы достаточно. Если бы он продемонстрировал хорошее понимание вопроса, мы были бы остались довольны. Но, к сожалению, он не смог найти хорошего решения.
Подумав что он нервничает, мы решили сделать задание немного проще и попросили его преобразовать функцию на основе обратного вызова в функцию на основе Promise.
Не повезло.
Я могу сказать, что он видел подобный код раньше. Он более или менее знал, как это работает. Псевдокода, демонстрирующего, что он понимает эту концепцию, было бы достаточно.
Но код, который он написал на доске, не имел никакого смысла. У него было только смутное понимание концепции Promise в JavaScript, и он не смог рассказать про него доходчиво.
Это может быть простительно, если вы начинающий разработчик, но если вы претендуете на руководящую должность, этого недостаточно. Как он отладит сложную цепочку Promise и затем объяснит другим, что он сделал?
Читать полностью »

Млечный путь
Не будем спойлерить сюжет или технологии, описанные в увлекательной трилогии «Память о прошлом Земли», нас интересует объяснение парадокса Ферми, данное китайским писателем, и только оно.Читать полностью »
Как упростить себе жизнь при помощи браузерных плагинов.
Хитрые веб-разработчики умеют пользоваться браузером на уровне «god-mode». Расширения(плагины, add-on) чрезвычайно полезны, когда речь идет об улучшении рабочей среды и повышении производительности написания кода.
Не за горами 2020 год. Появилось много новых расширений. Я собрал наиболее полезные расширения для веб-разработчиков и поместил их в один список.
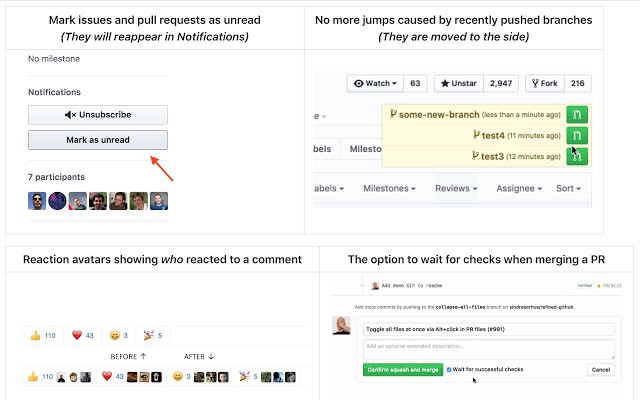
Refined Github упрощает интерфейс GitHub и добавляет полезные улучшения.

«Надеемся, что GitHub заметит как необходимы эти улучшения и добавит некоторые из них. Поэтому, если вам нравится какое-либо из этих улучшений напишите, пожалуйста, в службу поддержки GitHub об этом».
— создатели Refined Github.