
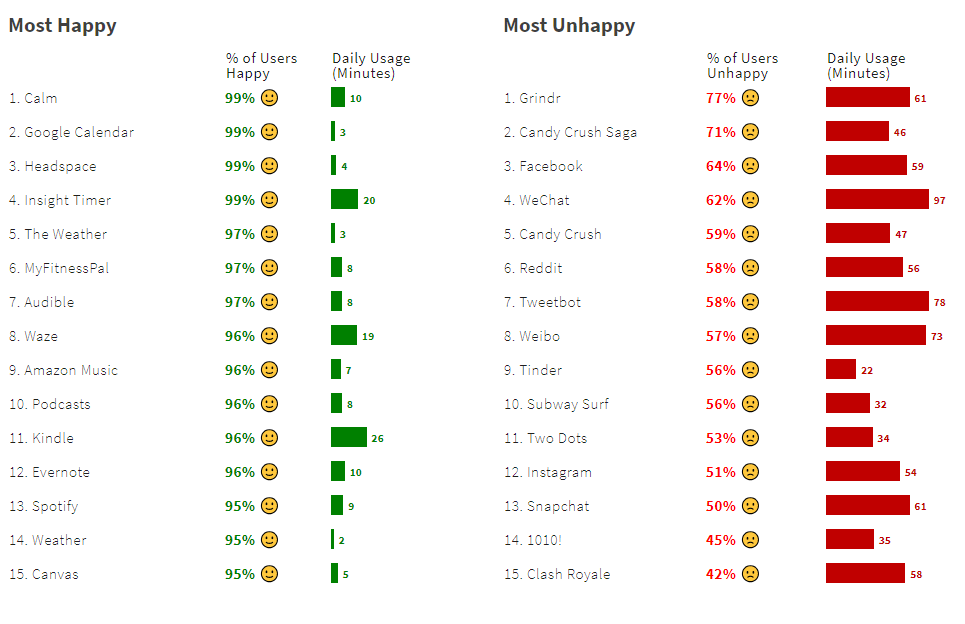
Данные от 200 000 пользователей iPhone
Тристан Харрис — борец с Facebook, Google и другими крупными корпорациями. Его называют «Совестью Кремниевой долины». Его основной посыл — что тысячи специалистов в сотнях ИТишных компаниях борются за то, чтобы вы отвлекались от полноценной жизни и залипали в телефон. У него интереснейшее выступление на TED и несколько переводов на Хабре.
- Хабр: Как технологии манипулируют вашим разумом: взгляд иллюзиониста и эксперта по этике дизайна Google (альтернативная версия)
- TED: Как усовершенствованные технологии помогут нам сосредоточиться
В этом переводе даны практический советы, как понизить власть приложений над вашей жизнью.Читать полностью »