Заметка о том, как очаровашки приводят к проблемам

Первая ассоциация со словом “очаровашки” — все те милые глазу и сердцу вещи, от который тепло разливается по всему телу. Плюшевые игрушку. Капкейки. Обнимашки.
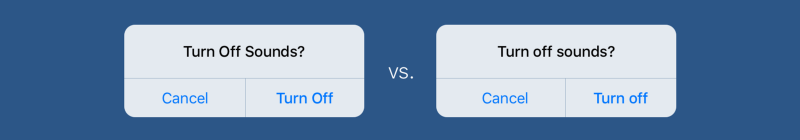
Но, у подобных очаровательных элементов есть и побочные эффекты. Казалось бы безобидная шутка может быть оскорбительной. Умная реклама может вводить в заблуждение. Забавный звук может в прямом смысле сводить с ума.
В мире дизайна, приятные детали принято восхвалять. Но, как вы скоро убедитесь, даже самые очаровательные элементы могут вовлечь вас в неприятности.
Читать полностью »