
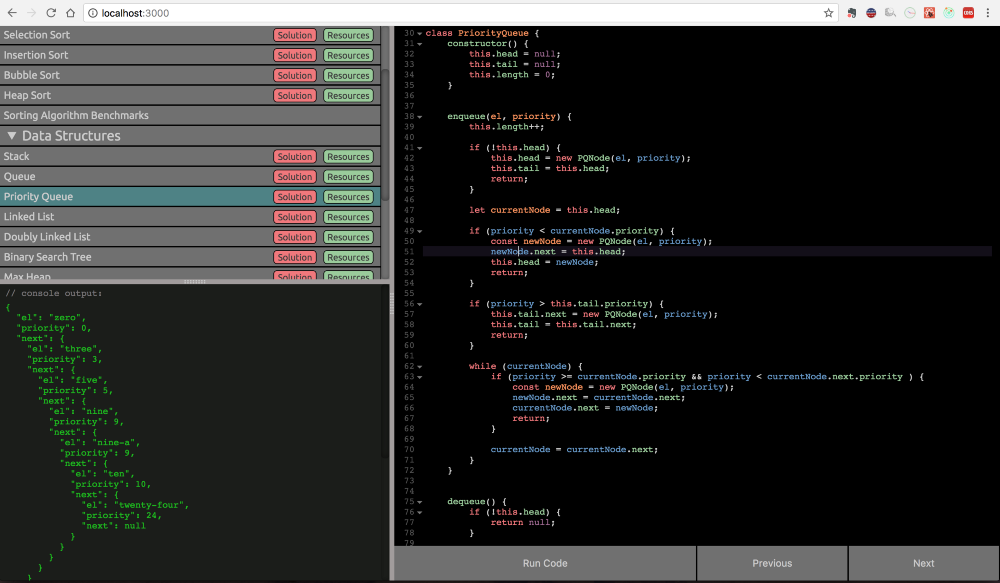
Интерфейс CS-Playground-React
Я программист-самоучка. Это значит, что я постоянно имею дело с синдромом самозванца. Для меня не редкость чувствовать, что я неполноценный, и я в невыгодном положении для понимания сложных концепций информатики.
Я никогда не разбирался в математике. И я всегда привязывал сильные математические навыки к своей естественной способности преуспеть в программировании. Я чувствую, что мне приходится больше работать, чем другим (у которых есть врожденные навыки к математике), чтобы изучать одни и те же понятия. С этой идеей, глубоко укоренившейся в моем мозгу, я был уверен, что никогда не смогу научиться чему-либо, например, обходить деревья двоичного поиска, и как мысленно анализировать рекурсивные кошмары, такие как сортировка слиянием.
Зайдите на CS-Playground-React, простую браузерную JavaScript-песочницу для изучения и практикования алгоритмов и структур данных.
Это приложение не требует регистрации и автоматически сохраняет ваши достижения, предлагает решения когда вы застряли, и имеет кучу ссылок на полезные статьи, туториалы, и другие ресурсы, чтобы помочь сделать ваше обучение не очень болезненным, как было у меня.
Читать полностью »



![[Ответ программиста из Google] Есть ли жизнь после 35-40 лет? (для разработчика софта) - 1 image](https://www.pvsm.ru/images/2017/11/20/otvet-programmista-iz-Google-est-li-jizn-posle-35-40-let-dlya-razrabotchika-softa.jpeg)