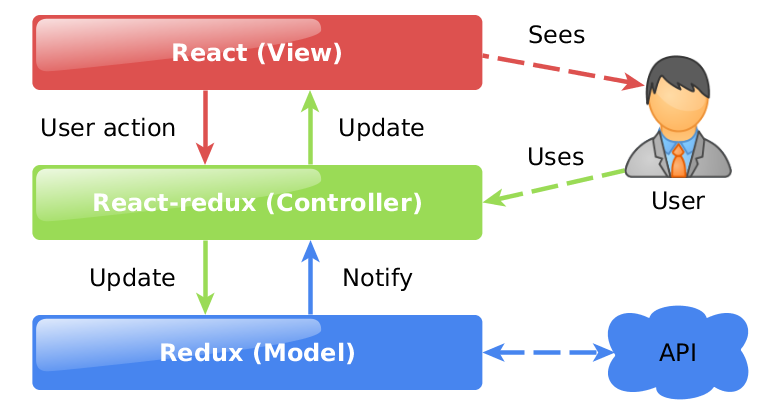
Эта статья о том, как построить архитектуру web-приложения в соответствии с принципами MVC на основе React и Redux. Прежде всего, она будет интересна тем разработчикам, кто уже знаком с этими технологиями, или тем, кому предстоит использовать их в новом проекте.
Рубрика «Блог компании DevExpress» - 3
Честный MVC на React + Redux
2016-07-18 в 1:59, admin, рубрики: javascript, mvc, react.js, ReactJS, redux, Блог компании DevExpress, ПрограммированиеCodeRush for Roslyn: Part 2 — обзор фич для лучшего кода
2016-06-15 в 15:54, admin, рубрики: .net, C#, CodeRush, open source, opencover, static code analysis, Блог компании DevExpress, статический анализ кодаМы выпускаем новый продукт — CodeRush for Roslyn https://www.devexpress.com/Products/CodeRush/coderush-for-roslyn.xml (далее CRR).

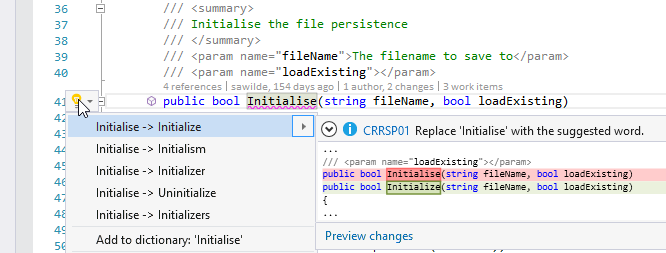
В этой статье пойдет речь пойдет о фичах CRR, которые помогают улучшать качество кода:
- статический анализ(Static Analysis);
- проверка орфографии(Spell Checker);
- проверка именования(Naming Conventions);
- анализ покрытия кода тестами(Test Coverage).
Все примеры в статье сделаны в Visual Studio 2015 на исходниках проекта OpenCover.
Читать полностью »
CodeRush for Roslyn: Part 1 — полезные фичи для разработки через тестирование
2016-06-09 в 14:02, admin, рубрики: .net, IDE, nunit, roslyn, testing, visual studio 2015, Блог компании DevExpress, разработка под windowsМы выпускаем новый продукт — CodeRush for Roslyn, далее CRR. Уже более 10 лет у нас есть другой продукт, который называется просто CodeRush, или CodeRush Classic, сокращенно CRC. Главное отличие CRR от CRC в том, что Roslyn версия использует парсинг и языковые сервисы встроенные в Visual Studio. CRR полностью написан с нуля, поэтому он быстрый и легкий, и уже содержит все необходимое для эффективной работы.
В этой статье расскажу о поддержке тестовых фреймворков в CRR. Почти во всех примерах будет использован проект https://github.com/dewe/Money. Этот проект использует NUnit framework, но мы так же поддерживаем xUniut, MSpec, MS Test Framework. Все рассмотренные ниже практики работают одинаково вне зависимости от того, какой тестовый фреймворк вы используете.
Читать полностью »
Иммутабельность в JavaScript
2016-05-30 в 3:18, admin, рубрики: immutability, immutable.js, javascript, react.js, ReactJS, Блог компании DevExpress
Что такое иммутабельность
Неизменяемым (англ. immutable) называется объект, состояние которого не может быть изменено после создания. Результатом любой модификации такого объекта всегда будет новый объект, при этом старый объект не изменится. Читать полностью »
Стилизация React-компонентов
2016-05-11 в 9:13, admin, рубрики: css, javascript, react.js, ReactJS, Блог компании DevExpress
Введение
Существует множество подходов для того, чтобы стилизовать React-компоненты, и в этой статье будут рассмотрены некоторые из них. Но, для начала, определимся с ключевыми моментами, на которых основано повествование:
-
Использование React предполагает, что View нашего Web-приложения разбито на компоненты, и каждый из них, так или иначе, отвечает за собственное отображение и функциональность.
-
Подразумевается, что будут использованы современные инструменты разработки вроде babel, webpack, browserify, gulp, post- pre- css-процессоры.Читать полностью »
Волшебный интерфейс
2016-04-25 в 3:38, admin, рубрики: devexpress, interface design, interfaces, usability, user experience, UX, Блог компании DevExpress, веб-дизайн, интерфейсы 
Как-то на днях у меня возникла необходимость распечатать более десяти чеков из моей истории платежей, используя банкомат одного из крупнейших банков. Я перешёл в платежи, выбрал “История”, прокрутив скроллер списка до нужного платежа, выбрал его, а затем нажал кнопку “Операции” и выбрал печать. И так повторялось для каждого чека: каждый раз происходил переход в главное меню и всё начиналось заново. Я задумался — неужели, несмотря на обилие источников информации по UX, до сих пор тратятся огромные бюджеты на подобные неудобные интерфейсы? Почему разработчики не хотят делать интерфейс, позволяющий пользователю почувствовать себя волшебником, а делают пользователей беспомощными в достижении своих целей? Возможно, причина в том, что, несмотря на обилие теории, эти источники предоставляют мало примеров из реальных проектов.
Так как мы буквально на прошлой неделе завершили большой Web-проект, в котором как раз стояла цель разработки удобного интерфейса, я решил осветить в статье, на какие основные моменты при проектировании интерфейса стоит обратить внимание, и привёл примеры нашего решения.
Читать полностью »
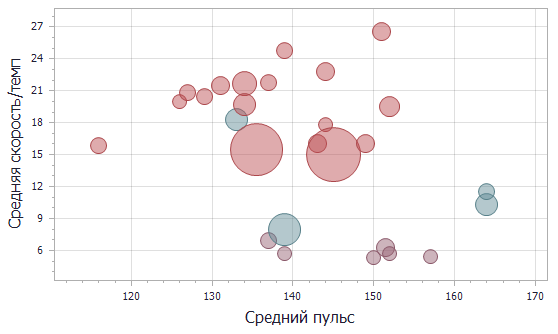
Визуализируем данные тренировок с DevExpress Dashboard
2016-03-28 в 8:01, admin, рубрики: .net, C#, dashboard, devexpress, Блог компании DevExpress, визуализация данных, разработка 
Не секрет, что среди айтишников много тех, кто любит физическую активность. Возможно, это вызвано сидячим характером работы и желанием позаботиться о своем здоровье. Или, может быть, это просто мода на велосипеды, бег и плавание. В любом случае, некоторые из тех, кто любит физическую активность, занимаются любительским спортом или регулярно тренируются.
Другая вещь, которую любят айтишники, это разнообразная статистика и цифры. Обычные спортивные сервисы не позволяют как-то играться со статистикой, предоставляя лишь стандартные виды отчетов, вроде счетчиков пробега или времени по неделям и дням недели и видам активности. Так уж получилось, что автор этих строк одновременно и тренируется, и участвует в разработке DevExpress Dashboard. И конечно же мне захотелось самому сделать дэшборд (и показать всем, как это легко) по данным из своего дневника тренировок.
Читать полностью »
Захвати и визуализируй! Или гистограмма с микрофона средствами Web Audio API
2016-03-09 в 9:11, admin, рубрики: devexpress, devextreme, javascript, JS, webapi, Блог компании DevExpress, визуализация данных, Программирование, Работа со звуком
Я очень люблю «живые» графики. Смертельная скука — смотреть на статичные картинки с цифрами. Мне хочется, чтобы график завораживал, чтобы заставлял человека, который смотрит на него, взаимодействовать и открывать для себя новые грани всех данных на нем. Поэтому любой пример, что попадает мне в руки, и любая библиотека визуализации, которой не повезло оказаться на моей машине, проходит испытание “оживлением”. Вот и в очередной раз, раздумывая, как же еще я могу раскорячить визуализационные виджеты из DevExtreme библиотеки, я задумалась об отображении звука. «Интересно и живо» — подумала я в тот день, запаслась чаем с печеньками и засела за эту задачу. Что у меня в итоге вышло — узнаете под катом.
Читать полностью »
Релиз компонентов DevExpress .NET, HTML5-JS и VCL v2015.2
2015-12-30 в 12:46, admin, рубрики: .net, ASP.NET, Delphi, devexpress, dxperience, javascript, mvc, vcl, WinForms, wpf, Блог компании DevExpress, Программирование, разработкаВсем привет!
2015-й год близится к своему завершению и мы хотим пожелать всем разработчикам России (да и всего мира, чего уж!) весёлого новогоднего настроения, гармонии во всех ваших делах, ну и чтобы всё, что у вас ещё не получилось сделать до сих пор — обязательно получилось бы в следующем году!
А вот у нас, например, ещё в этом году получилось выпустить новую версию компонентов для .NET, HTML/JavaScript и VCL, и если вы используете наши продукты в своей работе и следите за их развитием, то добро пожаловать под кат.

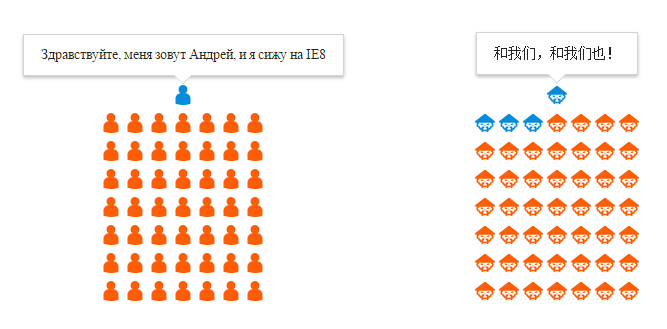
Рисуем вместе. Портрет пользователя ИЕ 8 анфас
2015-12-28 в 12:48, admin, рубрики: html, html5, ie8, internet explorer, Internet Explorer 8, Блог компании DevExpress, браузеры, Веб-разработка, процент использованияПримечание: автор вообще сидит на Опере, но это совсем другой вид порока, и речь сейчас не о нём.
Многие из нас знают о тяжелой болезни веб-сообщества — пережившем своё браузере Internet Explorer 8, который всё никак не уйдёт на покой.
Поддержка его не то чтобы невозможна, но требует ненужных усилий. Что куда хуже, от реализации этой поддержки страдают и современные люди.
Читать полностью »