Делаем приложение для написания статей на Хабр.Читать полностью »
Рубрика «Блог компании CodeOrchestra» - 2
Анонс: Habrawriter
2013-11-18 в 16:56, admin, рубрики: codeorchestra, COLT, Блог компании CodeOrchestra, метки: codeorchestra, COLT, хабрРедактирование шейдеров WebGL на лету с помощью Firefox Developer Tools
2013-11-13 в 19:08, admin, рубрики: Mozilla Firefox, WebGL, Анимация и 3D графика, Блог компании CodeOrchestra, Веб-разработкаВ Firefox 27 появился новый инструмент — редактор шейдеров — который значительно упрощает их разработку. Редактор показывает все запущенные в контексте WebGL программы, даёт возможность редактировать их и сразу же видеть изменения без единого обрыва анимаций или потери состояния.
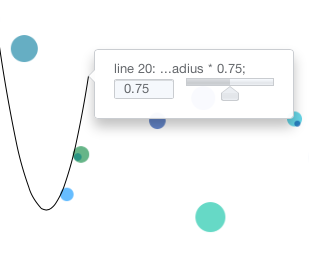
Livity для C# — livecoding для Unity
2013-11-13 в 14:41, admin, рубрики: livecoding, unity, unity3d, Блог компании CodeOrchestra, метки: livecoding, unity 
Хоть проект не наш, но мы рады, то что процесс внедрения livecoding идет повсеместно. Один из авторов Unity уже больше года занимается созданием инструмента для «живого кодирования» для Unity. Сначала вышли версии для JS и Boo, а относительно недавно он выпустил Livity для C#! Читать полностью »
COLT. В какой язык добавить Livecoding?
2013-11-11 в 12:38, admin, рубрики: COLT, livecoding, Блог компании CodeOrchestra, Программирование, метки: COLT, livecodingНаша реализация livecoding подходит для любого языка программирования. Поэтому в наших планах добавить поддержку Java, Ruby, PHP, C#, C++, Scala, Objective-C, Groovy. Поэтому помогите с выбором. Какой язык для нас будет следующим?Читать полностью »
Использование аннотаций COLT во front-end разработке
2013-11-07 в 15:20, admin, рубрики: COLT, javascript, Блог компании CodeOrchestra, Веб-разработка, метки: COLT, javascript 
COLT/JS (Code Orchestra Livecoding Tool) является пре-процессором JavaScript. Это означает, что для достижения эффекта «живого кодирования», приложению требуется преобразовать исходный код на JavaScript специальным образом так, чтобы можно было делать «горячую-замену» реализации любой функции, как только пользователь изменил ее исходный код и сохранил. Мощь таких преобразований можно применять не только для задачи «живого кодирования», а так же и для других, более простых задач.
Для того чтобы использовать трасформации кода COLT для простых и повседневных задач, с которыми сталкивается любой JavaScript-разработчик, мы добавили такую возможность как аннотации. Читать полностью »
Вышел COLT с поддержкой TypeScript
2013-11-07 в 14:40, admin, рубрики: COLT, javascript, TypeScript, Блог компании CodeOrchestra, Веб-разработка, метки: COLT, javascript, TypeScriptМаленькое, минорное обновление COLT. Теперь можно писать на TypeScript в стиле livecoding!Читать полностью »
Бесплатные лицензии COLT для Open-Source проектов
2013-11-05 в 14:16, admin, рубрики: actionscript, COLT, free, javascript, Блог компании CodeOrchestra, Веб-разработка, метки: actionscript, COLT, free, javascriptТеперь вы можете получить бесплатную персональную лицензию COLT если у вас есть проект с открытым исходным кодом.Читать полностью »
Вышел COLT 1.2.4 c поддержкой LESS/SASS, CoffeeScript
2013-11-01 в 12:09, admin, рубрики: COLT, css, javascript, less, sass, Блог компании CodeOrchestra, метки: COLT, less, sassВышла новая версия COLT, в которой мы исправили большое количество ошибок (спасибо багрепортерам!) и добавили поддержку LESS/SASS, а так же CoffeeScript. Теперь при изменении стилей на LESS/SASS, а так же кода на CoffeeScript изменения будут доставляться в приложение без перегрузки и потери состояния. Читать полностью »
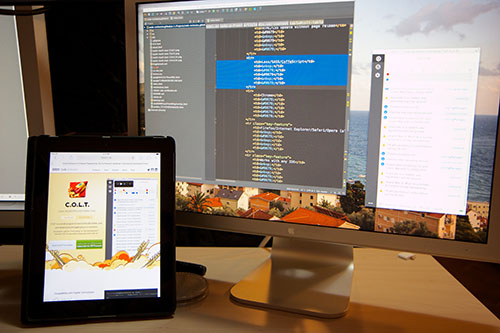
Используем iPad как второй монитор для разработки
2013-10-30 в 17:51, admin, рубрики: COLT, html, ipad, javascript, Блог компании CodeOrchestra, метки: COLT, iPad 
COLT в своей поставке включает в себя web-сервер, который запускает тестируемую html страницу по сетевому адресу. Что наводит на простую мысль о том, что если у вас есть ipad (или другой планшет) то можно воспользоваться им для разработки как второй монитор — меняем код на компьютере, а видим результат на планшете.Читать полностью »
Что не хватает в COLT/JS, чтобы начать его использовать?
2013-10-28 в 14:55, admin, рубрики: codeorchestra, COLT, html, javascript, livecoding, Блог компании CodeOrchestra, метки: codeorchestra, COLT, html, javascript, livecodingМы хотим сделать продукт лучше и естественно хотим больше пользователей.
Поэтому просим нам помочь понять, какие задачи нам делать сейчас, а какие отложить «на потом».
В опросе мы указали задачи, которые мы себе ставим на ближайший период. Может что упустили — то очень просим нам об этом подсказать в комментариях.
Ну и рекомендацию «Нафик это никому не нужно, идите делать сайты» тоже мы тоже примем.Читать полностью »

