Привет, поведаю краткий рассказ как создавал иллюстрации мест первых удачных посадок земных аппаратов на поверхность другого небесного тела в программе blender. Работы делались для книги Павла Шубина Shubinpavel, посвященной освоению Луны.
Рубрика «Blend4Web»
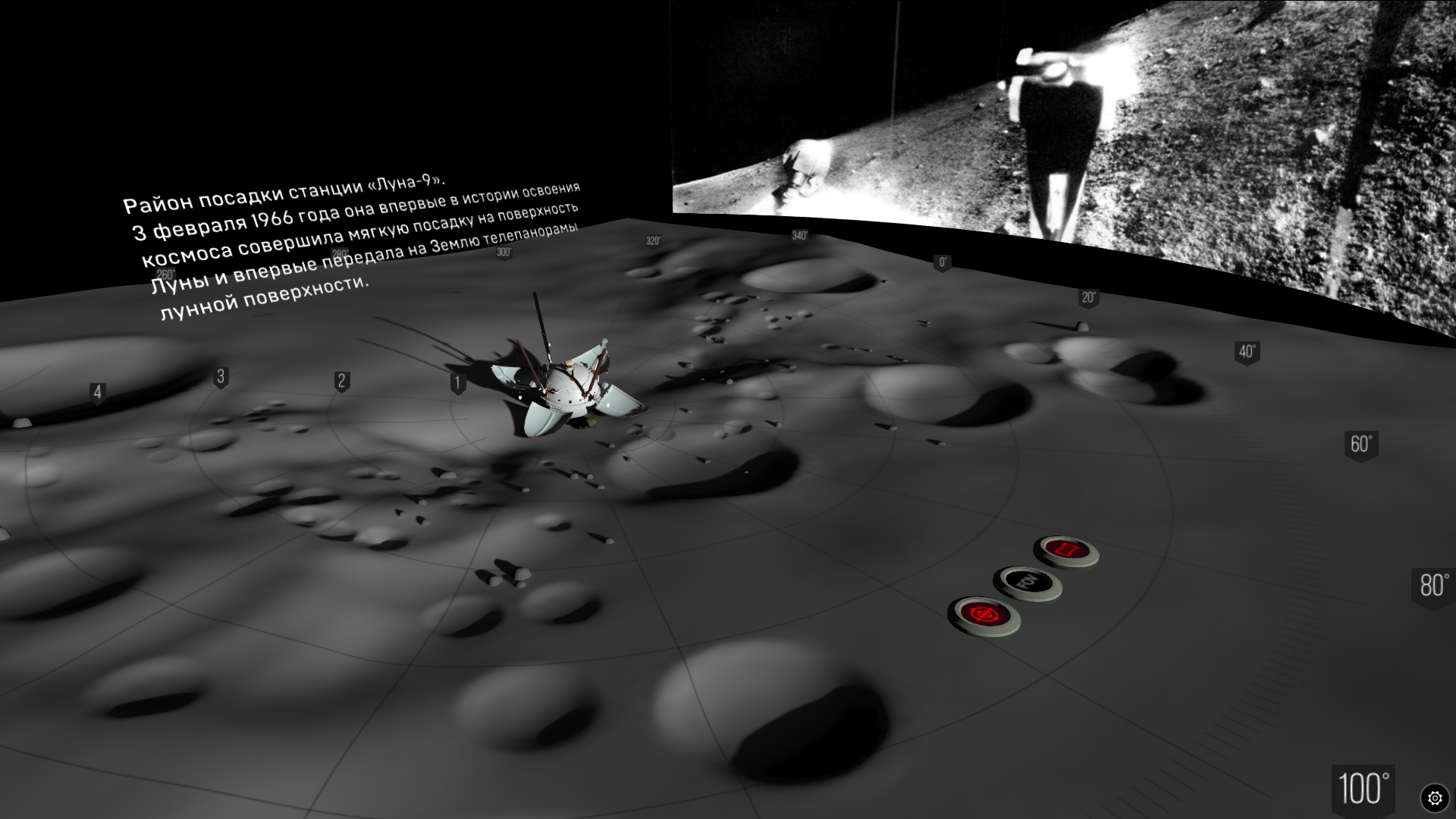
Как я реконструировал места посадок АЛС Луна 9 и Луна 13
2019-10-19 в 14:47, admin, рубрики: 3d, Blend4Web, blender, open source, космонавтика, луна-13, луна-9, Работа с 3D-графикой, реконструкция, СССРBlend4Web vs Unity. Битва на ринге. Раунд 2
2016-09-15 в 13:07, admin, рубрики: Blend4Web, unity3d, WebGL, браузеры, мобильная разработка, Разработка веб-сайтов, разработка игр, разработка мобильных приложенийОчередные «попугаи»?! О, нет. Три реальных теста, три разных направления, различные устройства и интересные факты.
Создание пользовательского интерфейса для Blend4Web (ч.1)
2016-02-19 в 6:02, admin, рубрики: Blend4Web, blender, game development, javascript, WebGL, веб-дизайн, Веб-разработка, разработка игрИногда я считаю себя первопроходцем, открывающим новые страницы использования Blend4Web. Это молодой движок, с энергичной командой разработчиков, богатыми возможностями и множеством не очень хорошо документированных функций. Что-то я черпаю из исходников большого количества демо, дергаю разработчиков по всяким вопросам, а чаще всего действую методом “научного тыка”. В этой статье я хочу поделиться своими наработками по созданию пользовательского интерфейса для приложения. И что важно, с помощью Blend4Web и HTML5 можно сделать вполне приличный игровой GUI.
Полгода работы с Blend4Web. А стоит ли оно этого?
2016-01-29 в 7:35, admin, рубрики: Blend4Web, framework, game development, javascript, open source, WebGL, Веб-разработка 
В августе прошлого года я обратил внимание на интересный WebGL-движок для разработки своих браузерных проектов. Меня подкупила его тесная интеграция с Blender и русская команда разработчиков. И вот совсем недавно на официальном сайте появился своеобразный отчет о прошедшем годе и планах на будущее. Я подумал, а почему бы и мне не высказаться на это тему, но с точки зрения своего опыта и времени работы с этим фреймворком. На хабре уже есть немало обучающих статей написанных мною о Blend4Web. Помимо всего прочего я рассказывал и о текущих проблемах. Теперь я хочу суммировать накопленные положительные и отрицательные оценки в нечто целое. Учтите, что это только личное мнение.
Читать полностью »
ЗаПулить по простому. Менеджер пула на JavaScript
2016-01-18 в 6:39, admin, рубрики: Blend4Web, game development, javascript, WebGL, разработка игр, метки: blend4webРазрабатывая игру, приходится идти на всевозможные ухищрения для повышения производительности. В самом деле, если сцена будет притормаживать при каждом выстреле или генерации врагов, то пользователь может махнуть рукой и найти более шуструю игру (благо рынок ими сейчас перегружен). «Узких мест» в игровом приложении немало, но я хотел бы рассказать про оптимизацию именно со стороны кода.
Тестируя одну из своих мобильных игр, я был неприятно поражен тормозами системы при выстрелах или взрывах. Понятное дело, что на стационарном компьютере эта же игра работала без проблем. Путем определенных ухищрений был найдет виновник — скрипт, ответственный за генерацию взрывов. Тогда-то и пришлось найти пул-менеджер на C#, который в дальнейшем перекочёвывал из проекта в проект. Однако для JavaScript такового у меня не было.
Читать полностью »
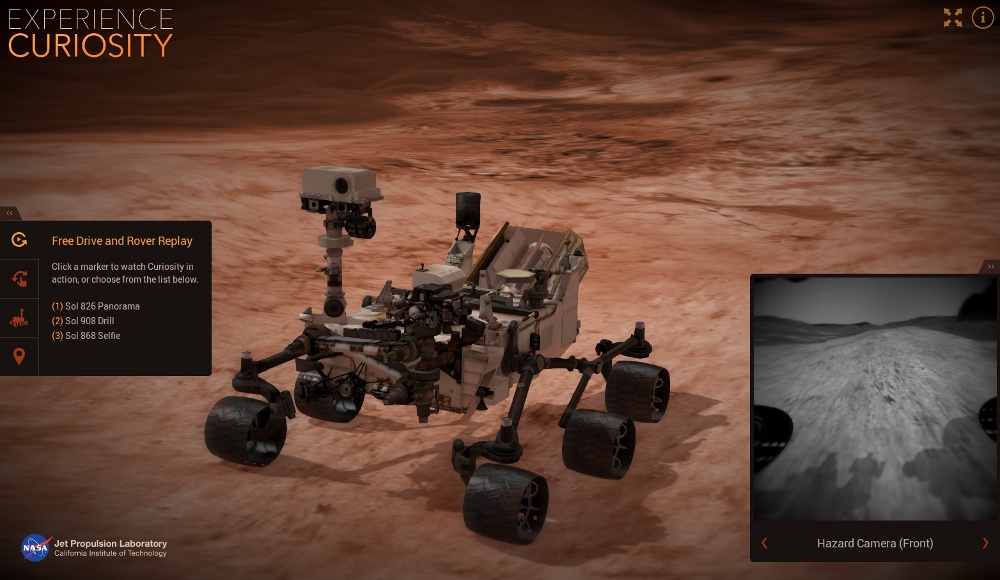
Интернет в 3D: управляем марсоходом Curiosity на сайте NASA
2015-08-06 в 8:56, admin, рубрики: 3d, Blend4Web, curiosity, WebGL, Веб-разработка, космонавтика, марс, марсоход, Софт6 августа исполняется три года со дня посадки на красной планете уже ставшего легендой марсохода Curiosity. Несмотря на масштабы уже затраченных усилий как на сам проект, так на сопровождающую его PR-кампанию, NASA, по всей видимости, останавливаться не собирается. Команда визуализации из знаменитой Лаборатории реактивного движения (JPL) впервые использовала 3D возможности интернета, презентовав Experience Curiosity — интерактивное трехмерное веб-приложение на тему миccии на Марсе.