Привет. Хочу поделиться опытом использования Ext JS для быстрого построения сложных интерфейсов. Я фронтенд-разработчик в EnglishDom, и мы разрабатываем онлайн-сервисы для изучения английского языка. У меня 6 лет коммерческого опыта в фронтенде, и 4 из них я работаю с Ext JS. Также имею опыт работы с Backbone, React и Ember. Сегодня поговорим про Ext JS, я расскажу свою историю использования, особенности разработки и после каждой небольшой истории я буду делать вывод. Прошу всех под кат.
Читать полностью »
Рубрика «Библиотека ExtJS/Sencha»
13 выводов которые я сделал, после 4 лет использования Ext JS
2017-11-23 в 9:38, admin, рубрики: adminpanel, extjs, javascript, Библиотека ExtJS/Sencha, Блог компании Онлайн школа EnglishDom, Разработка веб-сайтовГалерея для ExtJS 6 с поддержкой touch событий
2016-04-07 в 22:38, admin, рубрики: extjs 6, sencha touch 2.0, Библиотека ExtJS/Sencha, метки: extjs 6, sencha touch 2.0 Добрый день, сейчас я попробую описать создание галереи изображений для мобильных устройств в среде ExtJS 6 (modern toolkit). Основная причина создания статьи, это отсутствие поддержки жестов при просмотре изображений стандартными средствами. В стандартном компоненте carousel нет поддержки touch событий для масштабирования. Данная статья призвана исправить этот недостаток.
Читать полностью »
Sencha: О лицензиях и ограничениях
2015-06-19 в 15:45, admin, рубрики: sencha, Библиотека ExtJS/Sencha, документы, перевод, пятничный пост В одном из своих проектов мне захотелось попробовать что-то новое и как-то облагородить админпанель своей CMS. Рассмотрев разные MVC/MVVM JavaScript framework, выбор пал на ExtJS. Я давно обращал на него внимание и знал, что у них есть лицензия для «свободного использование». Зайдя на страницу Sencha ExtJS, я обнаружил, что бесплатная версия предоставляется только на 30 дней, а цена на платную версия не то, чтобы кусается, она готова оттяпать тебе руку по локоть (от $3,855.00 за ExtJS 5). Так куда же делась свободная лицензия на ExtJS.
Читать полностью »
Система разработки, сочетающая ExtJS и Node.JS
2014-11-26 в 15:37, admin, рубрики: javascript, node.js, open source, Библиотека ExtJS/SenchaПриветствую, уважаемых читателей, писателей (претендующих и бывалых). Кто-то из вас скучает и очередной раз разжевывает язык (программирования). Кому-то нужно удостовериться, что именно бойлерплэйт подходит лучше других фрэймворков. При этом, кто-то совсем не по профилю, но удовлетворяет «хотелки» клиентов. Или сам удовлетворяется «на коленке» подручными средствами.
После активной работы в направлении, объединяющем всё перечисленное, возникло желание высказаться и получить обратную связь. Представляю систему разработки распределённых (online, web) деловых (офисных, бизнес) приложений — enterprise web applications, которая просто сочетает ExtJS и Node.JS.
Читать полностью »
Решение проблемы со временем в ExtJS 3 (после patch’а KB2998527)
2014-10-23 в 12:49, admin, рубрики: extjs, javascript, Библиотека ExtJS/Sencha, браузеры, разработка под windowsВсем доброго времени суток!
Прочитав очередную статью про проблему со временем в JavaScript (для браузеров Windows (RU) после patch'а KB2998527), я стал понимать, что мало кто приводит общее решение для ExtJS 3.
Читать полностью »
Пошаговая разработка веб-приложения
2014-09-23 в 6:25, admin, рубрики: annotations, apache maven, client-server, css, dao, extjs, extjs mvc, framework, hibernate, intellij idea, java, java developing, javascript, jpa, JSP, mac os x, mvc, mysql, patterns, Servlet, spring framework, Spring MVC, sql, tomcat, validation, web-разработка, XML, Библиотека ExtJS/Sencha, Веб-разработка, ПрограммированиеПри устройстве на работу java программистом меня попросили написать тестовое web приложение «Телефонный справочник». Хочу поделиться с вами этим «шедевром».
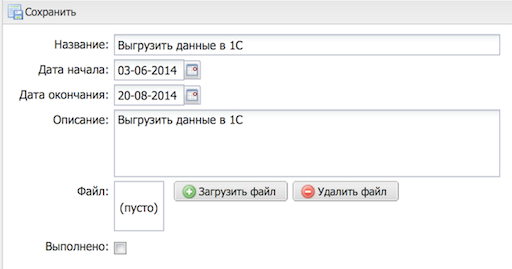
Вид и функциональность приложения
- Добавление;
- Удаление;
- Поиск;
- Валидация данных.
Когда нужно что-то почти готовое
2014-07-08 в 1:54, admin, рубрики: extjs, Koala, KWF, php, web, Библиотека ExtJS/Sencha, Веб-разработка 
Доброго времени суток, читатель!
Чуть более года назад столкнулся с ситуацией когда нужно было реализовать веб-приложение (как обычно в очень сжатые сроки) с богатым функционалом:
- Управление учетными записями пользователей с различными ролями
- Назначение задач на пользователей и отслеживание дальнейшей жизнедеятельности этих задач
- Планирование работы пользователей (на день, месяц)
- Работа с результатами работы сотрудников (регистрация времени и типов работ)
- Формирование различных отчетов, статистических срезов информации и тп
И это только десятая часть того что нужно было сделать еще “вчера”. Сразу оговорюсь: я — не веб-разработчик, поэтому нужно было решение, на котором можно было бы построить веб-приложение как можно быстрее без глубокого погружения в мир PHP, JS, Java, Ruby, и тп.
Читать полностью »
Как использовать Routing в Ext JS 5
2014-06-19 в 9:38, admin, рубрики: extjs, javascript, routing, sencha, Библиотека ExtJS/Sencha, маршрутизация 
Маршрутизация — новая функция в Ext JS 5, которая позволяет связывать историю навигации с контроллером. Кнопки «Назад/Вперёд» — одна из основных частей интерфейса браузеров и с Ext JS 5 сделать навигацию в одностраничных приложениях стало очень просто.
Routing в Ext JS 5
Ext JS всегда позволял обрабатывать историю навигации при помощи класса Ext.util.History, но в Ext JS 5 мы сделали этот процесс ещё проще и гибче. Роутер предоставляет простую конфигурацию связи хэш-токенов и методов контроллера с поддержкой параметров и контролем выполнения маршрута (за кулисами используется Ext.util.History). Посмотрим на простой пример:
Ext.define('MyApp.controller.Main', {
extend : 'Ext.app.Controller',
routes : {
'home' : 'onHome'
},
onHome : function() {}
});

От имени компании Sencha и всей команды Ext JS я горд объявить, что сегодня мы выпускаем Ext JS 5. Ext JS 5 — это гигантский шаг вперёд и мы хотим воспользоваться случаем и поблагодарить наше сообщество за отзывы и постоянную поддержку. Это было самое крупное бета-тестирование в нашей истории с более чем 100K загрузок. Вместе мы создали самый продвинутый в мире multi-device JavaScript-фреймворк. Вы все сделали неоценимый вклад в создание самого лучшего фреймворка Ext JS.
Читать полностью »
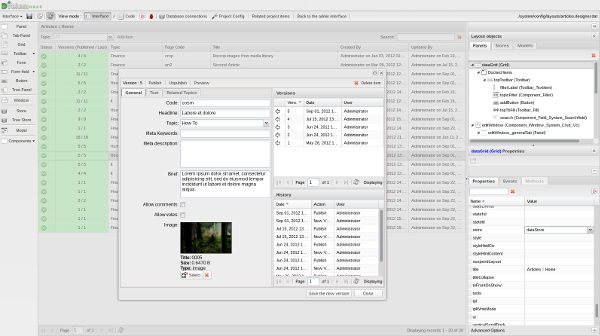
Пишем свою IDE со встроенным дизайнером интерфейсов на PHP и ExtJS
2014-05-30 в 15:10, admin, рубрики: Библиотека ExtJS/SenchaВ статье рассматриваются концепты создания IDE и дизайнера интерфейсов с использованием ExtJS и PHP. С одной стороны, создание подобных редакторов довольно редкая задача, с другой — концепты и приемы можно использовать для создания различных визуальных конфигураторов.

Как написать свою IDE со встроенным дизайнером интерфейсов, как сделать это быстро и с минимальными усилиями? Именно такой вопрос возник однажды в проекте, использующем связку ExtJS и PHP. Горящие сроки, растущая очередь задач. Список заданий ежедневно пополняется огромным количеством форм ввода, таблиц и отчетов, все это необходимо обрабатывать, фильтровать и отображать для пользователя.
Проект использовал ORM, что недвусмысленно намекало на возможность автоматической генерации схожих интерфейсов, но, имея много сходств, каждая форма и отчет были уникальными, что требовало возможности быстрого и легкого конфигурирования.
Беглый поиск выдал Ext Designer (Sencha Architect) — интересный и полезный инструмент (Ext MVC еще не существовало). Ext Designer так и не помог решить поставленные задачи, но обо всем поподробнее.
Читать полностью »
