При работе с Amazon многое остается за кадром. Для обычного пользователя это даже хорошо, ему нужен работающий сервис и не имеет значение, как этот сервис реализован. Но для тех, кто проектирует системы для Amazon или других облачных провайдеров это может быть проблемой. Некоторые внутренние аспекты работы выясняются при общении с тех. поддержкой, но в большинстве случаев для лучшего понимания приходится проводить различные тесты и эксперименты.
Возьмем, к примеру, производительность сети. Гарантирует ли Amazon определенную пропускную способность сети для любой машины или нет, как зависит скорость сети от ресурсов сервера, от региона или времени суток. Скажу сразу, что поддержка Amazon настоятельно рекомендует использовать машины больших размеров, если скорость сети является важным критерием и то, что максимально скорость 1G/s. Но всё всегда лучше проверить на практике.
Читать полностью »
Рубрика «benchmark» - 5
Тест скорости сети Amazon EC2
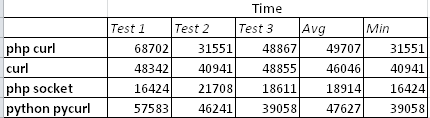
2013-02-01 в 5:57, admin, рубрики: amazon, Amazon Web Services, benchmark, cloud, cloud computing, EC2, Блог компании EPAM Systems, Облачные вычисления, метки: amazon, benchmark, cloud, cloud computing, EC2Сравнение производительности: curl, php curl, php socket, python pycurl
2013-01-22 в 12:15, admin, рубрики: benchmark, curl, libcurl, linux, php, pycurl, python, socket, метки: benchmark, c++, curl, libcurl, linux, PHP, pycurl, python, socket Мне предстоит проект, модуль которого будет большую часть времени работать с другим сервером, отправляя ему GET запросы.
Я провел тесты чтобы определить каким способом получать страницу будет быстрее (в рамках предполагаемых технологий проекта).
Первые 3 теста: каждым из способов выполнялось по 50 запросов подряд к одному сайту.
libcppa vs. Erlang vs. Scala в смешанном сценарии
2013-01-03 в 8:17, admin, рубрики: benchmark, c++, erlang, Erlang/OTP, scalaПрим. переводчика: перевод выполнялся для erlanger.ru. Заранее приношу извинения за возможные неточности.
Этот бенчмарк производит следующие действия:
- симулирует создания и удаления большого количества актеров/процессов
- отправляет более чем 50 000 000 сообщений между актерами
- производит сложные численные вычисления для симуляции реальной рабочей нагрузки
Тестовая программа создает 20 колец по 50 актеров в каждом. Токен с начальным значением 10 000 передается по кольцу и его значение уменьшается на единицу при каждой итерации. Клиент, получивший токен, обязательно передает его следующему клиенту в кольце и завершает работу, если значение токена равно 0.
Читать полностью »
Бенчмарк HTML парсеров
2012-12-26 в 9:25, admin, рубрики: benchmark, dom, erlang, html, lxml, nodejs, parser, PyPy, python, xpath, высокая производительность, Программирование, метки: benchmark, c++, dom, erlang, html, lxml, nodejs, parser, PyPy, python, xpathПереписывал на работе кусок одного сервиса с Python на Erlang. Сам сервис занимается тем, что скачивает по HTTP значительное количество однотипных HTML страниц и извлекает из них некоторую информацию. Основная CPU нагрузка сервиса приходится на парсинг HTML в DOM дерево.
Сперва захотелось сравнить производительность Erlang парсера mochiweb_html с используемым из Python lxml.etree.HTML(). Провел простейший бенчмарк, нужные выводы сделал, а потом подумал что неплохо было бы добавить в бенчмарк ещё парочку-другую парсеров и платформ, оформить покрасивее, опубликовать код и написать статью.
На данный момент успел написать бенчмарки на Erlang, Python, PyPy, NodeJS и С в следующих комбинациях:
- Erlang — mochiweb_html
- CPython — lxml.etree.HTML
- CPython — BeautifulSoup 3
- CPython — BeautifulSoup 4
- CPython — html5lib
- PyPi — BeautifulSoup 3
- PyPi — BeautifulSoup 4
- PyPi — html5lib
- Node.JS — cheerio
- Node.JS — htmlparser
- Node.JS — jsdom
- C — libxml2 (скорее для справки)
В тесте сравниваются скорость обработки N итераций парсера и пиковое потребление памяти.
Интрига: кто быстрее — Python или PyPy? Как сказывается иммутабельность Erlang на скорости парсинга и потреблении памяти? Насколько быстра V8 NodeJS? И как на всё это смотрит код на чистом C.
Читать полностью »
Тесты производительности EBS
2012-12-24 в 16:55, admin, рубрики: Amazon Web Services, AWS, benchmark, ebs, storage, Блог компании EPAM Systems Ukraine, Облачные вычисления, метки: aws, benchmark, ebs, storage Привет! 
Очень много в интернете позитива/негатива об EBS. Так же не мало тестов на их производительность. Я решил сам провести несколько тестов и сделать небольшое исследование по этому поводу.
Итак, в тесте участвовала машинка m1.large к которой были примаунчены диски:
- EBS Standard, 100 GB
- EBS IO-1 500 IOPS, 100 GB
- EBS IO-1 1000 IOPS, 100 GB
- EBS IO-1 2000 IOPS, 200 GB
- 8xEBS Standard, 30 GB, RAID 10
- Ephemeral, 450 GB
Были проведены несколько тестов:
# hdparm -tT /dev/xcdX
# dd if=/dev/zero of=tempfile bs=5M count=1024 conv=fdatasync,notrunc
# echo 3 > /proc/sys/vm/drop_caches
# dd if=tempfile of=/dev/null bs=5M count=1024
# sysbench --num-threads=16 --test=fileio --file-total-size=5G --file-test-mode=rndrw prepare
# sysbench --num-threads=16 --test=fileio --file-total-size=5G --file-test-mode=rndrw run
Черные дыры при разработке Веб проекта
2012-12-17 в 16:27, admin, рубрики: benchmark, javascript, mysql, php, Веб-разработка, метки: benchmark, javascript, mysql, PHPРечь пойдет о PHP,JavaScript и MySQL как стартовой точке. Я также приведу некоторые цифры тестов производительности и потери времени, которые могут убить проект, на примере одного из продуктов, которые мне пришлось недавно вскрыть на предмет поиска проблемных мест, и покажу как можно в три шага убить проект.

Предисловие.
Недавно мне была поставлена задача, помочь найти проблемы в одном из веб проектов, созданных как обычно на PHP+MySQL, и все это кроме того завернуто в Symfony Framework. База данных начала сильно расти, так-как люди собирали эвенты поведения (допустим автопарка) которые вливались буквально каждые 5 минут. Естественно таблица эвентов выросла, и дабы MySQL с ней хоть как то справлялась, ее разбили на партиции. В итоге все это сводилось к разного рода выборкам и отчетам, т.е. аналитике. В итоге, даже простая выборка за период, плюс небольшой подсчет, занимали от 11 сек и выше. Видимо поэтому и было принято решение, ограничивать выбираемый период в днях.
Максимально точное измерение кода
2012-08-04 в 9:49, admin, рубрики: amd, benchmark, c++, gcc, intel, оптимизация кода, метки: amd, benchmark, c++, gcc, intel, ассемблер, оптимизация кода 
В моей статье полугодичной давности о длинной арифметике есть замеры скорости (throughput в тактах) очень коротких фрагментов кода — всего по несколько инструкций. Методика измерения была кривовата, но давала правдоподобные результаты. Потом выяснилось, что результаты таки неверные — поверхностный подход всегда сказывается.
В этом посте я опишу надежный метод «нанобенчмаркинга» с минимальной погрешностью и без подключения специальных библиотек и драйверов, к которому в итоге пришел. Применимость: сравнение однопоточного потенциала процессоров, просто интерес.Читать полностью »
Dolphin Browser обзаводится собственным движком
2012-06-19 в 17:03, admin, рубрики: android, benchmark, Google, Google Chrome, webkit, Смартфоны и коммуникаторы, Софт, метки: android, benchmark, Google, Google Chrome, webkit Команда MoboTab Inc., занимающаяся разработкой популярного браузера Dolphin HD для Android и Apple iOS, сегодня представила бета-версию нового браузера для платформы Android. Ранее браузер был лишь надстройкой над стандартными библиотеками WebKit и V8, заложенными в стандартную поставку сборки дистрибутива Android. Новая же версия пошла по пути Google Chrome Beta и работает со своим движком WebKit. Что из этого вышло, рассмотрю в тесте-сравнении с Google Chrome.
Читать полностью »
Быстрое сжатие изображений по алгоритму JPEG на CUDA
2012-03-14 в 14:35, admin, рубрики: benchmark, cpu, CUDA, DCT, fpga, GeForce, gpgpu, gpu, HPC, Nvidia, opencl, parallel computations, RLE, высокая производительность, высокопроизводительные вычисления, обработка изображений, параллельные вычисления, метки: benchmark, cpu, CUDA, DCT, fpga, GeForce, gpgpu, gpu, HPC, Nvidia, opencl, parallel computations, RLE, высокопроизводительные вычисления, параллельные вычисленияКраткое содержание: Создан быстрый кодер FVJPEG для сжатия изображений по алгоритму JPEG на видеокартах NVIDIA. Значительное ускорение получено при распараллеливании алгоритма, его реализации и оптимизации с помощью технологии CUDA. По скорости сжатия кодер FVJPEG превосходит все существующие в настоящее время программные и аппаратные решения для компрессии изображений по алгоритму Baseline JPEG.
При сравнении алгоритмов сжатия изображений с потерями, практически всегда обсуждаются степень сжатия и качество получаемой картинки, а вот время компрессии почему-то считается второстепенным показателем. По всей видимости, для большинства приложенийЧитать полностью »
Haskell / Два слова о скорости
2012-02-09 в 0:44, admin, рубрики: benchmark, c plus plus, c++, haskell, perl, php, python, метки: benchmark, c plus plus, c++, haskell, perl, PHP, python Для любой задачи можно придумать тест, который даст необходимый результат. ©
Но в этот раз никаких специальных задач не было, а просто захотелось узнать насколько быстр GHC и вот что получилось.
Дано: массив 16k целых чисел
Тест: 1000 раз quicksort
C (own) 0m2.528s x 1.00
C (qsort) 0m3.282s x 1.30
C++ (std) 0m3.250s x 1.28
Haskell 0m3.867s x 1.53
PHP 1m18.73s x 30
Python 1m38.55s x 38
Perl 2m53.69s x 67
В последних трех тестах не стояла цель получить лучшие результаты, они оставлены для общего маштаба.Исходники: as is, без специальной тест системы, использовался time (man 1 time)Железо: MacBook Pro Mid 2010 / 2.4 GHz Intel Core i5Версии:
gcc version 4.2.1 (Based on Apple Inc. build 5658) (LLVM build 2336.1.00)
Читать полностью »